こんにちは。
フリーランスデザイナーのIkue(@salon.198)です。
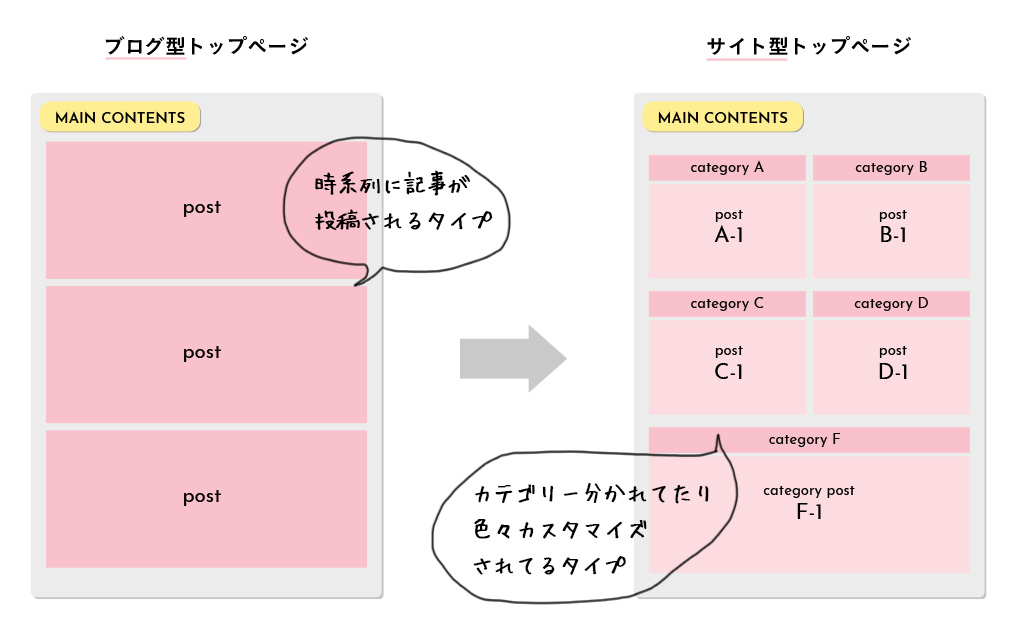
ブログのトップページを「サイト型トップページ」へ変更しました。

サイト型トップページにすると
- 記事が探しやすい
- 興味ないカテゴリーを避けられる
こんな効果が期待できます。
今回はこのブログを例に、つくり方をまとめました。
手順は次の通りです。
- 固定ページを新規で作成
- トップページに表示したいコンテンツをレイアウト
- 見た目をCSSでカスタマイズ
- 作ったトップページをブログに反映
よろしければご覧ください。
それでは、どーぞ!
新しいトップページを作る
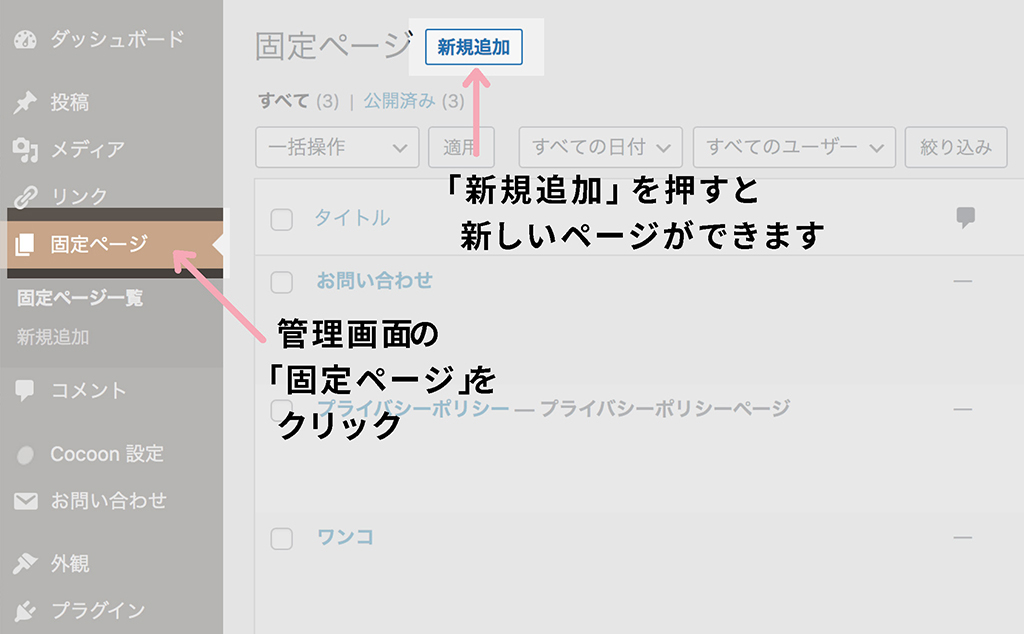
固定ページを新規で作成
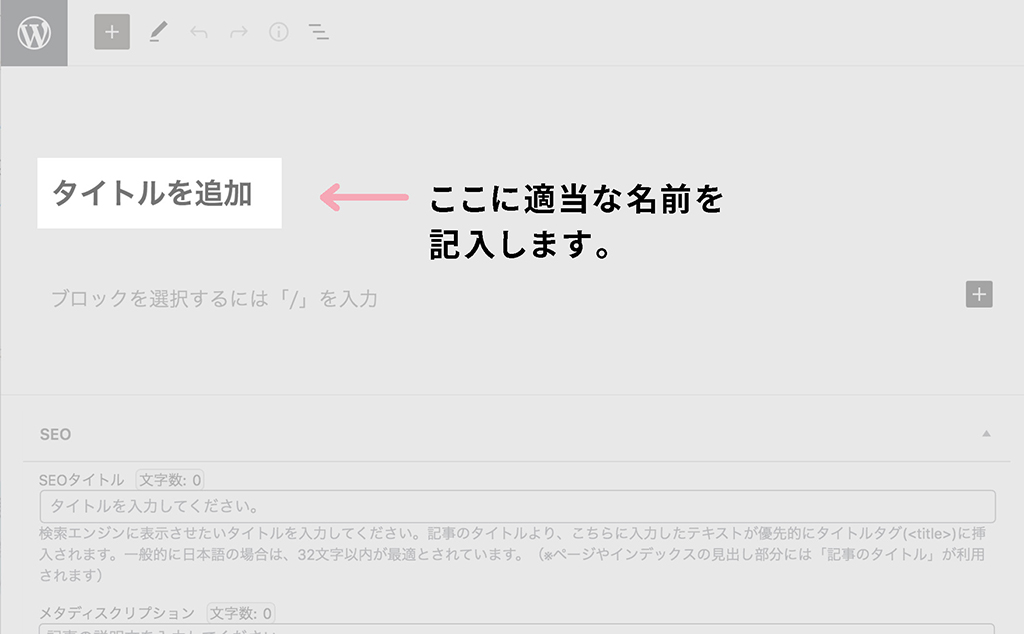
管理画面から新しいページを追加します。

名前は後で消してしまうので、なんでもOKです。
自分がわかる名前にしましょう。


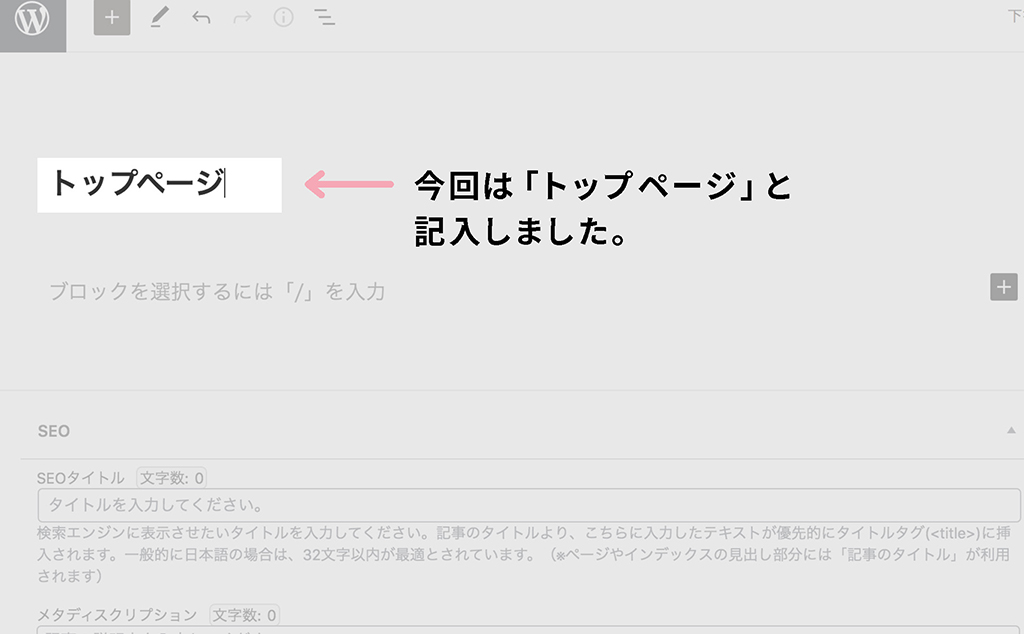
記入したら「公開」ボタンを押します。
「トップページ」というページができるだけなので、公開ボタンを押しても大丈夫です。新着記事やトップページが変わってしまうことはありません。
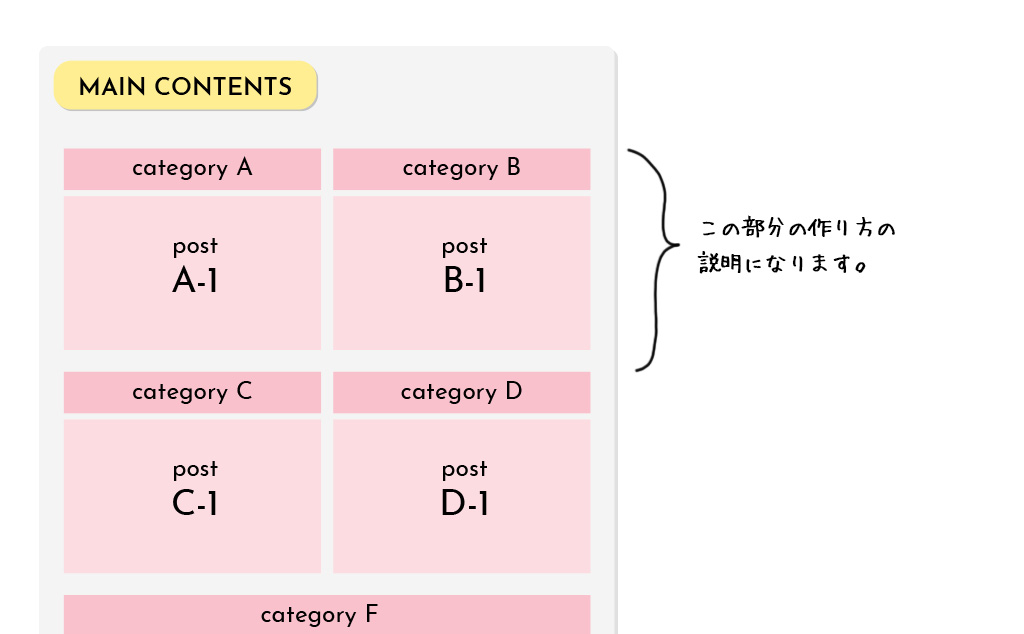
新しいトップページのレイアウト
新しい固定ページ「トップページ」を編集していきます。
ここが実際のトップページに(後で)なります。
カテゴリー別の記事一覧を作ります。

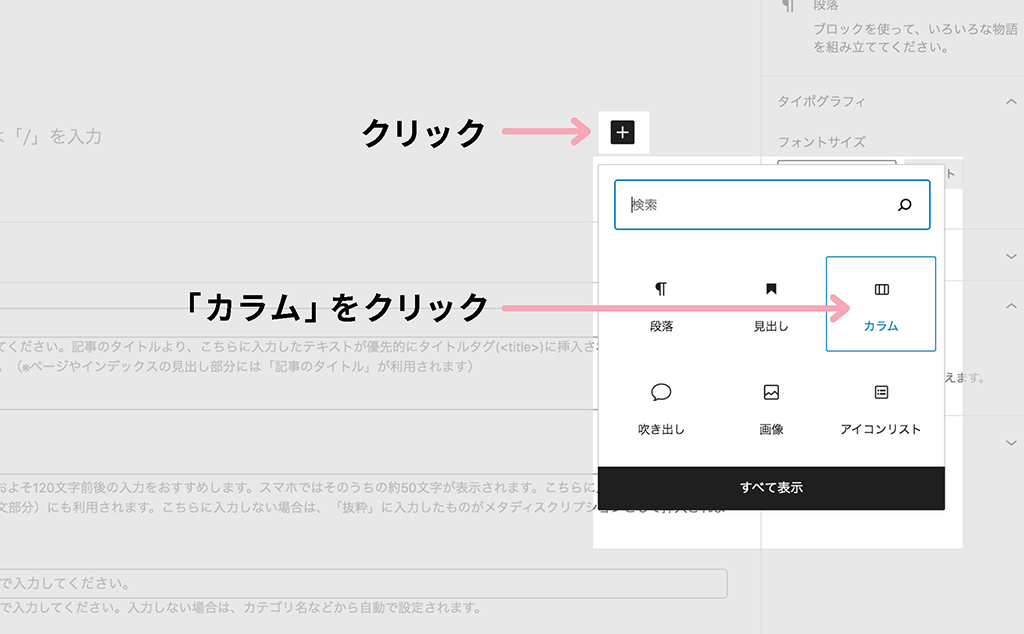
カラムわけ
黒い「+」をクリックするとページに追加できるメニューアイコンが出てきます。
その中から「カラム」を選択します。

今回は、横並び2列にするので「50/50」を選びました。

見出しを追加
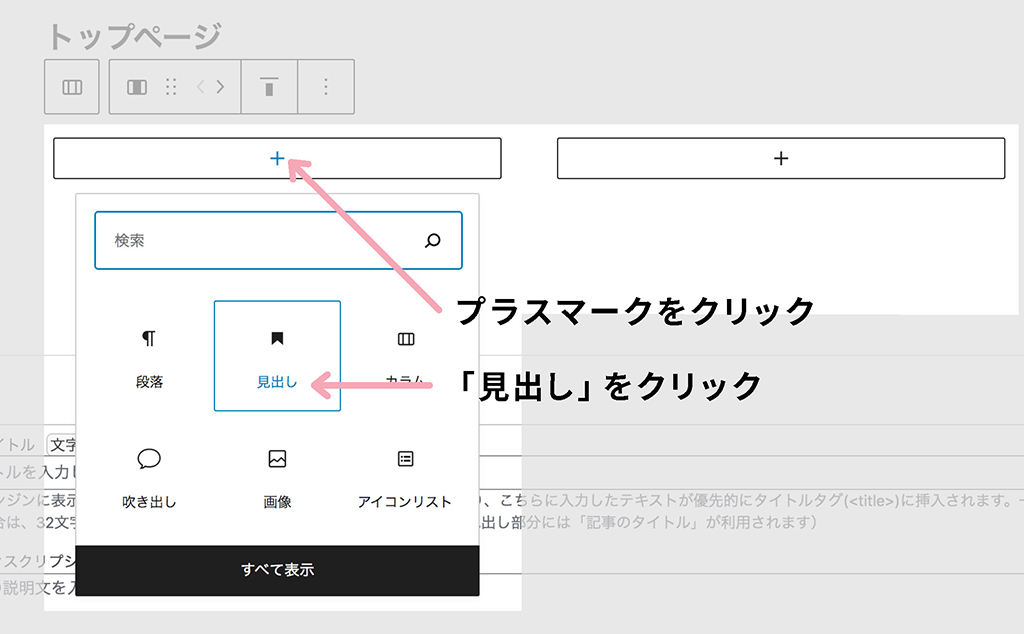
ボックスが2つできます。
その中の「+」をクリックし、アイコンメニューから「見出し」をクリック。

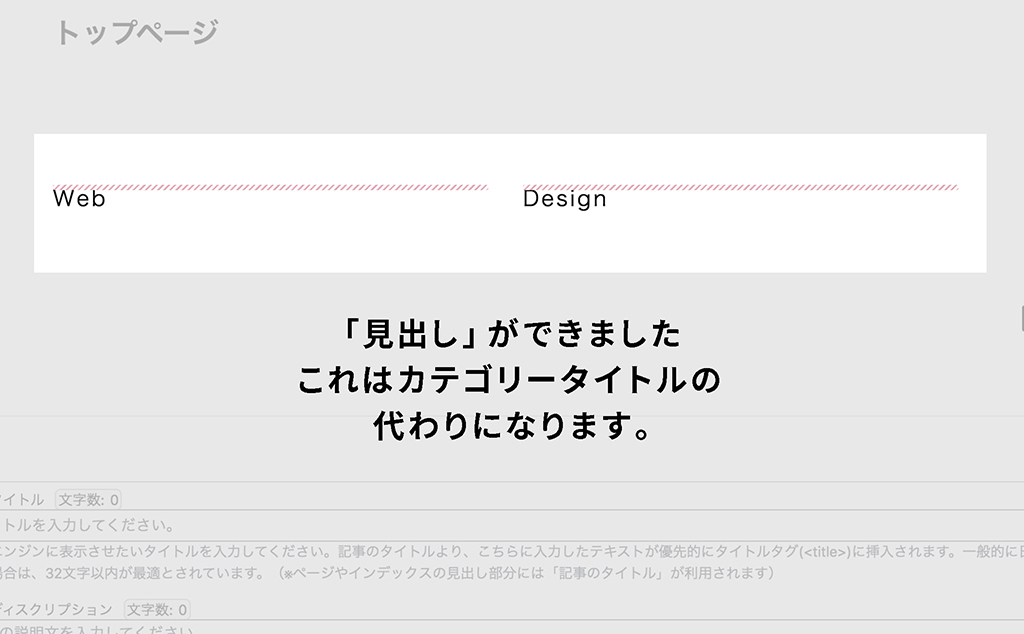
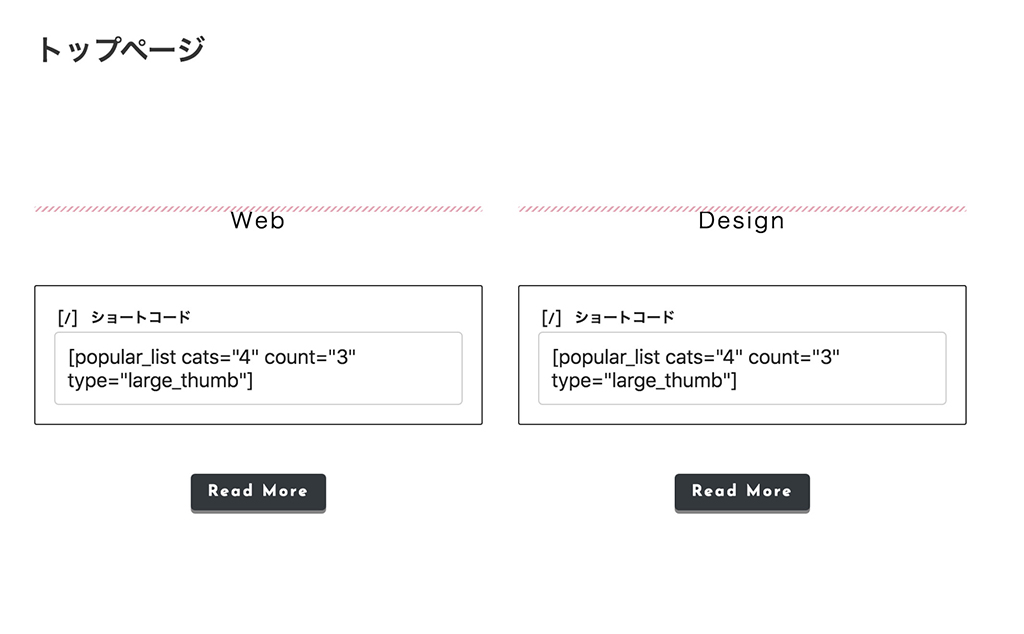
今回は「Web」と「Design」と入力しました。

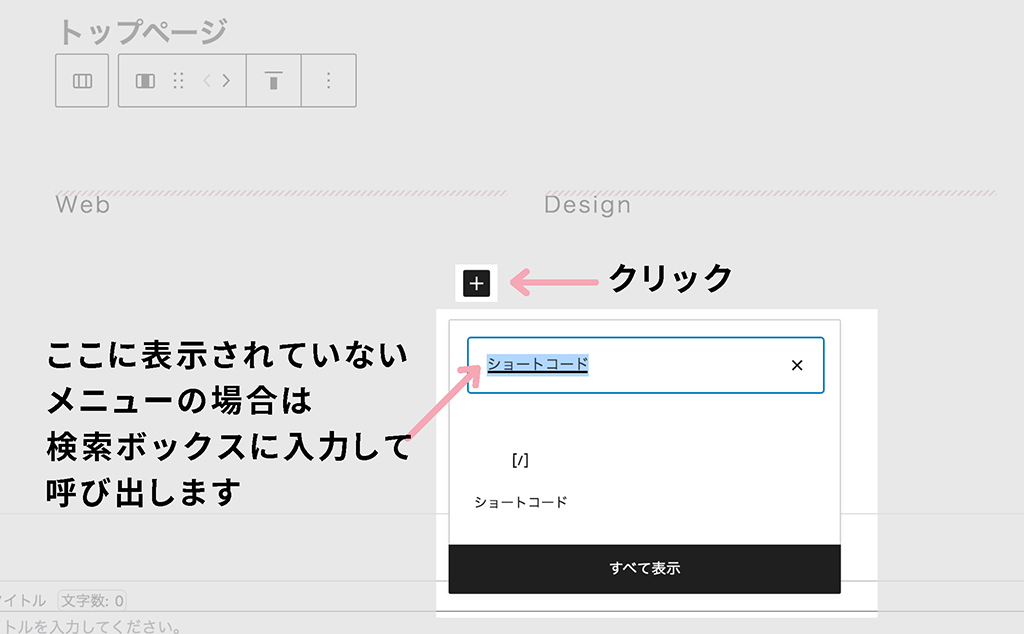
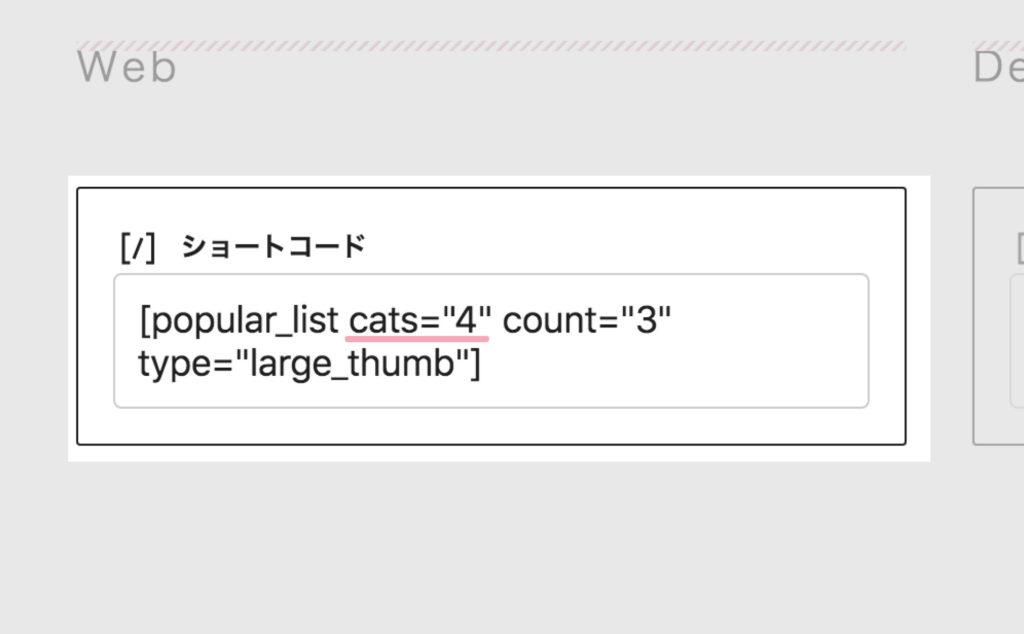
ショートコードで記事の読み込み指定
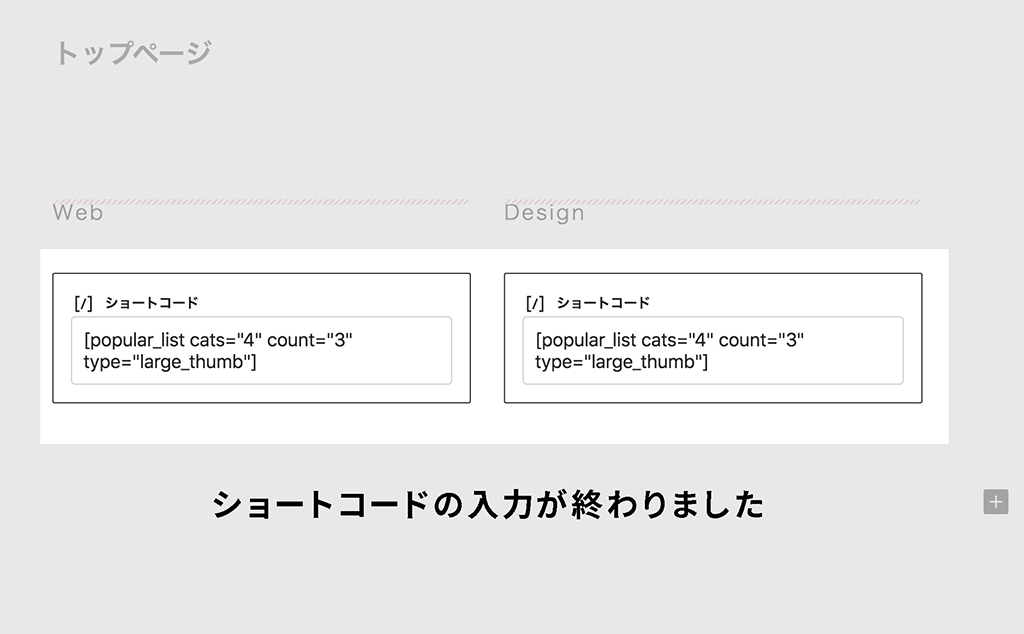
次に、記事一覧を「ショートコード」を使って読み込みを指定します。

ショートコードにはできることが沢山あります。
詳しくは下記のサイトがオススメ。
とってもお世話になっているサイトです。
Cocoonで使える[ショートコード]のオプションと使い方まとめ
ショートコードの「数値」や「type」の値を変えると、見え方が変わるのでお好みでお試しください!

特定のカテゴリーだけを表示させる
今のままだと、「カテゴリー4」の記事から人気記事をピックアップされます。なので、特定の記事だけを表示するように、ショートコードを書き換えます。

この数字は「カテゴリーの ID」になります。
なので、ここに表示したいカテゴリーの「ID」を入力します。複数ある場合は「,」で区切り追加します。
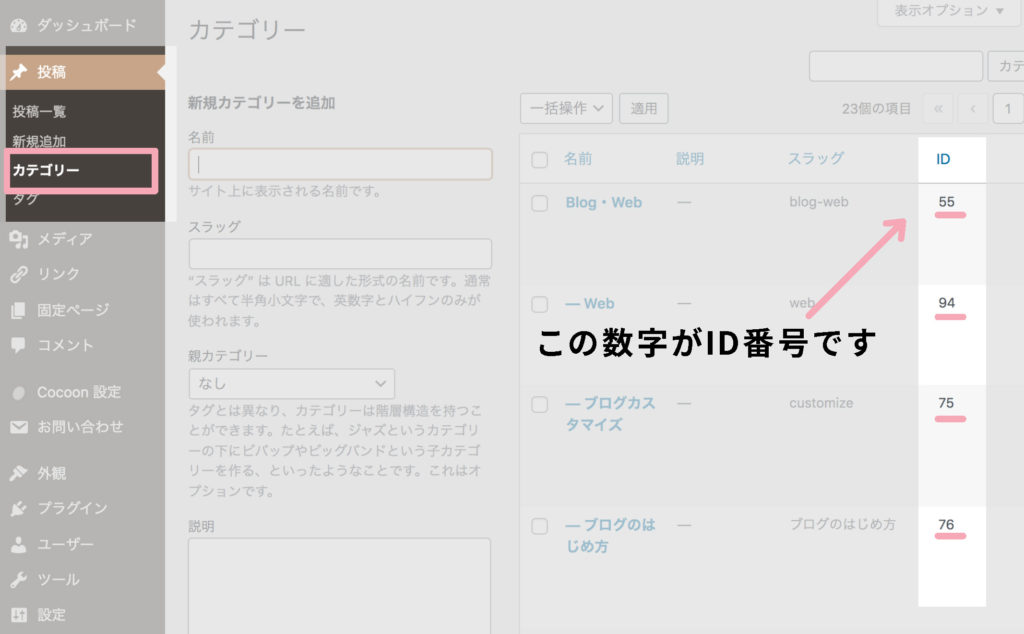
特定の「カテゴリーID」は、管理画面「投稿/カテゴリー」から調べることができます。

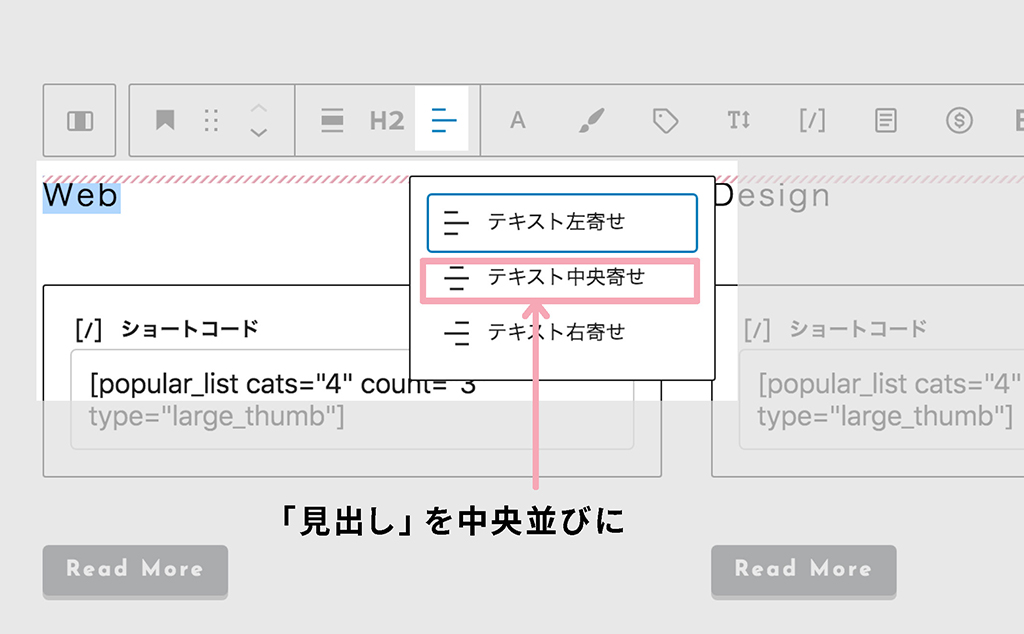
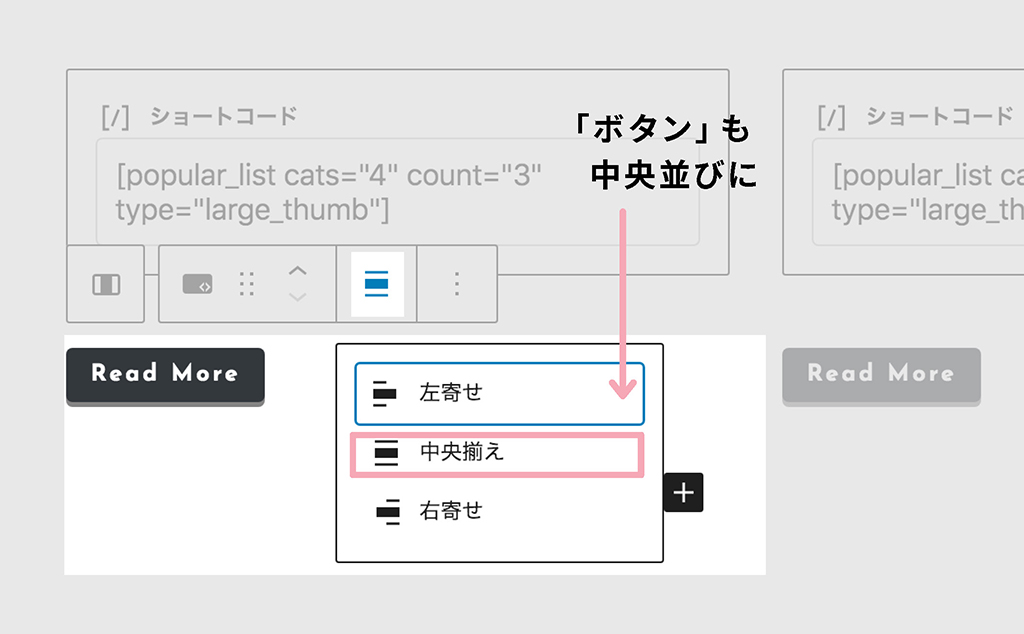
中央揃えに整える
次に見出しとボタンの位置を中央揃えにします。


プレビュー確認
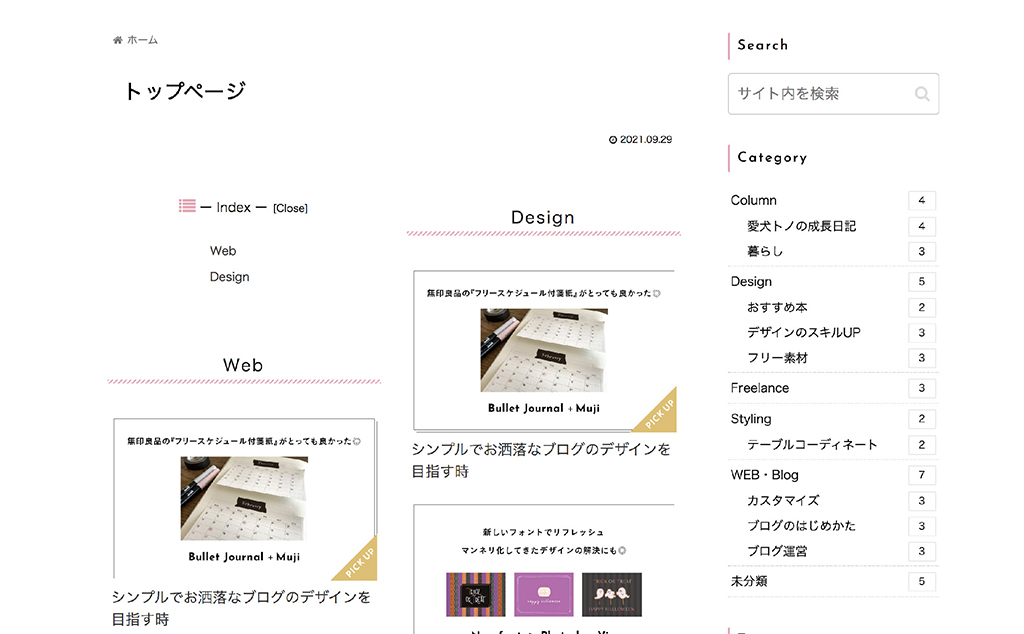
2つのカテゴリー記事ができました。

必要に合わせてトップページの内容を追加していきます。
現状の状態を一度プレビューで確認します。

レイアウトごちゃごちゃです。

次にCSSを使ってレイアウトを整えていきます。
CSSで見た目を整える
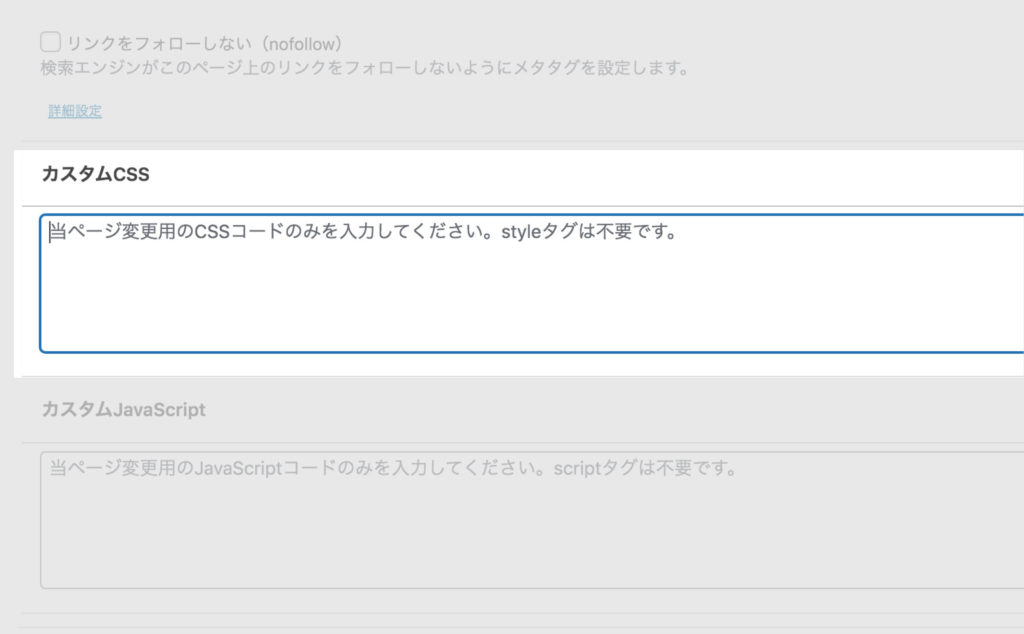
CSSはページ下の「カスタムCSS」に追加してください。

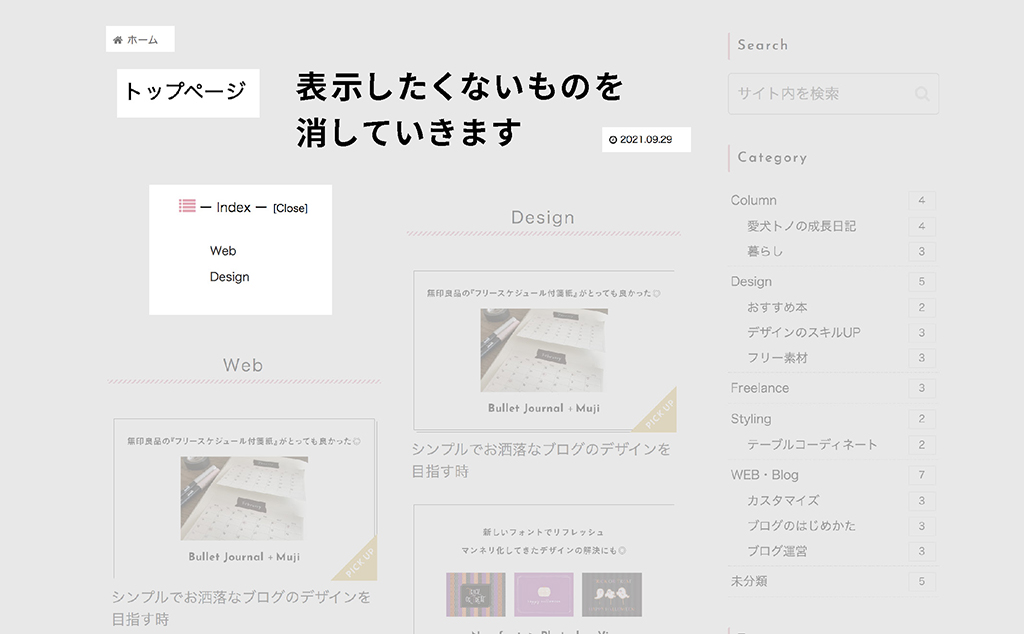
「トップページ」の文字削除
.entry-title {
display: none;
}目次消す
#toc {
display: none;
}更新情報を消す
.page .date-tags,
.page .author-info{
display: none;
}トップページをブログに反映
最後に新しく作ったページを「トップページ」にします。
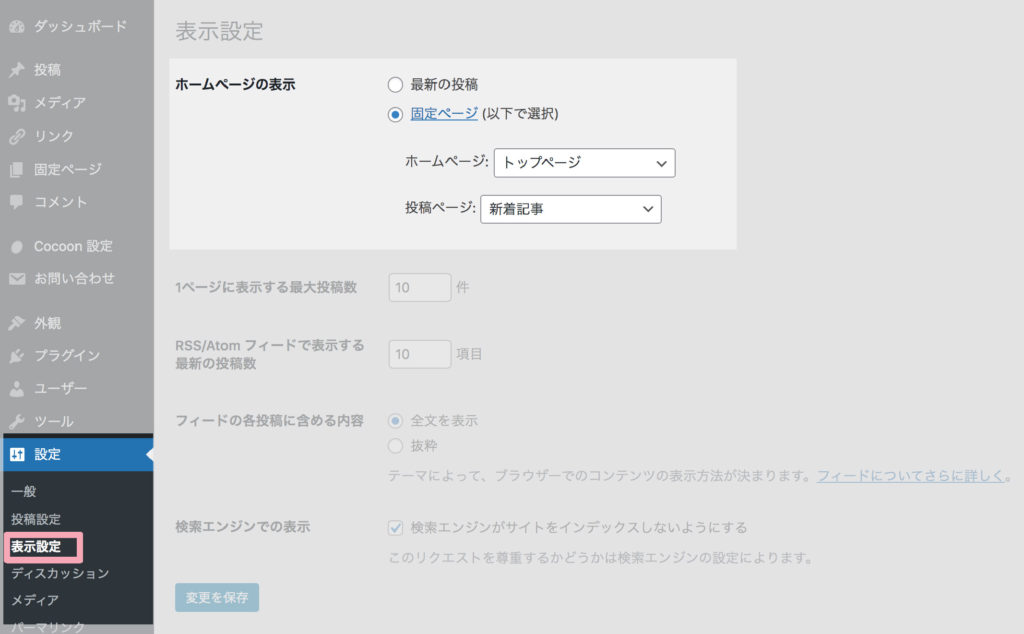
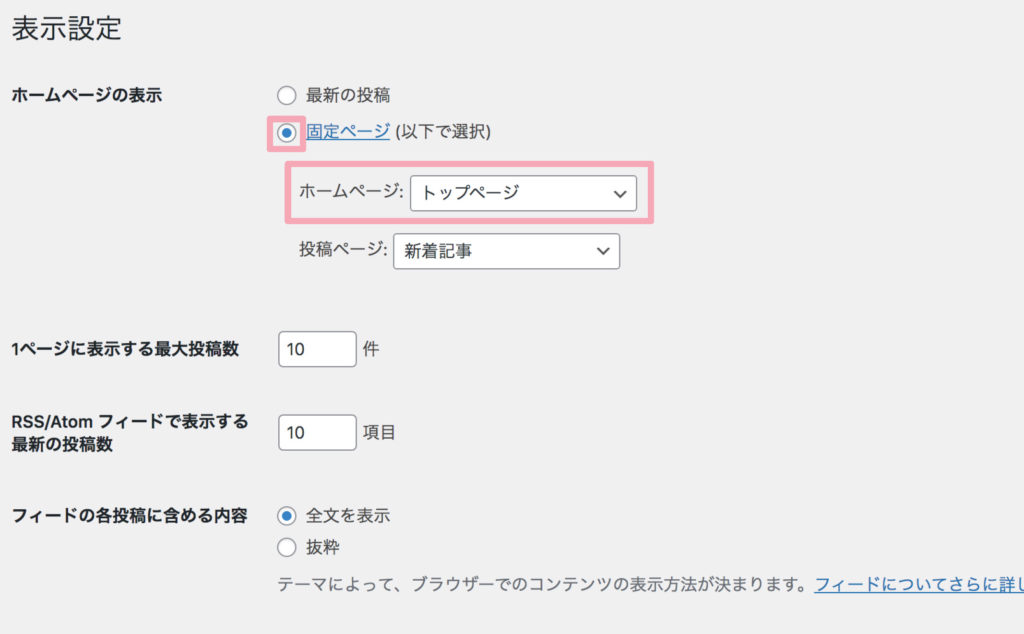
管理画面「設定/表示設定」から変更します。

ホームページの表示を「固定ページ」に設定し矢印から新しく作ったページを選択。
下のボタンで変更を保存すると反映されます。

補足|デザインとCSS
ここからは補足です。
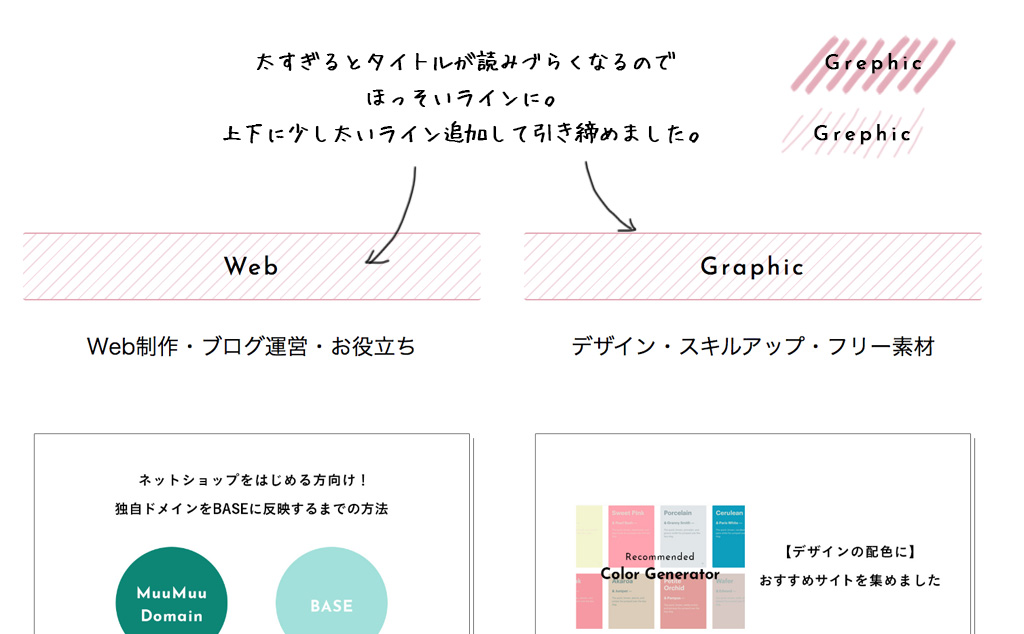
見出しのデザインは、スッキリさを残したかったので
- フォントを揃える
- 細いラインを使う
- 色は最小限に
しました。

デザインについてはこちらの記事がオススメです。

その他CSS
記事タイトルの文字サイズを変更
文字サイズが大きかったので修正しました。
.widget-entry-cards.card-large-image .e-card{
font-size: 16px;
}画像サイズの変更
一番下のカテゴリーは上のカテゴリーと違うサムネイルサイズのため表示が変わります。
画像サイズも小さくなってしまったので、調整しました。
.widget-entry-cards figure {
width: 240px;
}サイドバーに人気記事・新着記事がある場合、ここのサイズも変わります。
部分的にサイズ変更する方法が分からなかったので、サイドバーから投稿を外しました。
以上、サイト型トップページのカスタマイズ方法でした。
それでは、また!