ワードプレステーマ「AFFINGER」から「SWELL」へ変更リニューアル中のこのサイト。
今回は、
- フォントを揃える
- 色味を揃える
この辺りをメインに「カスタマイズ」しました。
外側が整ってきたので、カスタマイズしたところを記事に残そうと思います!
CSSの知識は、個人の範囲で楽しむレベル。
なので、専門的すぎる部分は分かりませんが、サイトデザインの参考になったら……と思います ( Ü )
それでは、どーぞ!
カスタマイズに登場する「CSS」
今回のカスタマイズに登場する「CSS」です。
- font-family
-
黄色い部分を、違うフォント名に書き換えると変更できます。
フォント通しの間は、カンマ(,)で区切ります。 - font-weight
-
フォントの太さを表しています。数字か大きいほど太くなります。
数字ではなく、bold、medium ……と違う表記の仕方もあります。
フォントによっては、変わらないものもあります。 - letter-spacing
-
文字通しの空きを変更します。数字が大きいほど、文字通しの間隔が広がります。
- font-size
-
フォントの大きさを表します。単位もいろいろあり、px、em、% ……など。
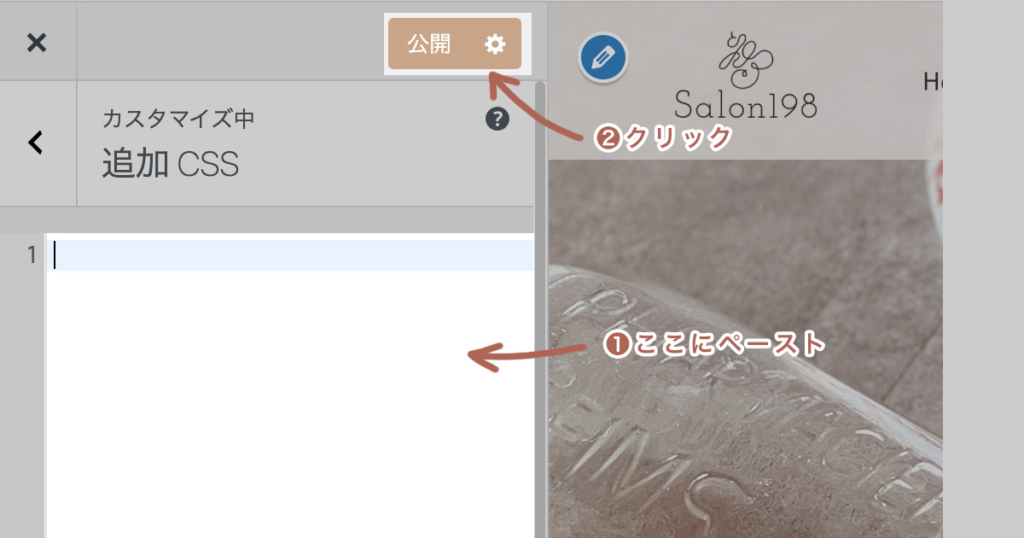
デザインの反映方法
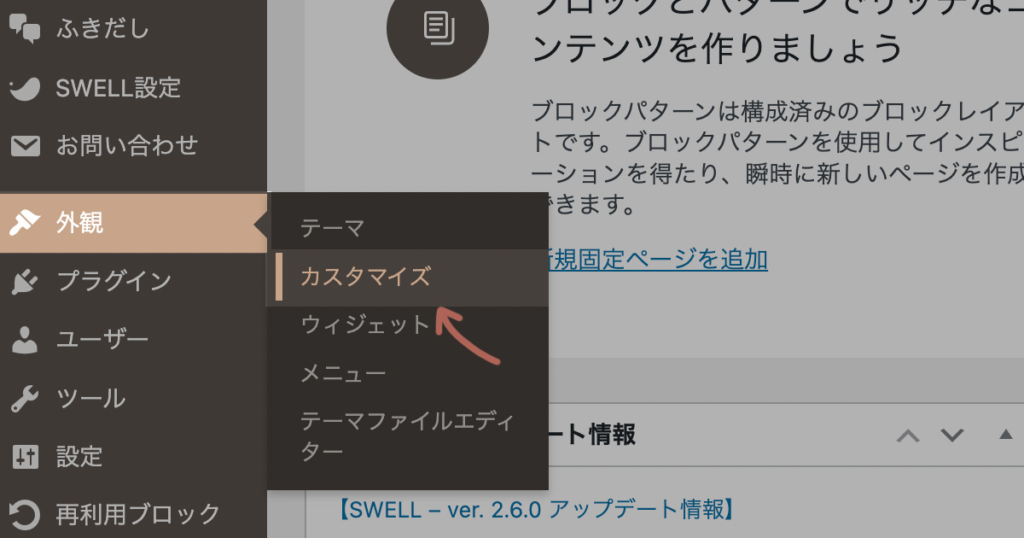
- SWELL管理画面、左のメニューバーから「外観」を選択。
- 「カスタマイズ」を選択。

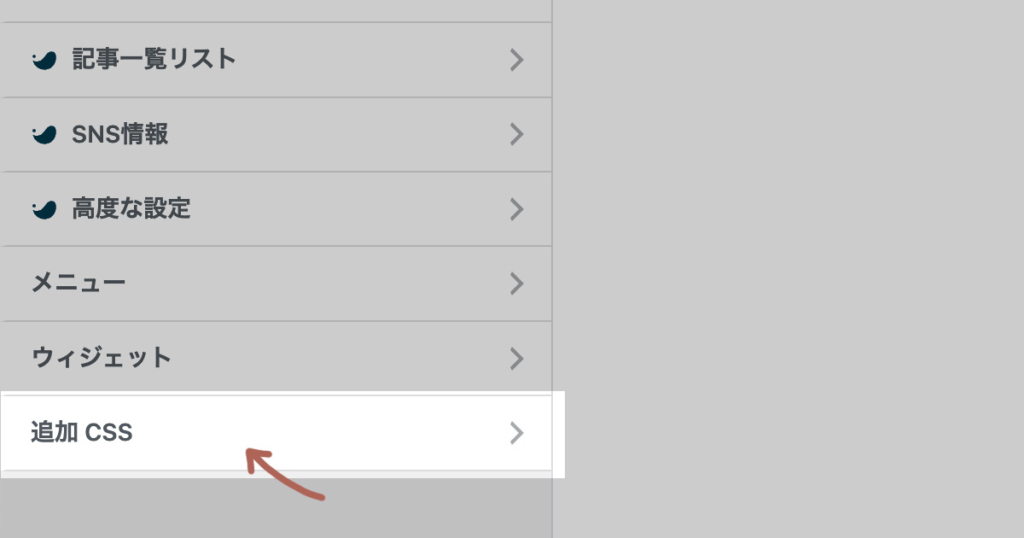
- 「追加CSS」を選択。

- 白い空欄へペースト。
- 上にある「公開」ボタンを押すと本番反映されます。
ボタンを押す前は、右側にプレビュー表示されます。

以下のCSSをコピペしてみてください!
ヘッダー
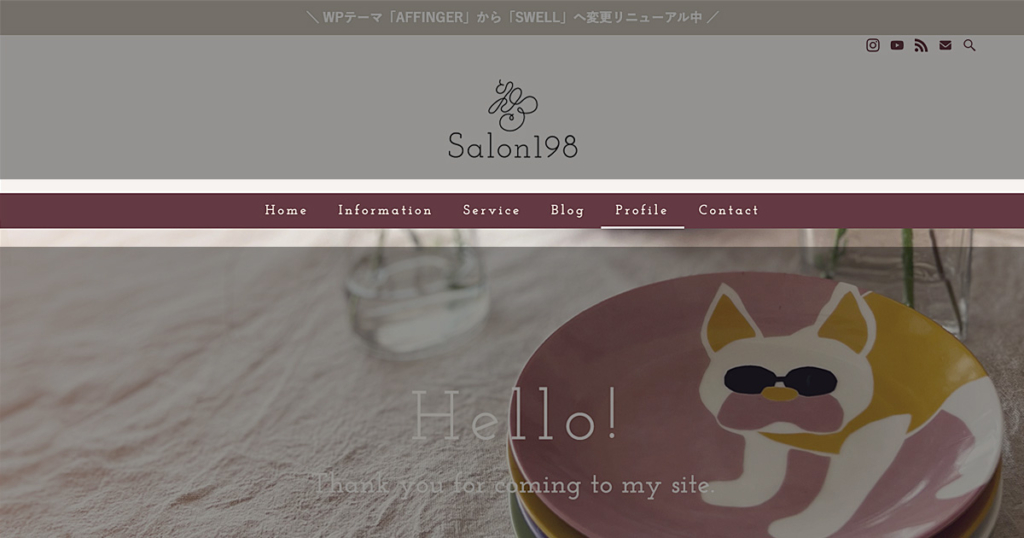
グローバルメニュー|フォントをカスタマイズ
現在(2022.04)このサイトでは「Josefin Slab」というGoogleフォントを使用しています。
Before

After

追加CSS
.c-gnav {
font-family: 'Josefin Slab',serif;
font-weight: 800;
letter-spacing: 0px;
}黄色い部分を、お好みのフォントや値に変更してください。
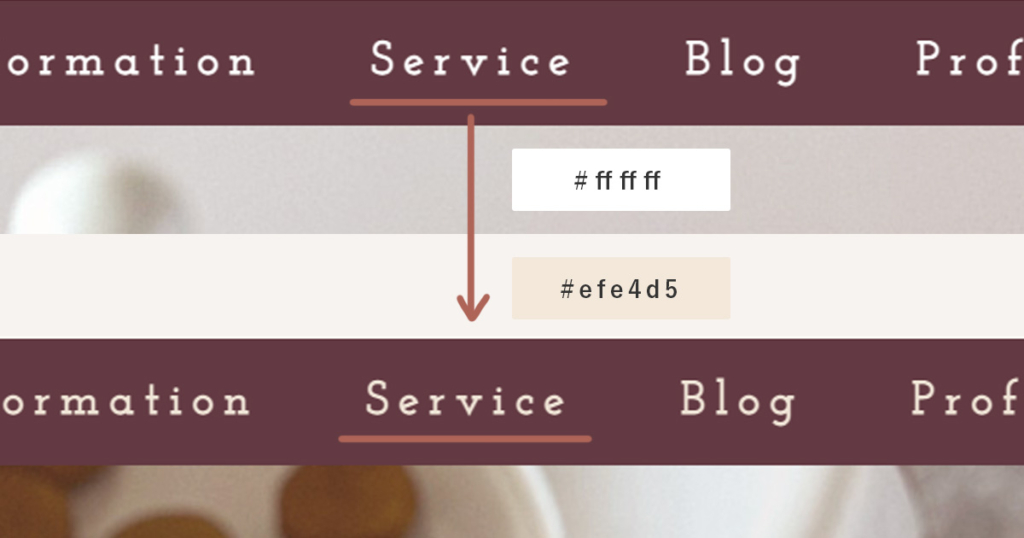
グローバルメニュー|フォントカラーを変更

追加CSS
.-parallel .l-header__gnav {
color:#●●●●●●
}トップページ
タブボックス|タイトルフォントを変更
Before

After

追加CSS
.is-style-bb .c-tabList__button {
font-family: 'Josefin Slab', serif;
font-weight: ●●●;
letter-spacing: ●px;
font-size:●●px;
}サイドバー
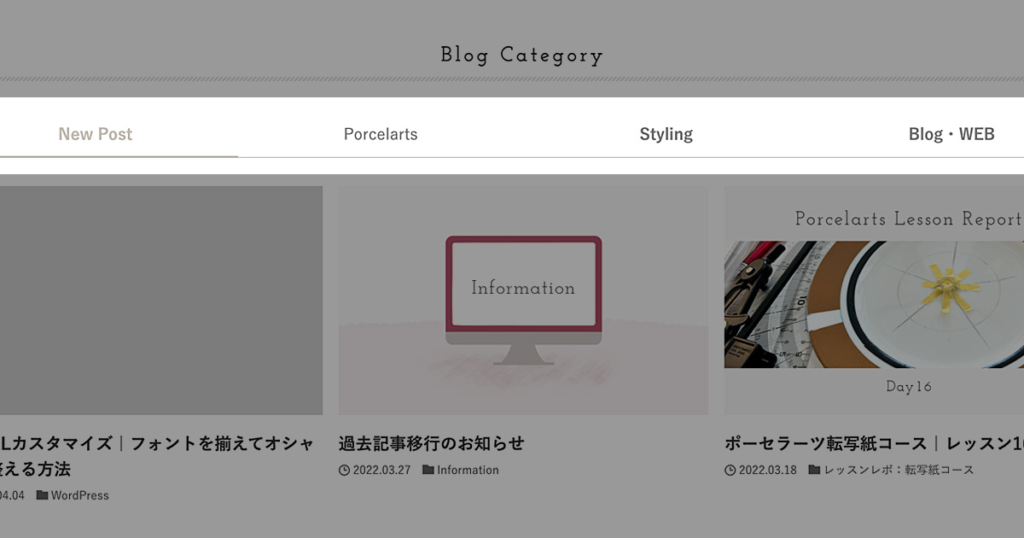
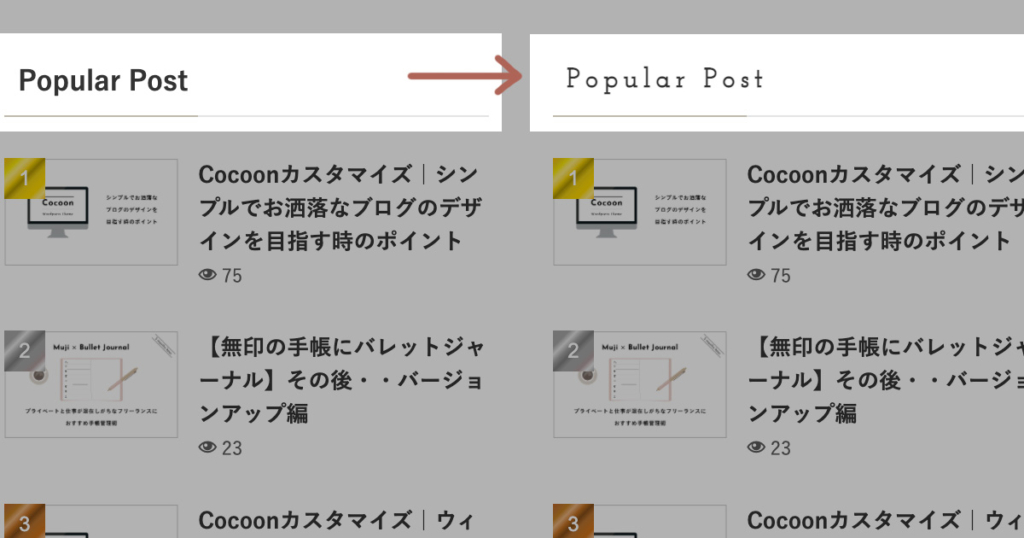
カテゴリー|タイトルフォントを変更

追加CSS
#sidebar .c-widget__title {
font-family: 'Josefin Slab', serif;
font-weight: ●●●;
letter-spacing: ●px;
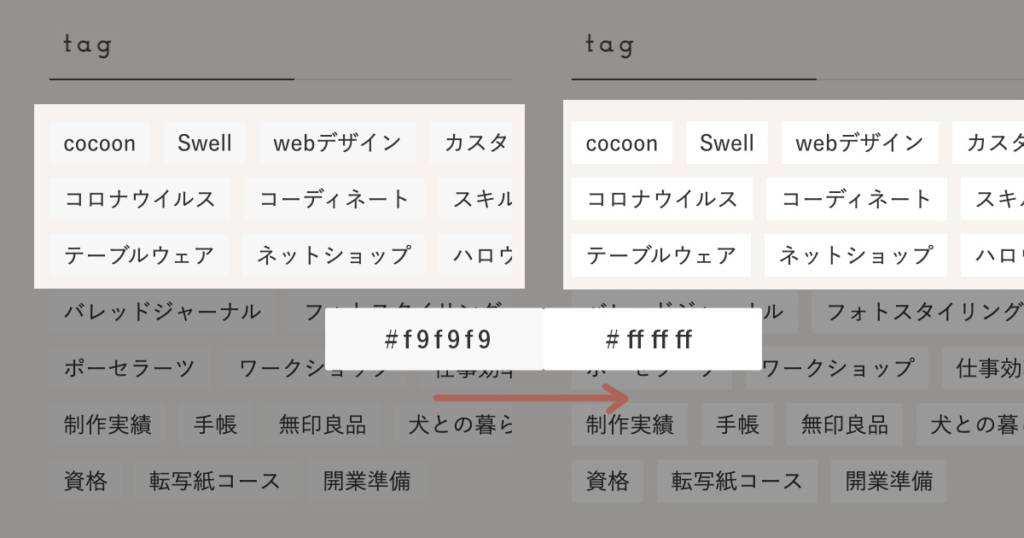
}タグクラウド|背景カラーのカスタマイズ

追加CSS
.tagcloud a{
background-color:#●●●
}投稿・記事一覧・その他
アイキャッチ|カテゴリーラベルのカスタマイズ
Before

After

追加CSS
.c-postThumb__cat {
background-color:#●●●●●●;
color:#●●●●●●;
letter-spacing: ●px;
font-size:●px;
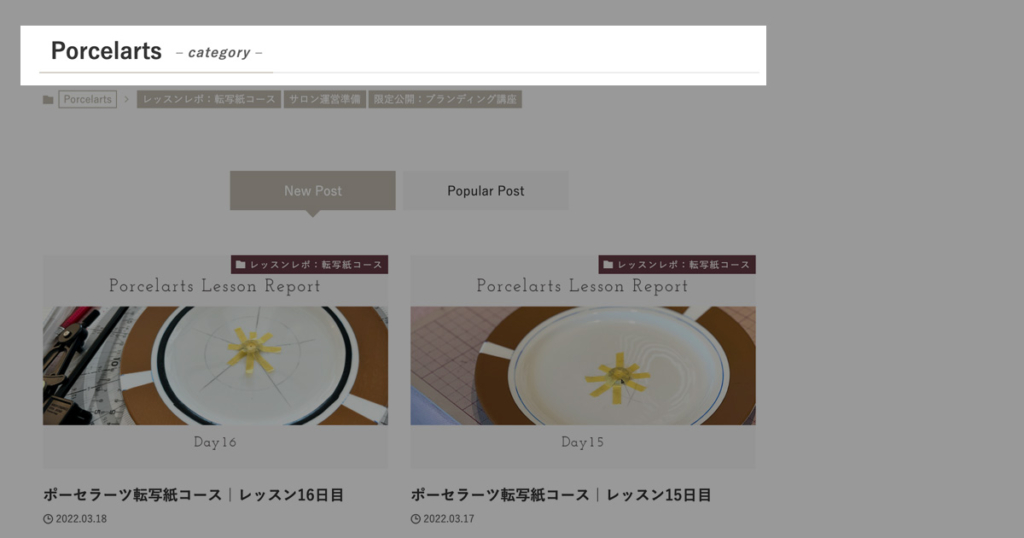
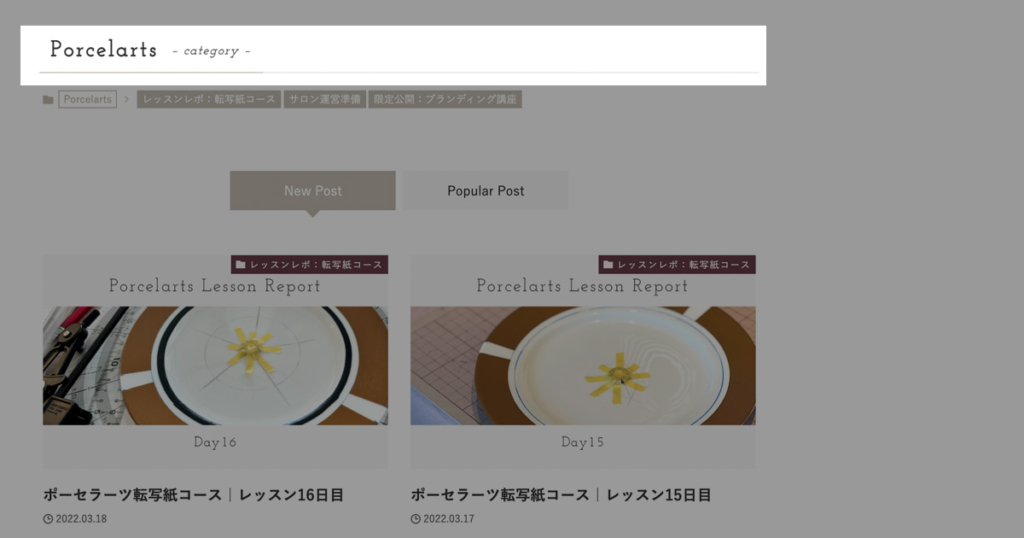
}カテゴリーページ タイトル
Before

After

追加CSS
.c-pageTitle__inner{
font-family: 'Josefin Slab', 'Noto Sans JP', sans-serif;
letter-spacing: ●px;
}
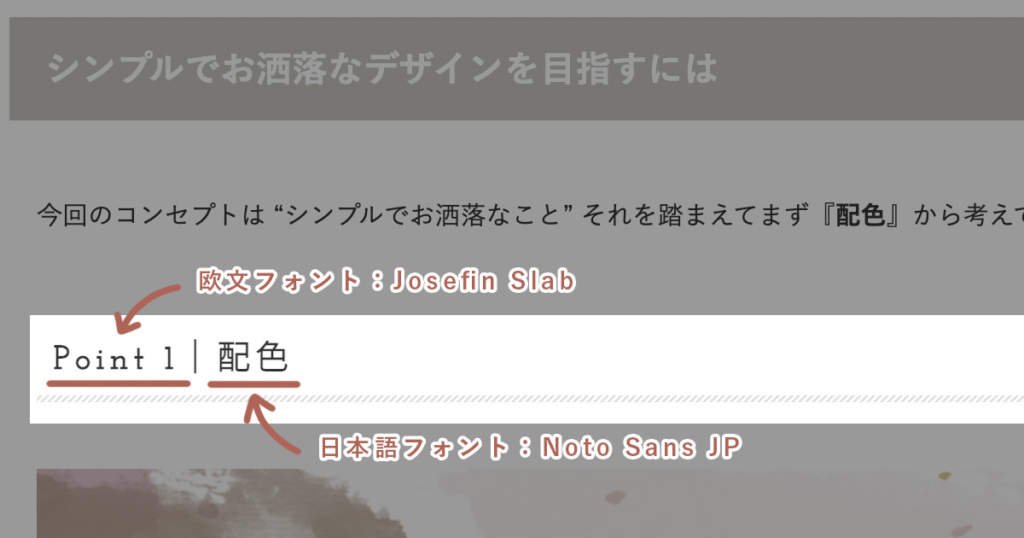
見出しH3カスタマイズ
Before

After

追加CSS
h3 {
font-family: 'Josefin Slab', 'Noto Sans JP', sans-serif;
letter-spacing: ●px;
}以上「SWELLカスタマイズ|フォントを揃えてオシャレに整える方法」でした。
シンプルでお洒落を目指す、具体的なデザインの考え方などをご紹介した記事はコチラ。

それでは、また (*Ü*)