こんにちは。
フリーランスデザイナーのIKUE(@salon.198)です。
「シンプルでお洒落を目指したい!」と、先日ブログの見た目を大幅にリニューアルしました。
このブログのWordPress テーマは、わいひらさんが作られた「Cocoon」。
神テーマとも言われている、カスタマイズ性抜群の無料テーマです。
今回は、リニューアルをした時に気にかけた
- シンプルでお洒落なデザインを目指す時のポイント
- カスタマイズのための参考サイト
をご紹介します。
ブログのデザインに悩んでいる方のヒントになったら幸いです。
それでは、どーぞ!
シンプルでお洒落なデザインを目指すには
今回のコンセプトは “シンプルでお洒落なこと”。
それを踏まえてまず『配色』から考えていきます。
Point 1|配色

配色を決める時に抑えたいポイントは下の3つ。
まずは、最適な色数から。
- 色数
- 色の選び方
- 色の配分
色数
色数は、3色以内。
“シンプルでお洒落なデザイン”を目指す場合、色数は少ない方が表現しやすいと思っています。

なんで?



“シンプル” ってどんなイメージを想像する?



ムダなものがない感じかなー?



だよね!私もそう思う。
“シンプル” のイメージは、余計なものなし・必要最低限な状態 。
なので、色数も必要最小限で表現するのが近道。
デザイン界でも、色のルールは3色以内とよく聞きます。
自分のサイトですし、もちろん色が多くても全然良いと思いますが、多い色を扱うのは、結構難しいんです……。
例えば、洋服。
洋服のコーディネートする時も、3色以内がまとまりやすくないですか?
色・柄たくさん組み合わせて、バランスが取れるのは、遊べるくらいの感覚を持っているお洒落さんだから。
上手に取り入れている方たちは、おしゃれ上級者。



雑誌でいうと……Zipper・Cutieとか。
とても色柄多めで、好きだったな。。



Zipperは、復刊するみたいだね!



楽しみすぎる!
扱うのに慣れていなかったり、多色の意味がない場合、色は3色以内がオススメです。
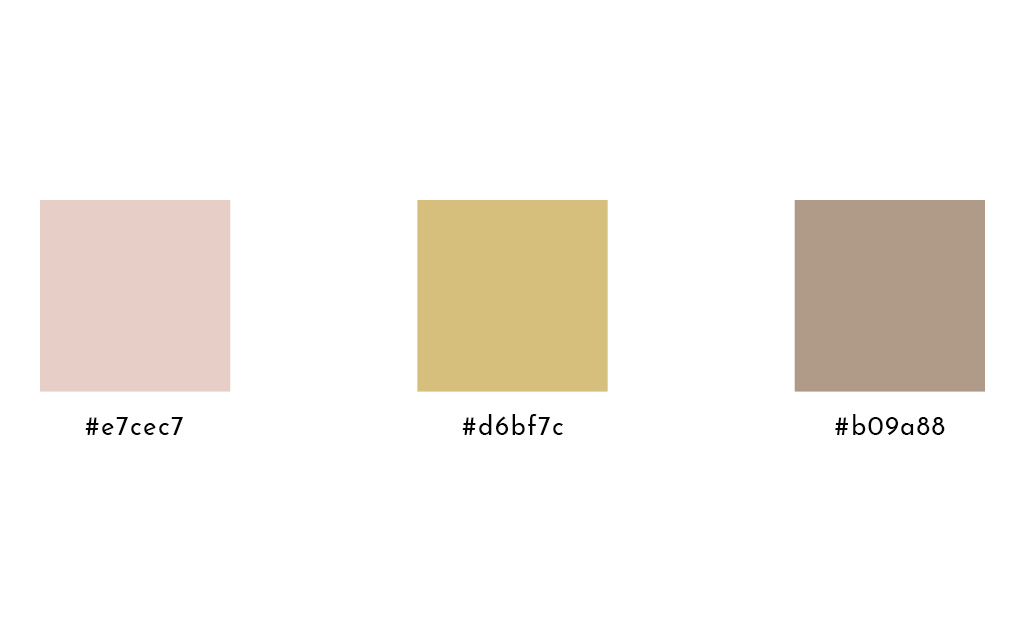
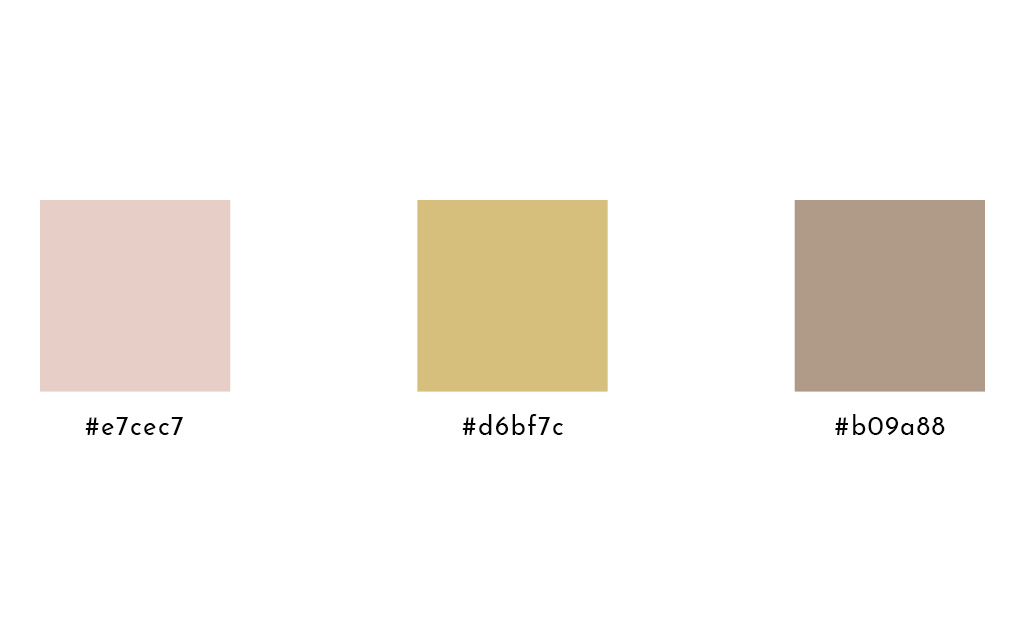
このサイトの色はこちら。(現在は違います)


最終的には、この色以外もサイトで使っています。
デザインを考えはじめた時は、こちらの3色で進めました。
色の選び方
次は色の選び方について。
これは、自分のブログなので好きな色でいいと思います!


このブログのメインカラーは、ピンクベージュ(#e7cec7)。
大人 + 可愛い + クール ← こんなイメージで決めました。
- 好きなもの
- 気になっているモノ
- 昔からよく選ぶ色
- クローゼットの服で一番多い色
……など、自分のブログだから、自分の身の回りから選ぶと決めやすいかもしれません。
色の組み合わせに困ったら 色 配色パターン で検索するとたくさん出てきますよ!
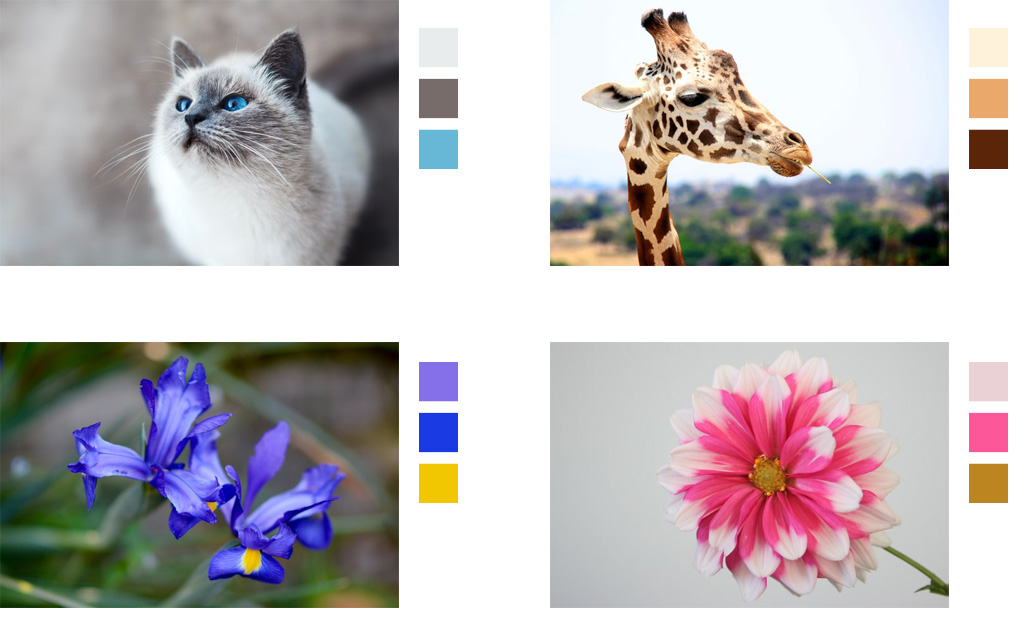
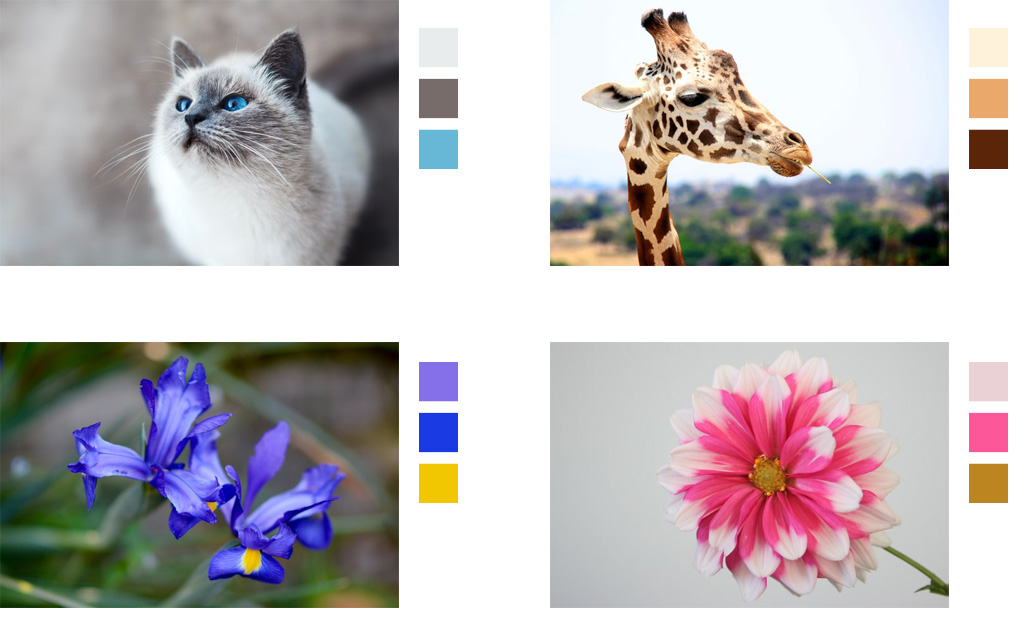
あとは……自然界からピックアップするのも
意外とオススメなんです。
例えば、お花や動物などの色の組み合わせは、とても完成度高いです!
キレイだし、参考にしやすいです。


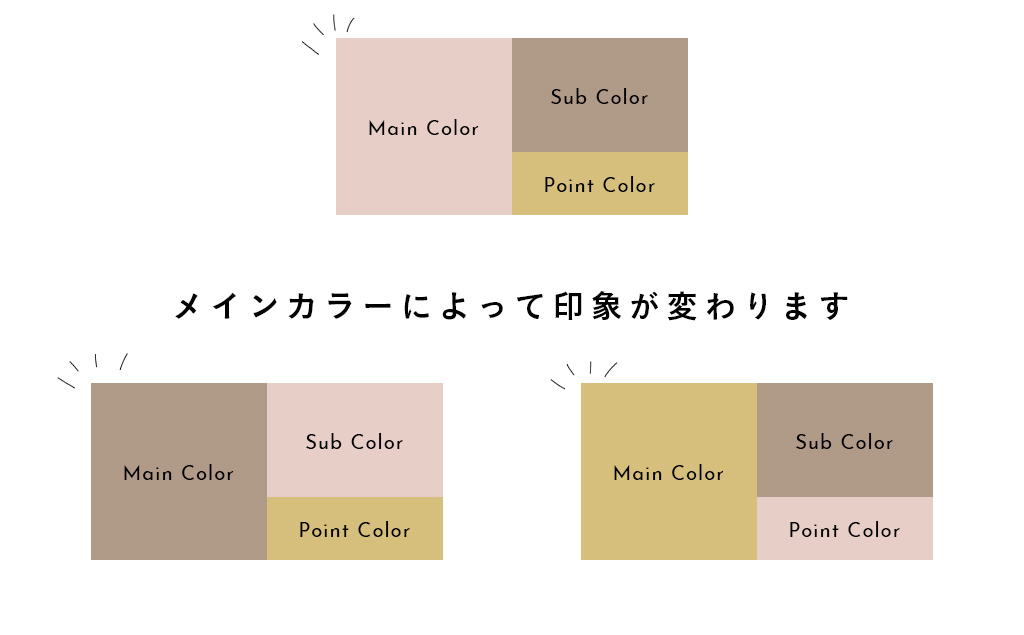
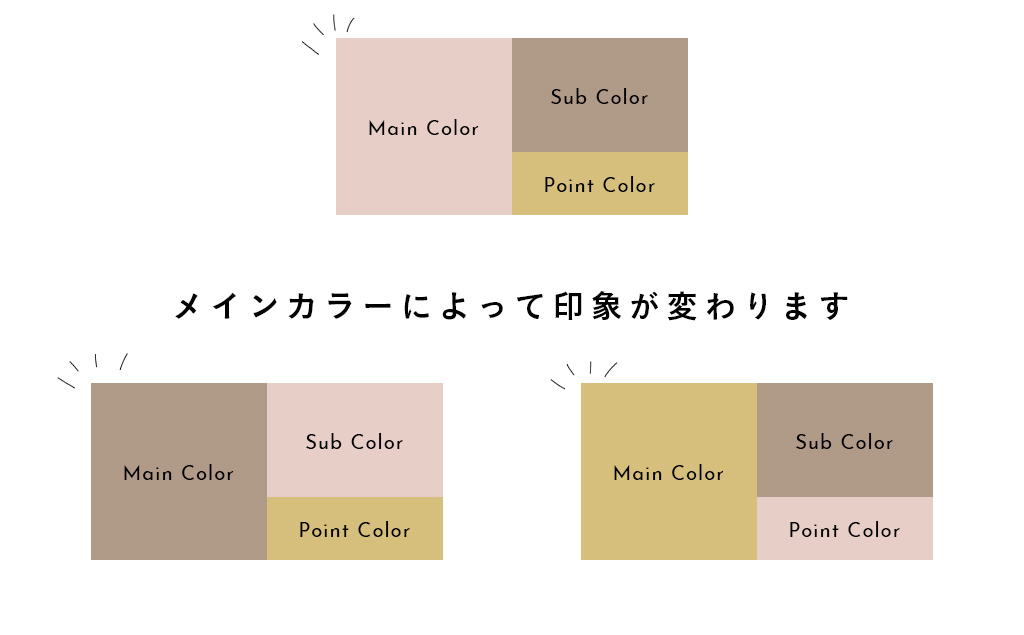
色の配分
色がなんとなく決まった次は、
色の配分を決めます。



メインカラーを先に決めてから、サブカラーの割合を考えるとまとまりやすいですよ。



メインカラーで印象全然変わるね!


このサイトでは、メイン:サブ:ポイントカラーに分けて、色の割合を 5:3:2 くらいにしました。
色は、ここでおしまい。
次はフォントについて。
Point 2|フォント


使用しているワードプレスのテーマによって、変更できる場所が違いますが、フォントを意識すると見た目も変わります。
“シンプルでお洒落”を目指す時のポイントは
- 使うフォントを揃える
- 英字フォントにこだわる
- 文字の字間・行間を気にする
です。
使うフォントを揃える
日本語はこれ、英語はこれ……とブログで使うフォントを揃えると、統一感が出てキレイです。
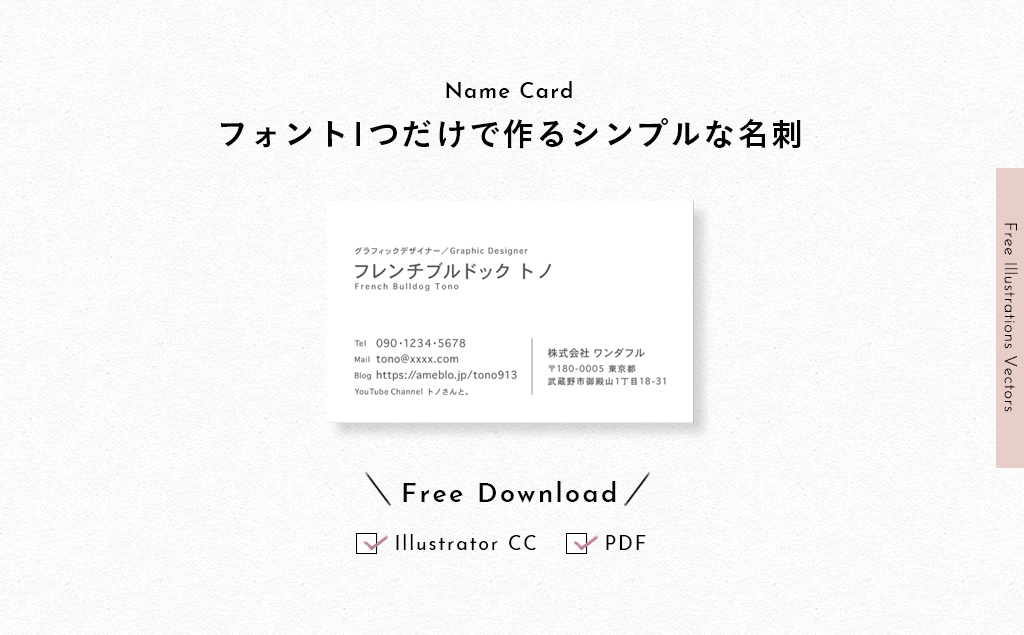
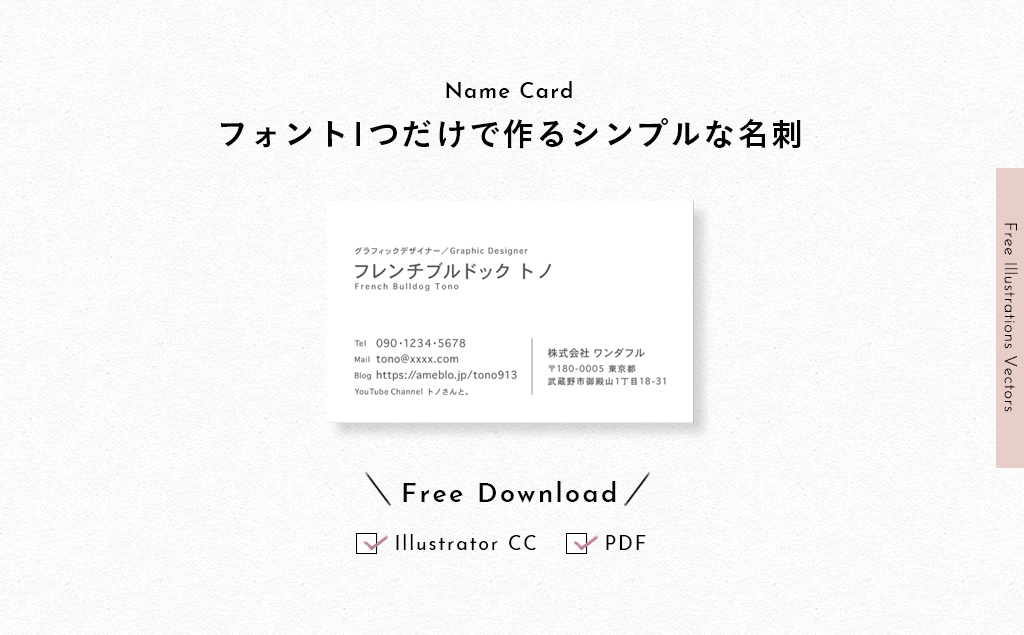
特にアイキャッチの文字は、サイズも合わせて揃えるとよりキレイに見えます。








上のアイキャッチは、フォントの大きさと種類を同じにしています。
英字フォントにこだわる
英字フォントにこだわった手順を、このブログを例にして説明します。
手順や方法はこちら。
- 変えられる場所は英語表記にする
- WEBフォントを選ぶ
- WEBフォントを反映する
上から順番にいきます!
変えられる場所は英語表記にする
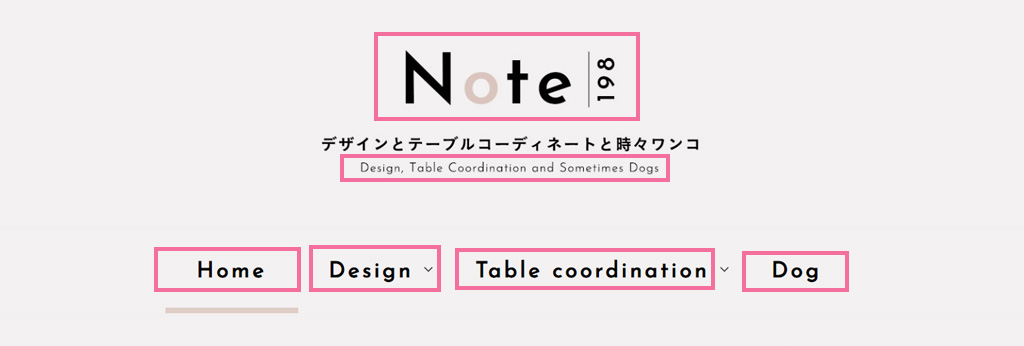
このブログの変更した場所はこちら↓
英語表記で問題ないところを英語に変更しました。




- ヘッター
- メインメニュー
- サイドバー/各見出し
- サイドバー/プロフィール肩書き
メニューやサイドバーのデザインはカスタマイズしています。
その時にお世話になったサイトはこちら。
ありがとうございます!
いいなと思うデザインを上のサイトからコピーしてブログに反映します。その中でフォントが変えられるところを変えていきます。
WEBフォントを選ぶ
WEBフォントは、商用でも無料で使えてキレイなフォントが充実しているGoogle Fontから選ぶのが楽チン。
フォントの数も種類も豊富です。
WEBフォントをサイトに取り入れる
Google Fontから選んだフォントを、自分のサイトに反映させる時にお世話になったサイトがこちら。
【まとめ】Webフォントの使い方!完全ガイド 初級編【2020年版】
ありがとうございます!
文字の字間・行間を気にする
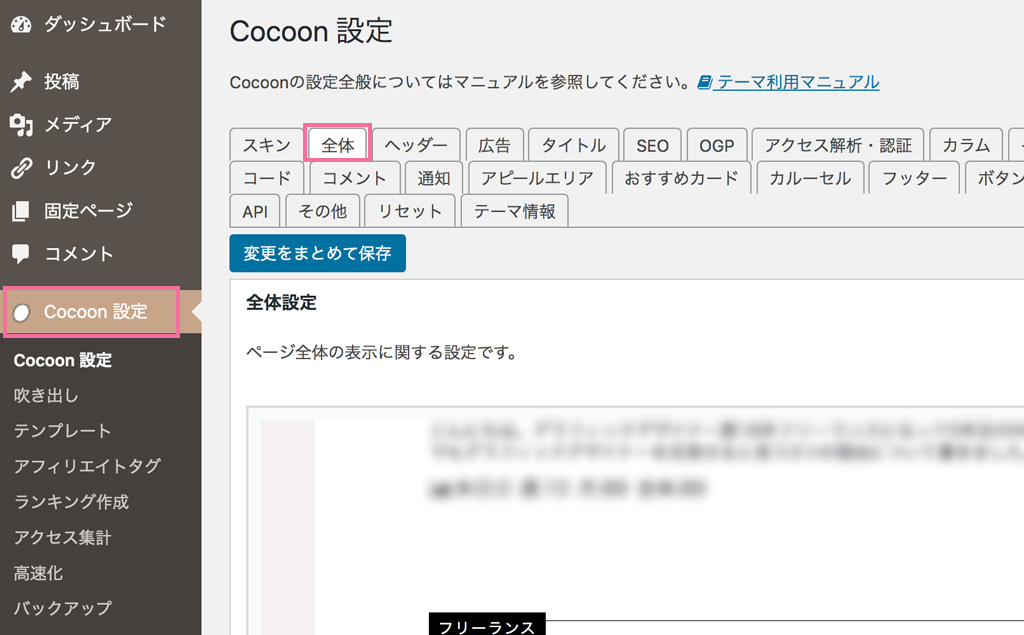
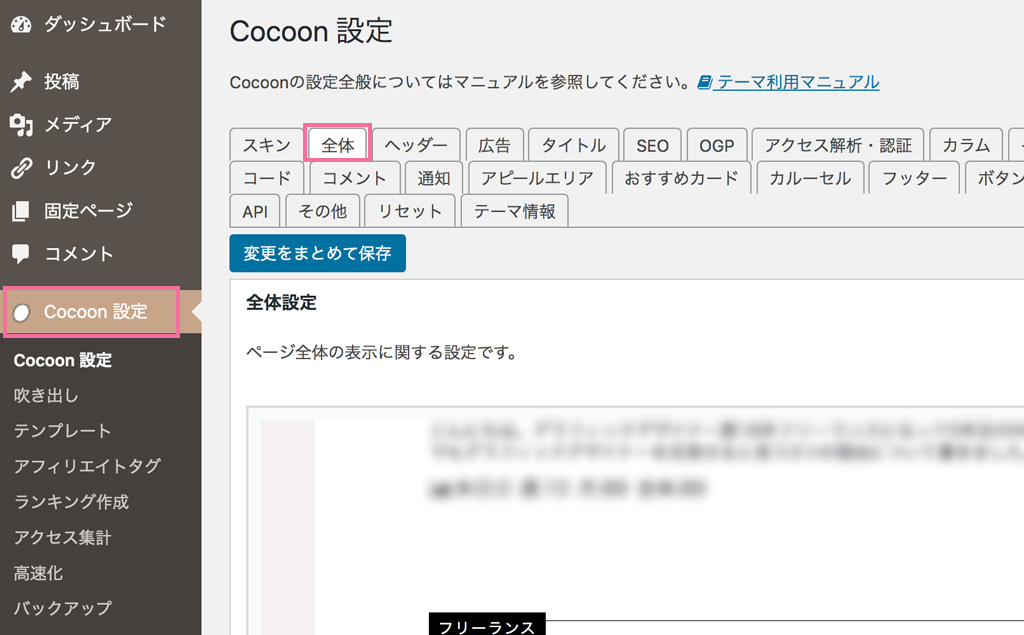
このブログテーマは、わいひらさん作の『Cocoon』です。
ブログ全体の文字に関する設定は、Cocoonテーマのダッシュボードから変更できます。


詳しくはこちら
フォントの形にもよりますが、キツめよりゆったりと空きがある方が“シンプルでお洒落”に見える気がします。
Point 3|何かを参考にする


自分が目指す方向に近いものを参考に、好きなモノの好きなところや、雰囲気をマネして自分流に変化させていくのがオススメ。
このブログは、好きな雑誌を参考にしました。
モノクロベースにライン使いが勉強になります。
Point 4|ルールを決める


最後に、今までに決めたルールたち
- 色数
- 色の配分
- フォント
- 参考書
これらを使って一旦デザインしてみます。
デザインを元にルールを決めながら、アイキャッチや記事用の画像など、方向性を統一していくと“シンプルでお洒落”なデザインに近づいていくんじゃないかなと思います。
例えばこのサイトのアイキャッチ。
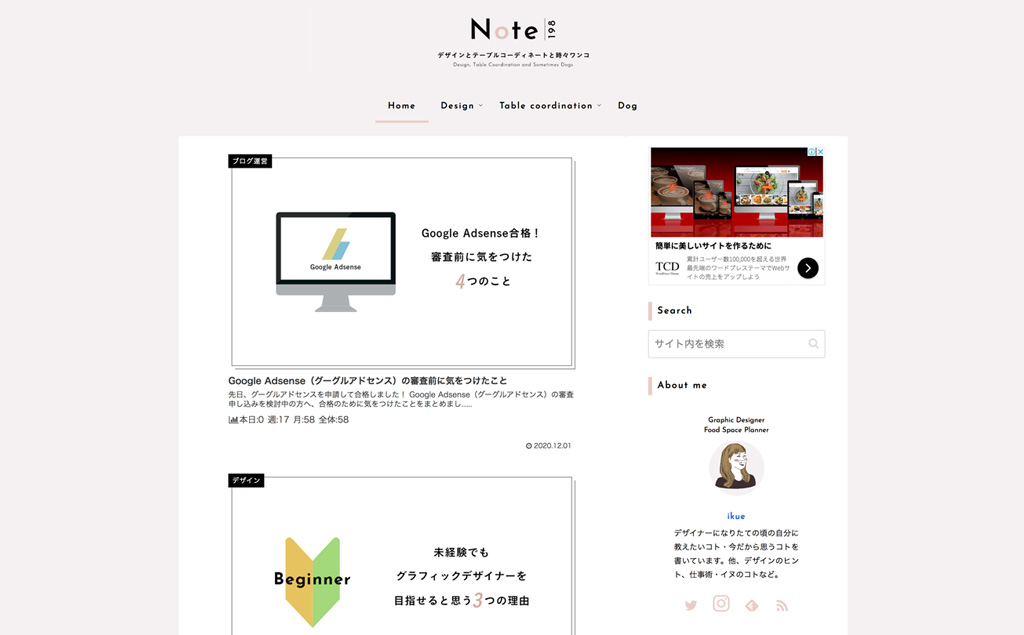
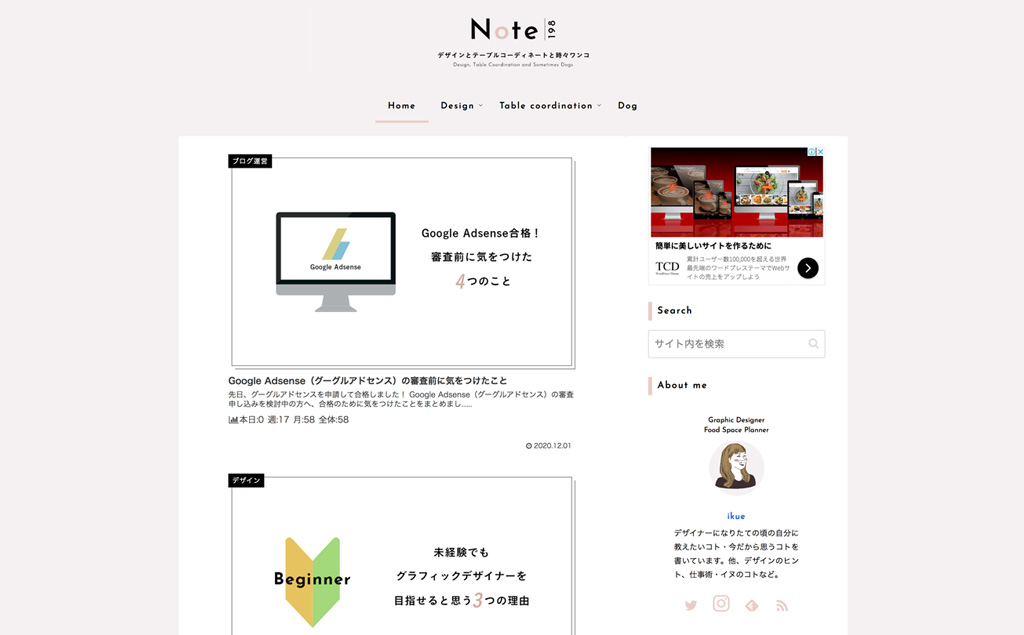
Before




After




色数を最小限にして、ポイントにピンクベージュを使用しています。
また、細めのラインを使ってみたり、文字の幅もゆったりめ、全体の空きもゆったりに変更しました。




英語を加えたことと、余白が増えたので個人的にはだいぶスッキリしたと思っています。
最後に
ブログの記事もそうだけど見た目も大事。
自分の好きなイメージに作り変えると愛着が湧いてきます。大事にしたい気持ちにもなるので、長く続けるには必要な更新かもしれませんね。
今後、見た目は更新し続けると思いますがとりあえず、今現在リニューアルしたことのまとめでした。
それでは、また!