こんにちは。
フリーランスデザイナーのIKUE(@salon.198)です。
今日はワードプレステーマ「Cocoon」の
ウィジェットの人気記事タイトルのカスタマイズ方法
のご紹介です。
ここはずっと気になっていたところでした……。

本当にちょっとした
ところなんですけどね 汗
私のWEB知識は数年前から止まっているので、勉強のためにも残しておこうと思います。
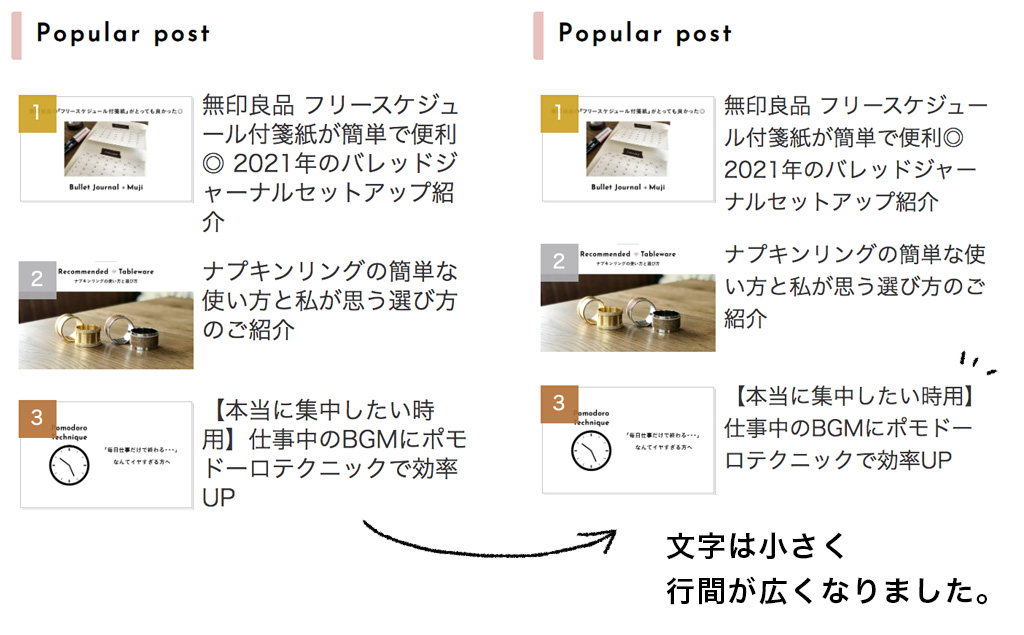
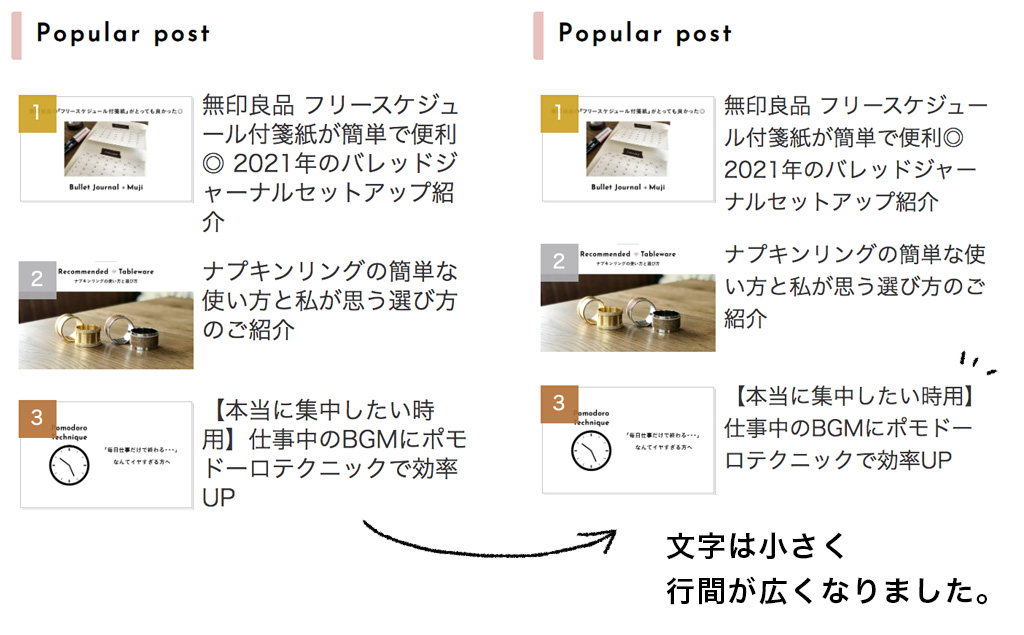
カスタマイズ後はこちら。


それでは、どーぞ!
Contents
カスタマイズの流れ
手順はこちら。
- Cocoon管理画面
- 外観からウィジェット
- 人気記事をサイドバーにドラッグ
- 外観からテーマエディター
- CSSを追加/確認
それでは一つづつ順番に。


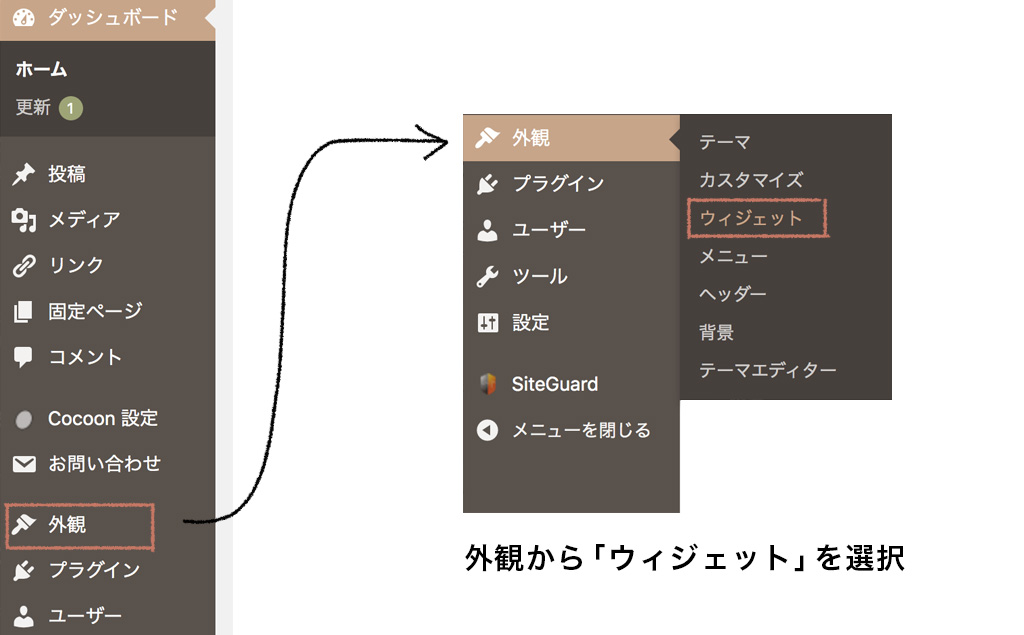
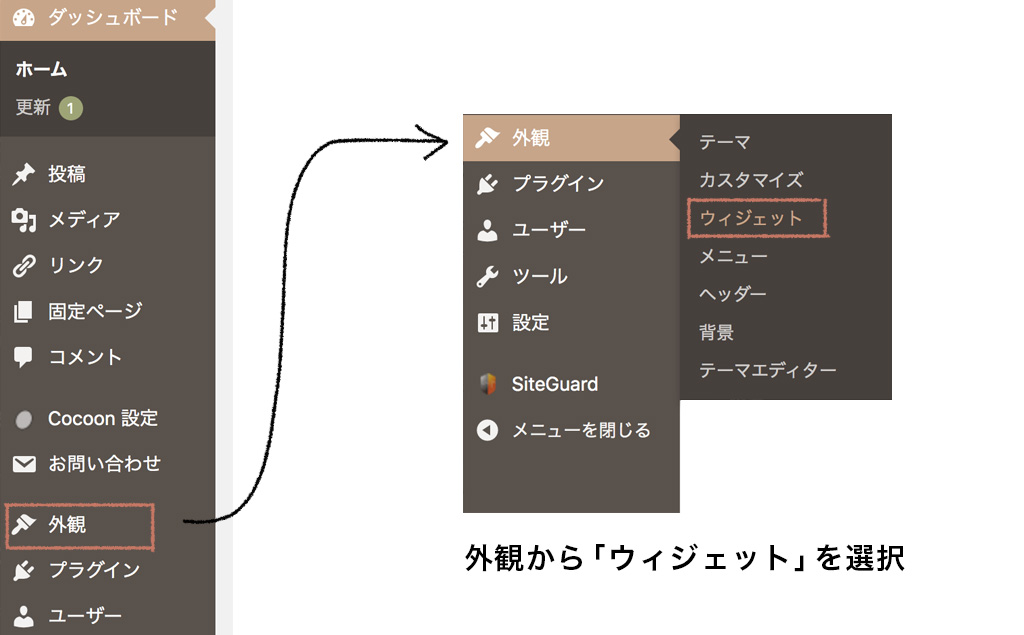
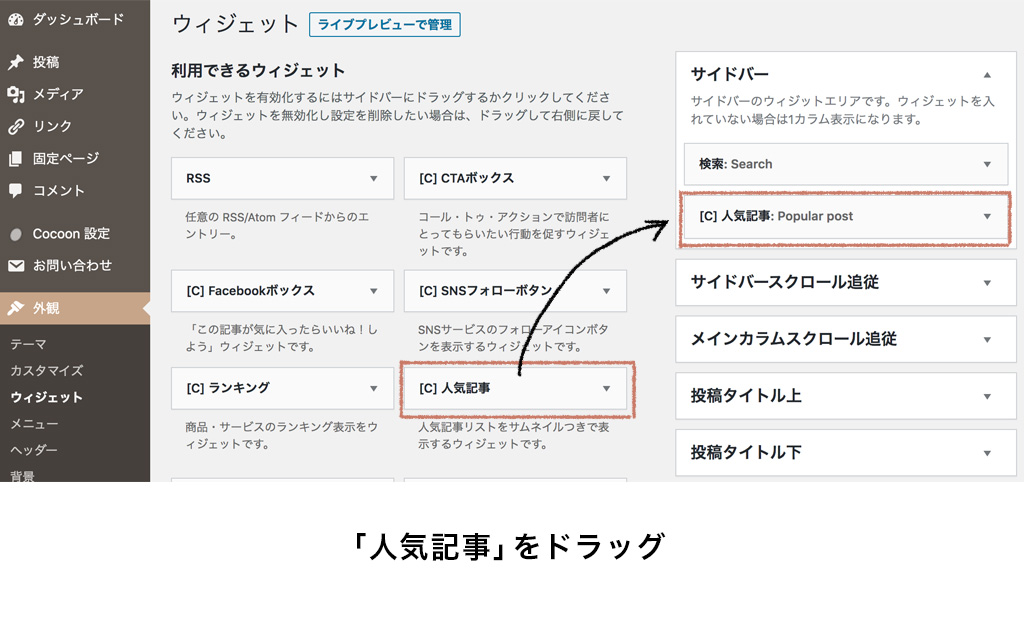
Cocoon管理画面の「外観」から「ウィジェット」を選択。


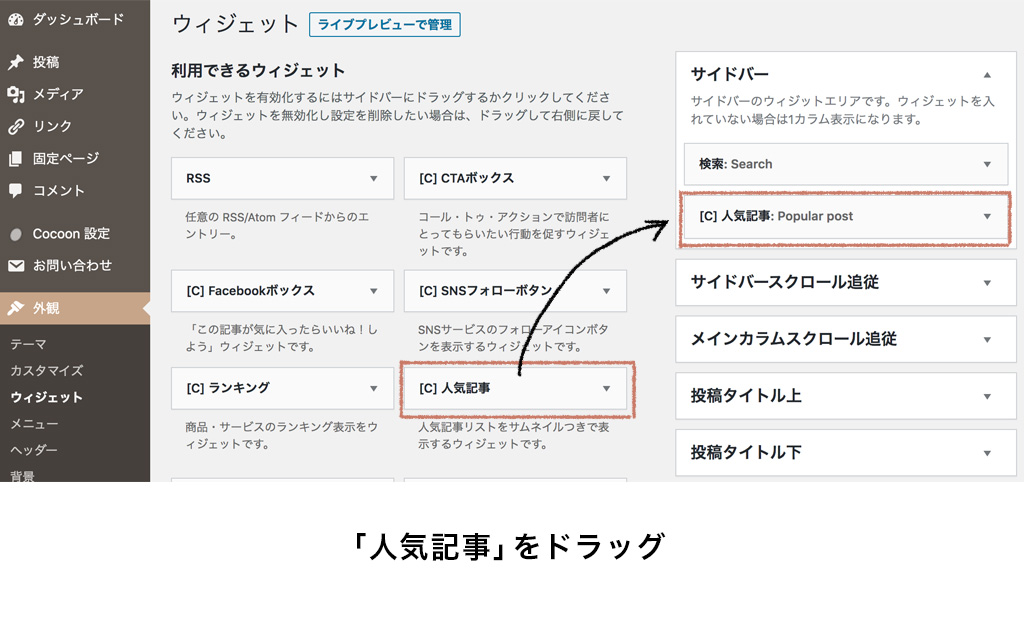
「人気記事」を「サイドバー」にドラッグ。
※サイドバーじゃなくてもOKです。お好みの箇所に設置してください。


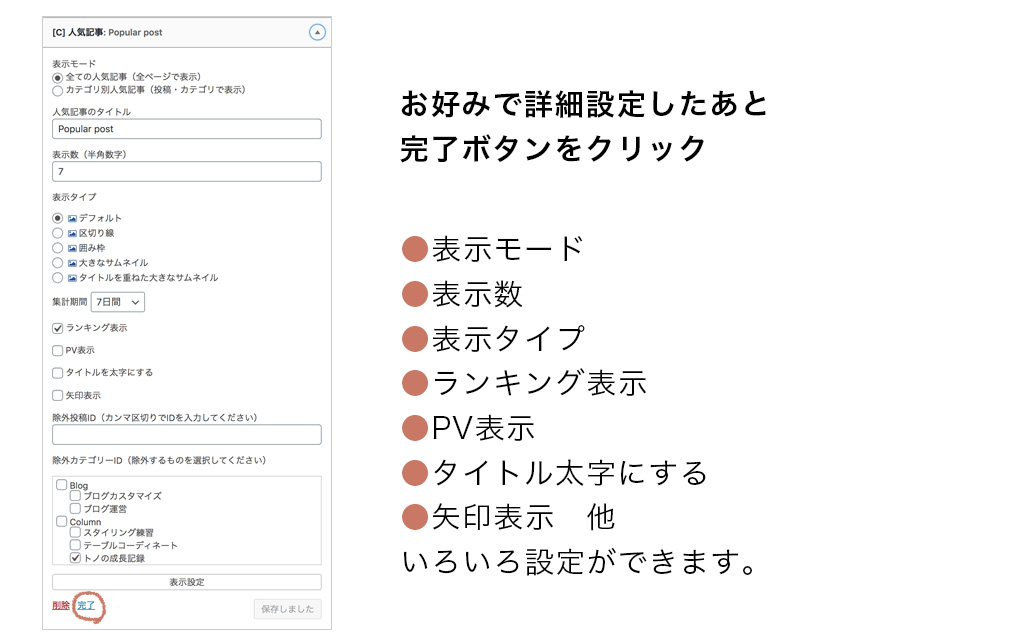
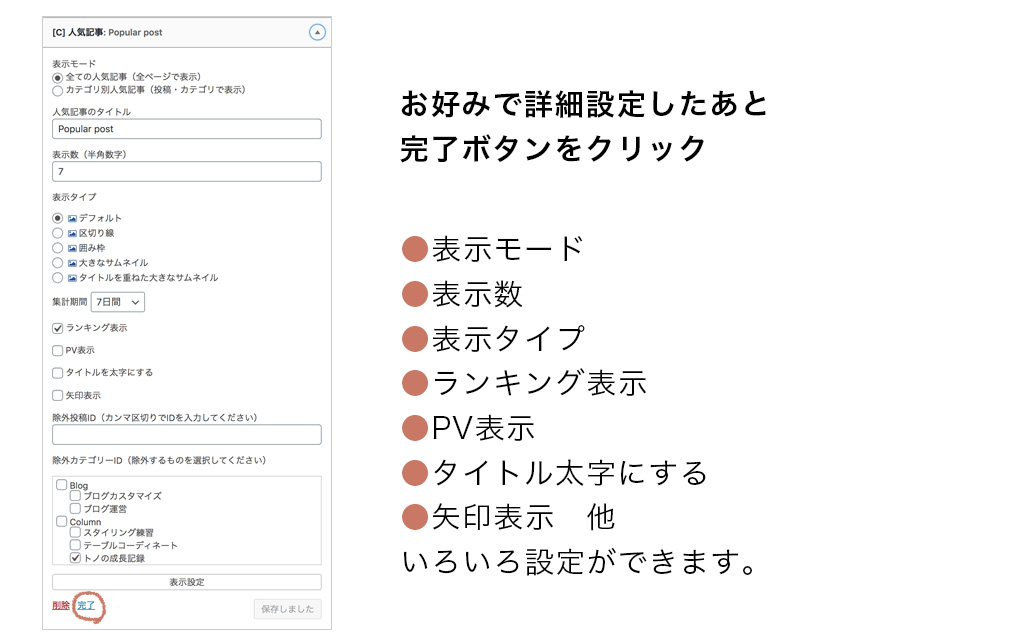
「人気記事」の詳細設定。
後から変更可能です。


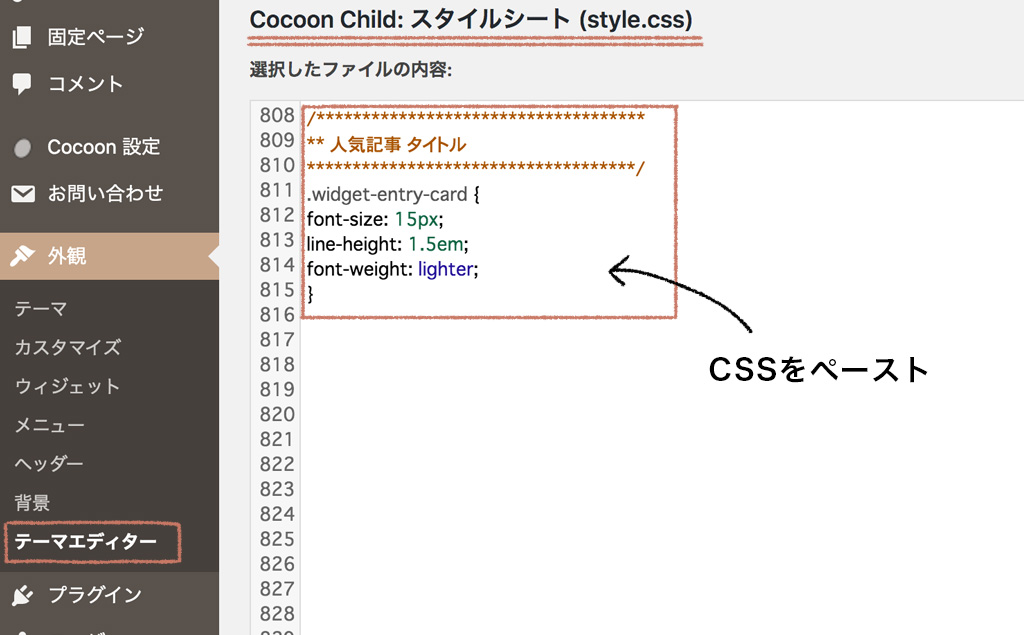
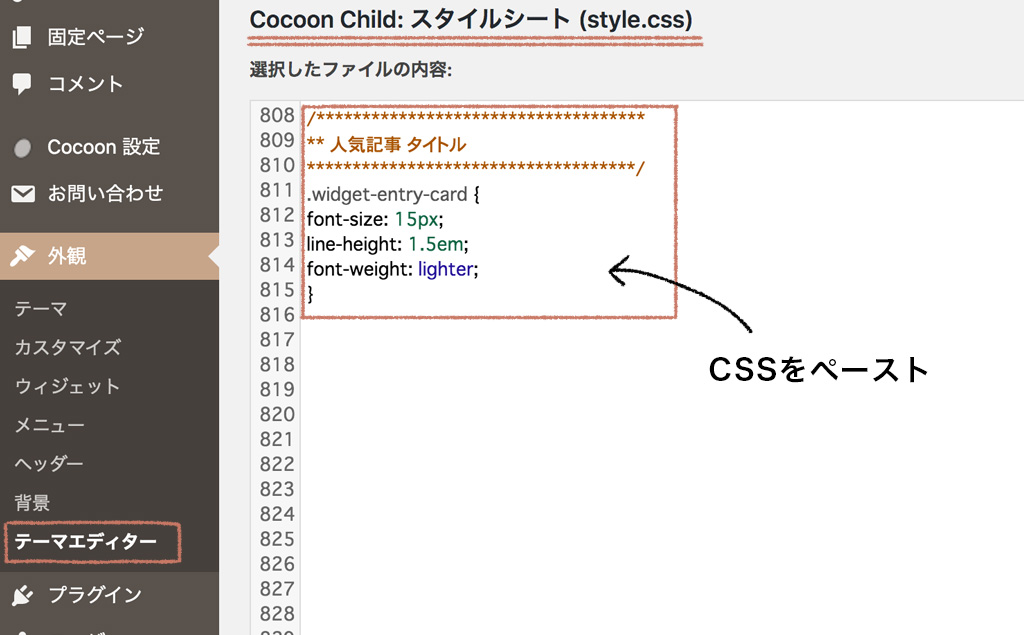
「外観」から「テーマエディター」を選択。
Cocoon Child: スタイルシート(style.css)になっていることを確認してからCSSをペースト。
以上です!
CSSはこちらです。
追加CSS
/************************************
** 人気記事 タイトル
************************************/
.widget-entry-card {
font-size: 15px;
line-height: 1.5em;
font-weight: lighter;
}
フォントサイズや行間は数値を変えると変化します。
フォントの太さのアレンジは
font-weight: ●●●●; ←ここを下のタグに変えると変化します。
- normal
- bold
- lighter
- bolder
あわせて読みたい
font-weight-スタイルシートリファレンス
HTMLタグ・スタイルシート・特殊文字等の早見表
Cocoonをいじり始めて約1年……カスタマイズ楽しい!
ブログのデザインをおしゃれにしたい方へオススメの記事はこちら
あわせて読みたい




Cocoonカスタマイズ|シンプルでお洒落なブログのデザインを目指す時のポイント
こんにちは。フリーランスデザイナーのIKUE(@salon.198)です。 「シンプルでお洒落を目指したい!」と、先日ブログの見た目を大幅にリニューアルしました。 このブロ…
それでは、また!