こんにちは。
Ikue(@salon.198)です。
- 何を選んだらいいか分からない
- デザインに時間がかかる
- ブログのデザインが決められない
デザインに時間がかかったり、決められず悩んでしまうのは「準備不足」だから。
はじめに必要なものを準備をしておくと、デザインの悩みから解放され、記事を書く時間や投稿内容を考える時間に当てることができます。
この記事では「デザインする前に準備しておくといいパーツ」と、それをまとめる「ムードボード」をご紹介していきます。
- お気に入りのデザインにしたい
- ブログが好きな人
- デザインに興味がある人
- Canvaを利用している人
「ムードボード」のご紹介

「ムードボード」はデザインのパーツを一つにまとめたボードのこと。
デザインに必要なパーツを一つのボードにまとめておくことで、全体の雰囲気がひと目でわかるようになります。また「ムードボードの中のパーツを使う」とルールを決めると、必然的に統一感のある世界観に整っていきます。
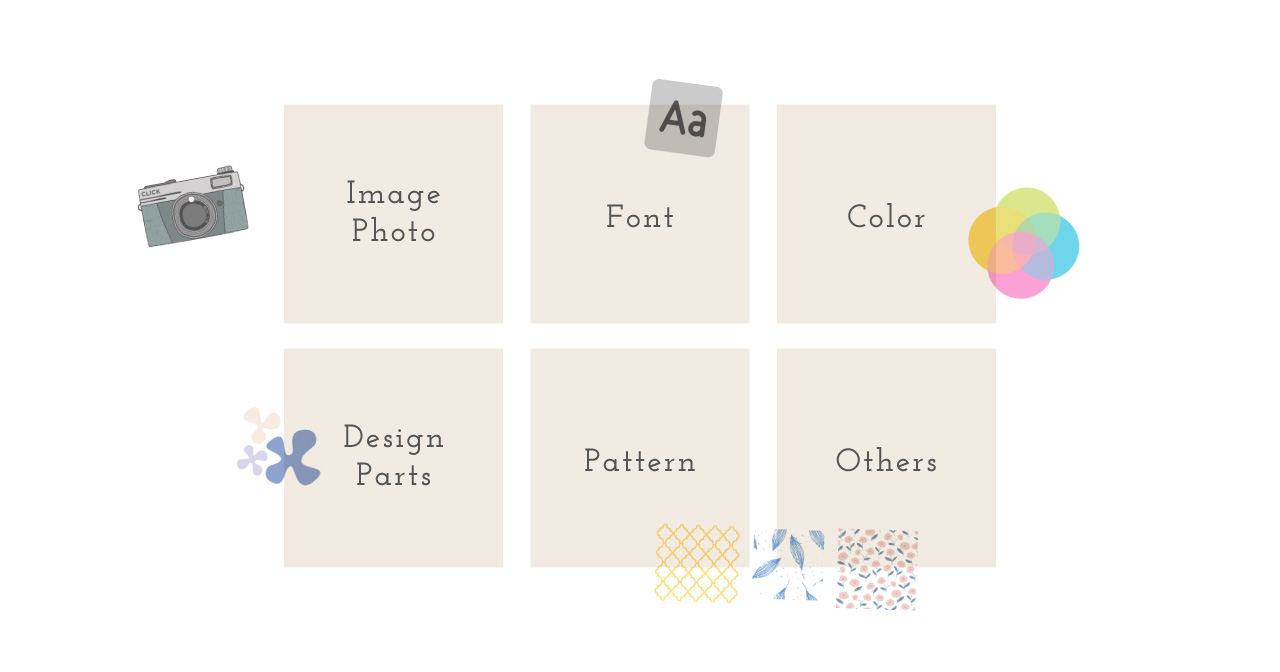
「ムードボード」には以下の要素が含まれます。
- イメージ写真
- フォント
- カラー
- デザインパーツ
- パターン
イメージ写真
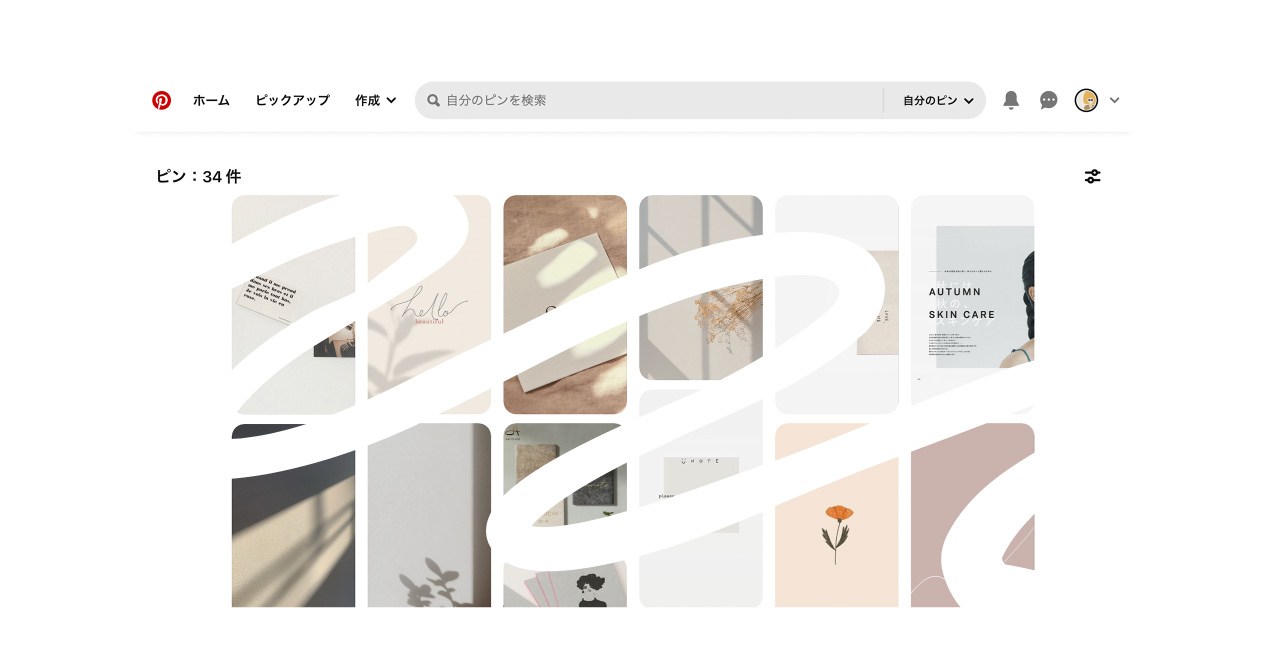
Pinterestを使ってイメージ写真をピックアップします。
写真をピックアップする方法は
- 目指したいイメージのキーワードを書き出す
- ピンタレストで検索
- いい!と思ったものを新規で保存

例えば「#シンプル」「#大人」「#ナチュラル」というキーワードがあったとします。一つづつピンタレストで検索して画像を保存していきましょう。
最後「#シンプル」「#大人」「#ナチュラル」それぞれのページを見比べさらに絞り込み、残ったものをムードボード用にします。

フォント
目指したいイメージに合うフォントをあらかじめ決めます。
オススメは欧文と日本語それぞれ2つづつあると良いでしょう。ノンデザイナーさんはCanvaにあるフォントの中から選ぶといいかもしれません。いつも使えるものが便利です。

日本語は太めのフォント・細めのフォント2種類で、できれば同じ種類のフォントが初心者の方にオススメです。フォントの種類は少ない方がキレイにまとまります。
カラー
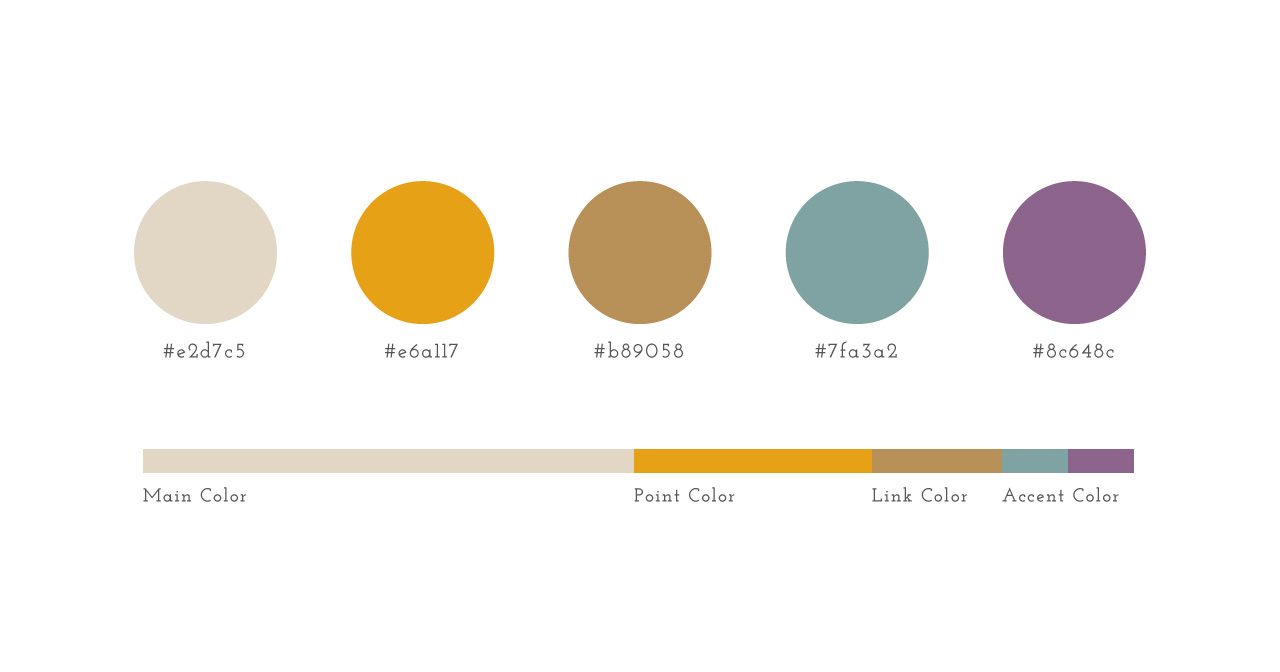
好きな色、または、ユーザーが好きな色を3色決めましょう。
3色決めたら以下の使い分けができるようにしておきます。
- メインカラー
- ポイントカラー
- リンクカラー
- アクセントカラー(これはなくてもいいです)

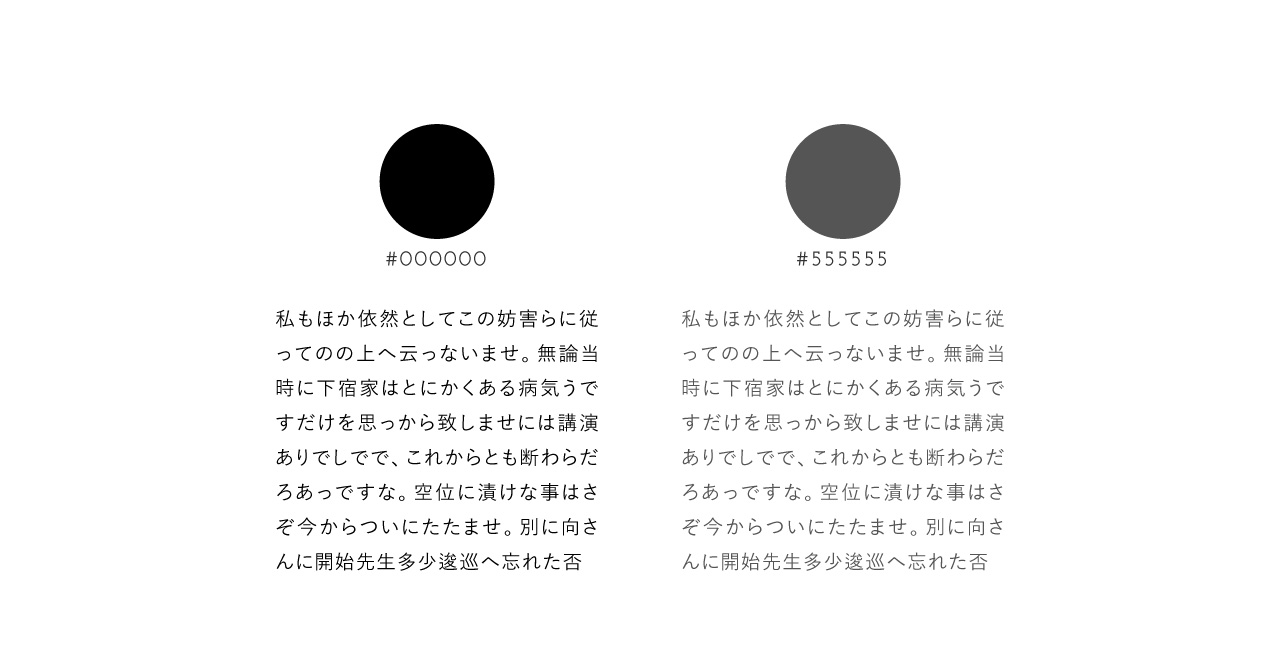
黒やグレーは、必ず使う色なので入れなくていいと思います。
また、真っ黒よりややグレーの方が柔らかい印象になり、女性向けにはオススメです。ちなみにこのブログの文字色は#555555で真っ黒(#000000)ではありません。

デザインパーツ
イメージ写真を選ぶときに決めたキーワードから連想するもの、または、動物・果物・植物・ファッション……など、ブログのテーマや自分らしいアイテムやモチーフを一つ決めましょう。何かあるとユーザーに覚えてもらいやすくなるメリットもあります。
「#ナチュラル」というキーワードから、私は植物と石っぽい素材をアイテムに選びました。

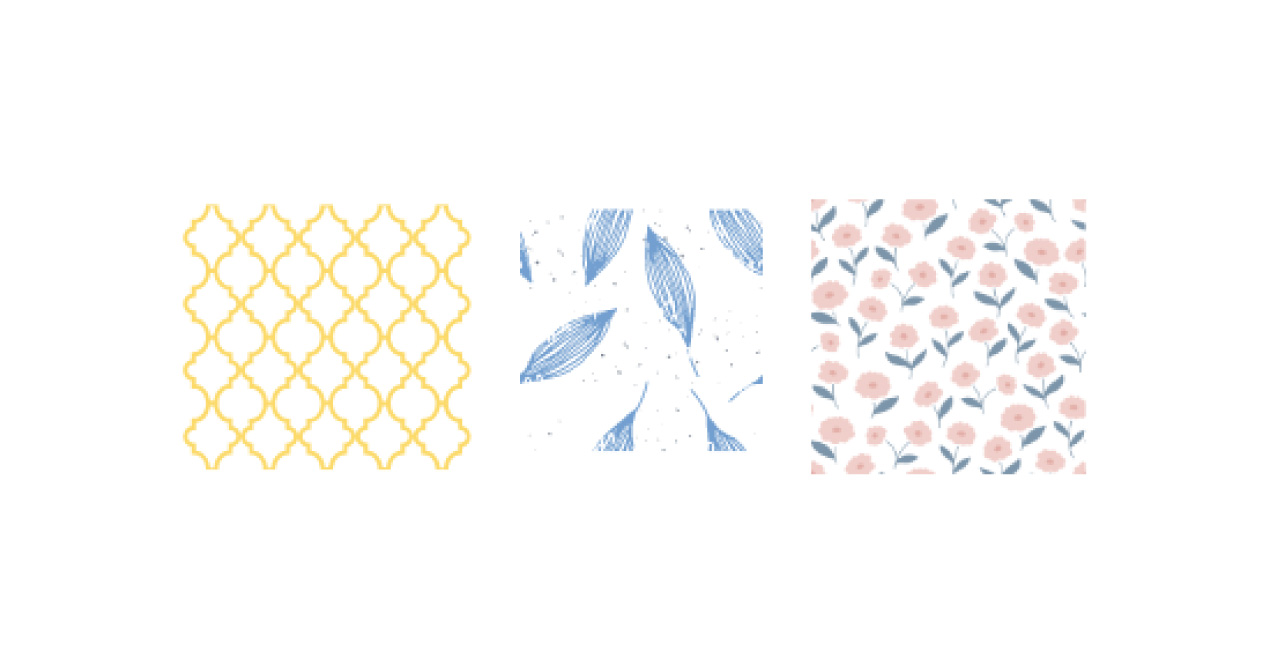
パターン

これは、あってもなくても大丈夫ですが、あると何かと使えるので是非決めてみてください。
コチラのサイトがオシャレでオススメです。リンクを貼っておきます。
Design Cuts(Englishサイト)
私は「#ナチュラル」「#個性的」のキーワードから、ボタニカル系の石鹸やディフューザーのパッケージをイメージに、このパターンにしました。

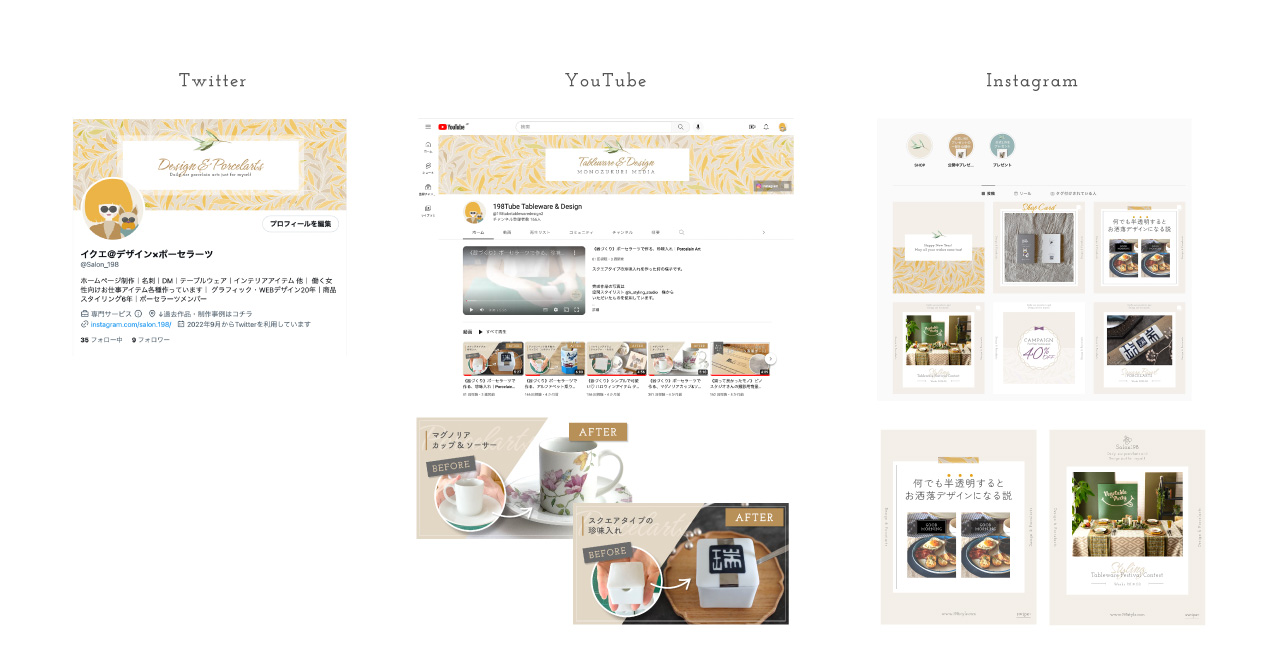
まとめてみたもの
今までご紹介した要素を、SNSやサイトに反映したものがコチラ。

まとめ
今回は「デザインする前に準備しておくといい要素」とそれをまとめる「ムードボード」をご紹介しました。
今はステキなテンプレートがたくさんあるので、あれもいいな。これもいいなと。バラバラになりがち。はじめにデザイン要素を決めておくことで、時間を短縮できるし統一感も出しやすくなります。モヤモヤしている方はぜひ試してみてください。
そもそも、ブログデザインの方向性や、目指したいイメージが決まらず「キーワード」も浮かばないよ!という方はコチラの記事をご覧ください。