こんにちは、デザイナーのIKUE(@salon.198)です。
色の組み合わせを「配色(はいしょく)」といいます。
この配色には、無限の組み合わせがあるため、難しく感じる方も多いはず。
この記事では、配色を考えるために必要な色の基本知識 をご紹介します。
色の基本を知ることで、配色を考えるときの説得力がつきます。色選びもラクになるので、ぜひ最後までご覧ください!


このブログでは、おうちで働きたい女性の方向けに、基本から学べるデザイン知識と働き方をシェアしています。
- おうちで働くスキルを身につけたい
- これからデザインを学びたい
- デザイン知識を身に付けたい
- デザイナーとして働きたい
色の三属性(さんぞくせい)


色の3属性とは、人が心理的に感じる色のこと。
これには、以下の3つの性質があります。
- 色相
- 明度
- 彩度



一つづつ紹介していくよ!
色相(しきそう)


色相とは、赤、オレンジ、黄、緑、青、紫といった色の性質を表したものです。
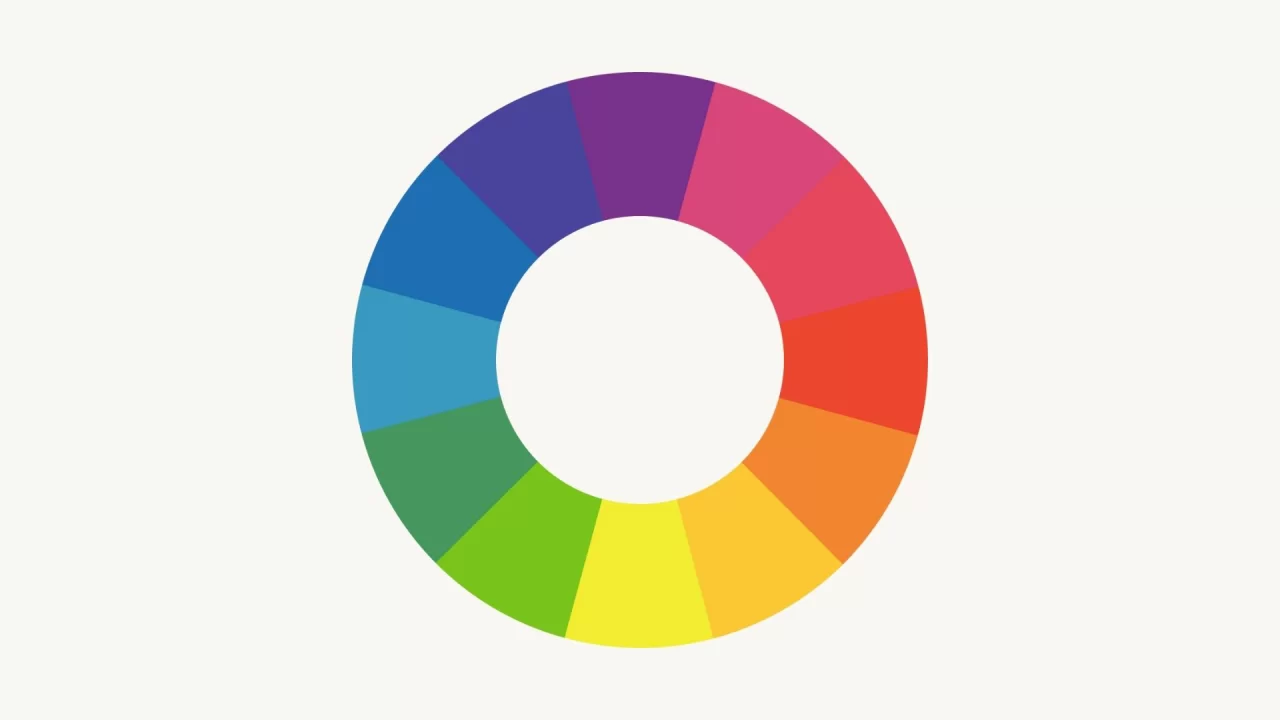
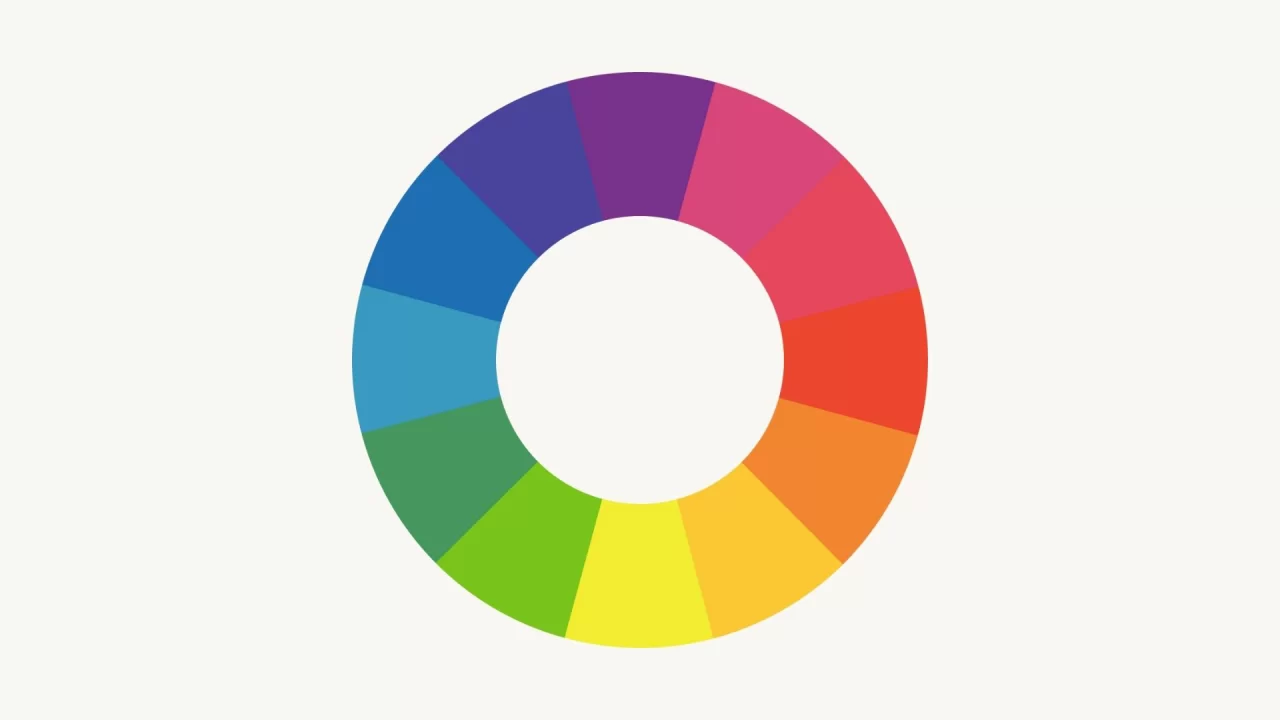
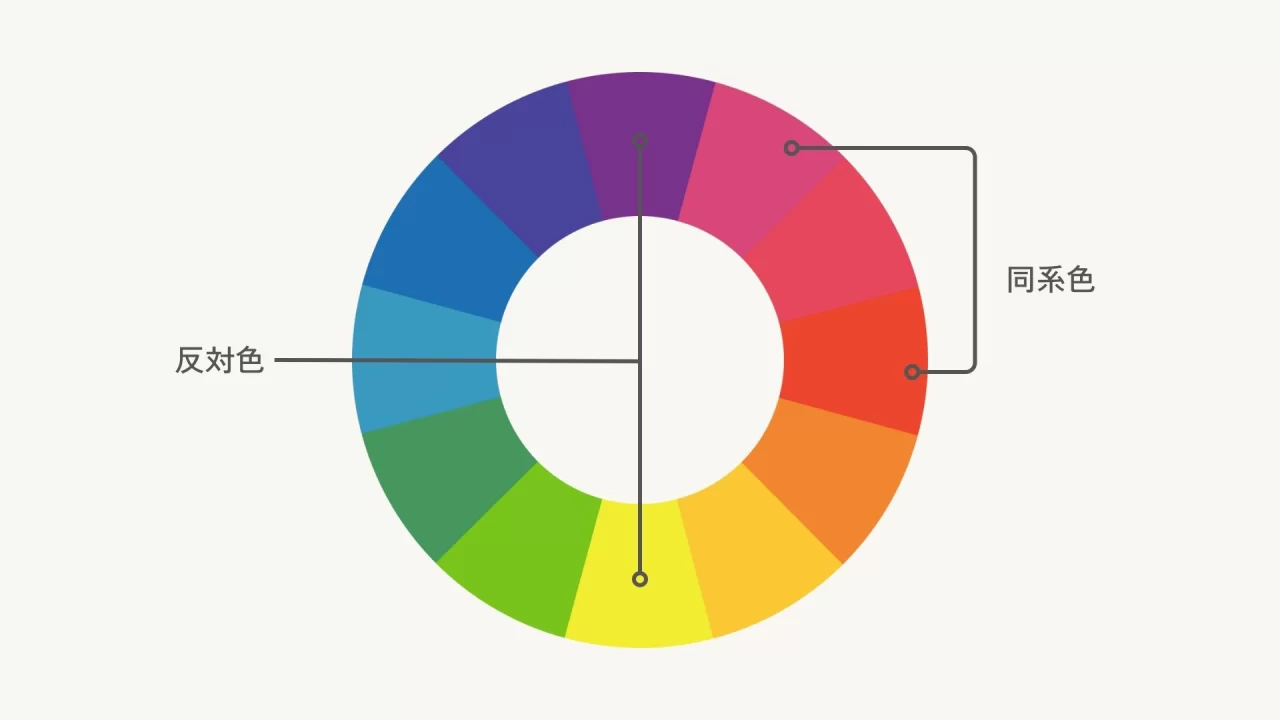
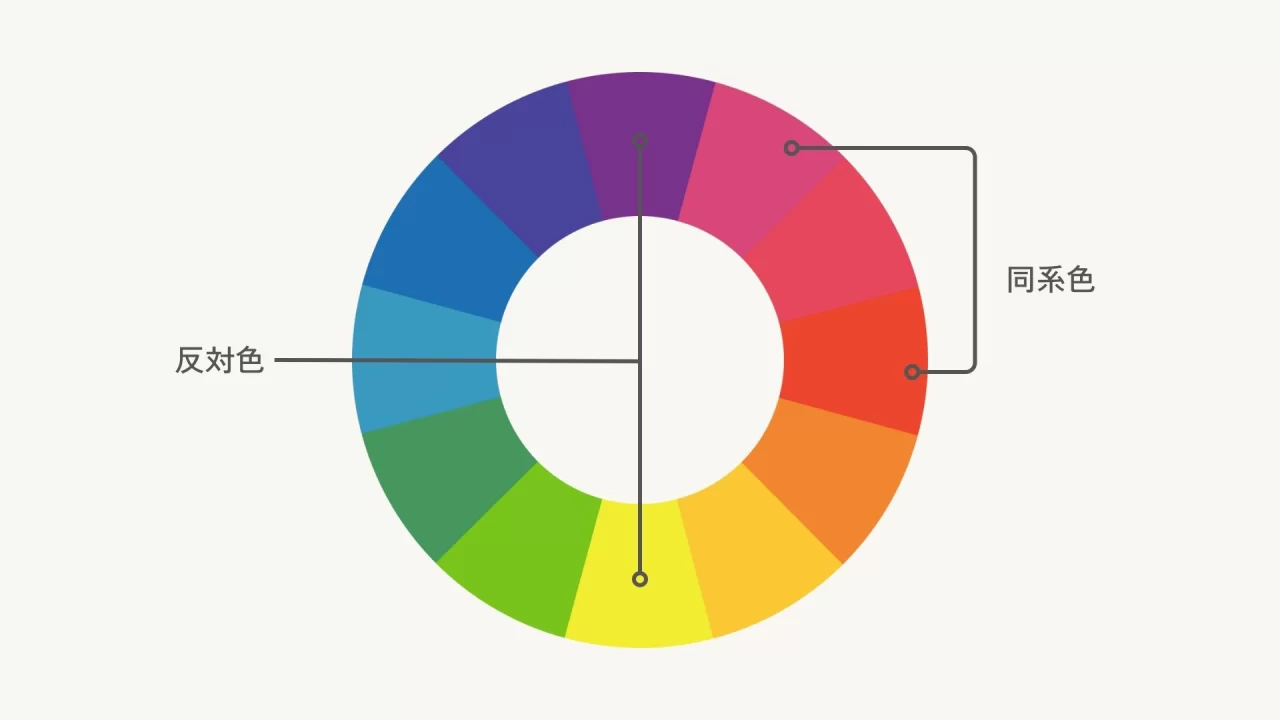
色の持つ、光の波長によって数値化された順番に並べた円を「色相環(しきそうかん)」と言います。


色相環での隣同士の色は「同系色」
対角線状にある色を「反対色」と言い、お互いの色を補い合う「補色」とも呼ばれます。



補色同士は、色のメリハリが大きいため、目立たせたいところに使うと効果的ですよ!
明度(めいど)


明度は、色の明るさのこと。
白に近いほど明るく、黒に近いほど暗くなります。
彩度(さいど)


彩度は、色の鮮やかさのこと。
彩度を「高く。または、低く。」と表現します。


光と色の三原則(さんげんそく)


三原則には、光の三原則 と 色の三原則 があります。



WEBデザインとグラフィックデザインの違いにも関係するので、覚えてくださいね!
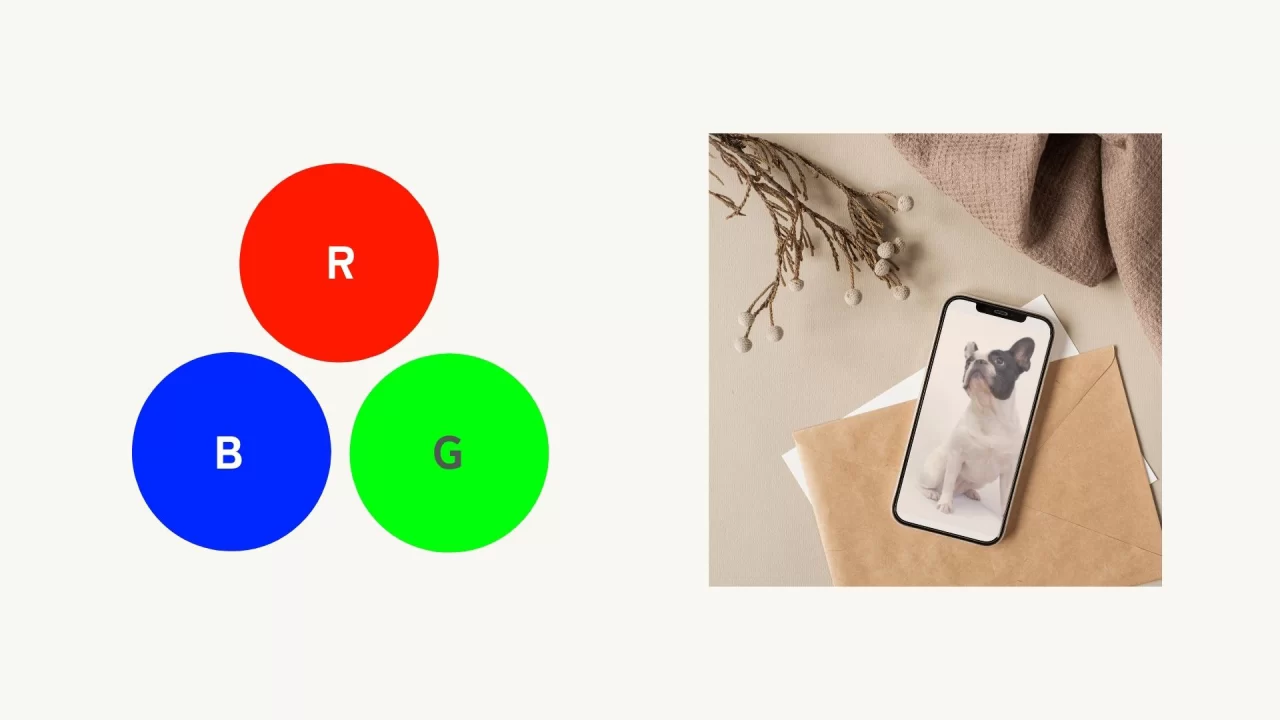
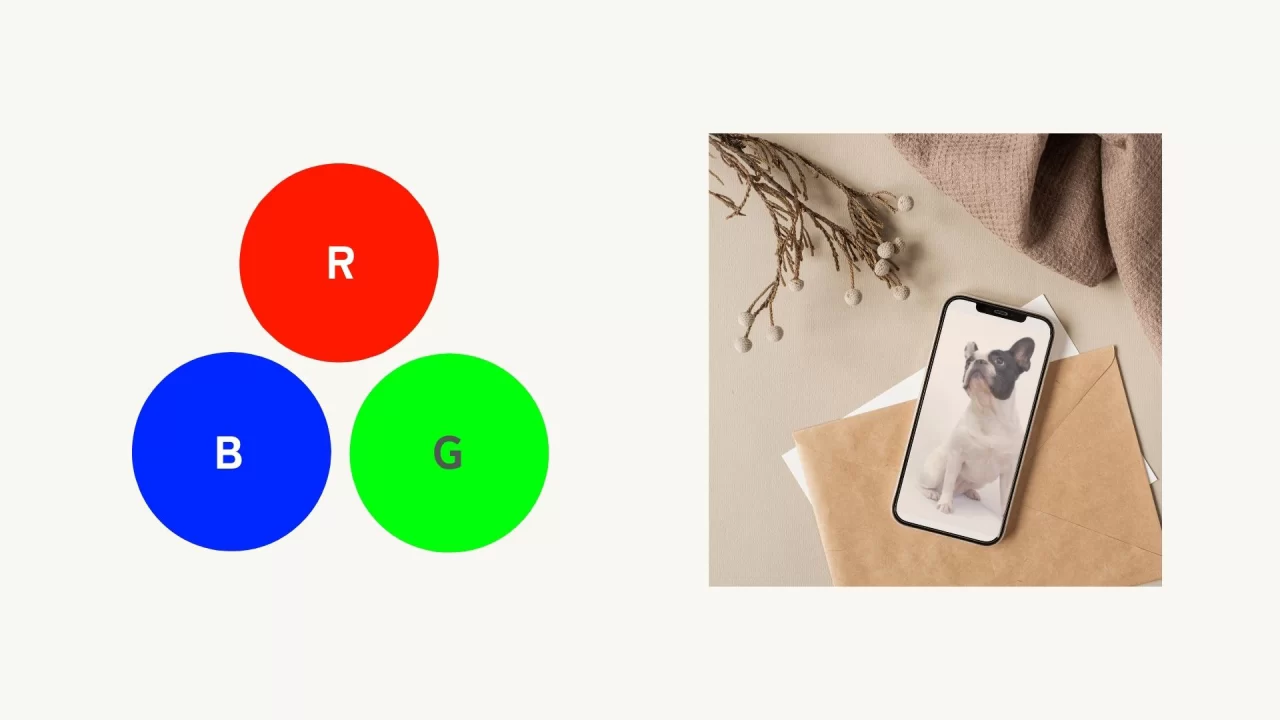
光の三原則


光の三原則は、RGB(アールジービー)で表現されます。
RGBとは、R:レッド・G:グリーン・B:ブルー の3色で、パソコン、テレビ、スマートフォンなど、デジタル製品の画面は全てこのRGBで表現されています。そのため、WEBデザインの色は全て、RGBで作ります。
全ての色を合わせると、白になる特徴があります。また、光を帯びているため、彩度が高いです。
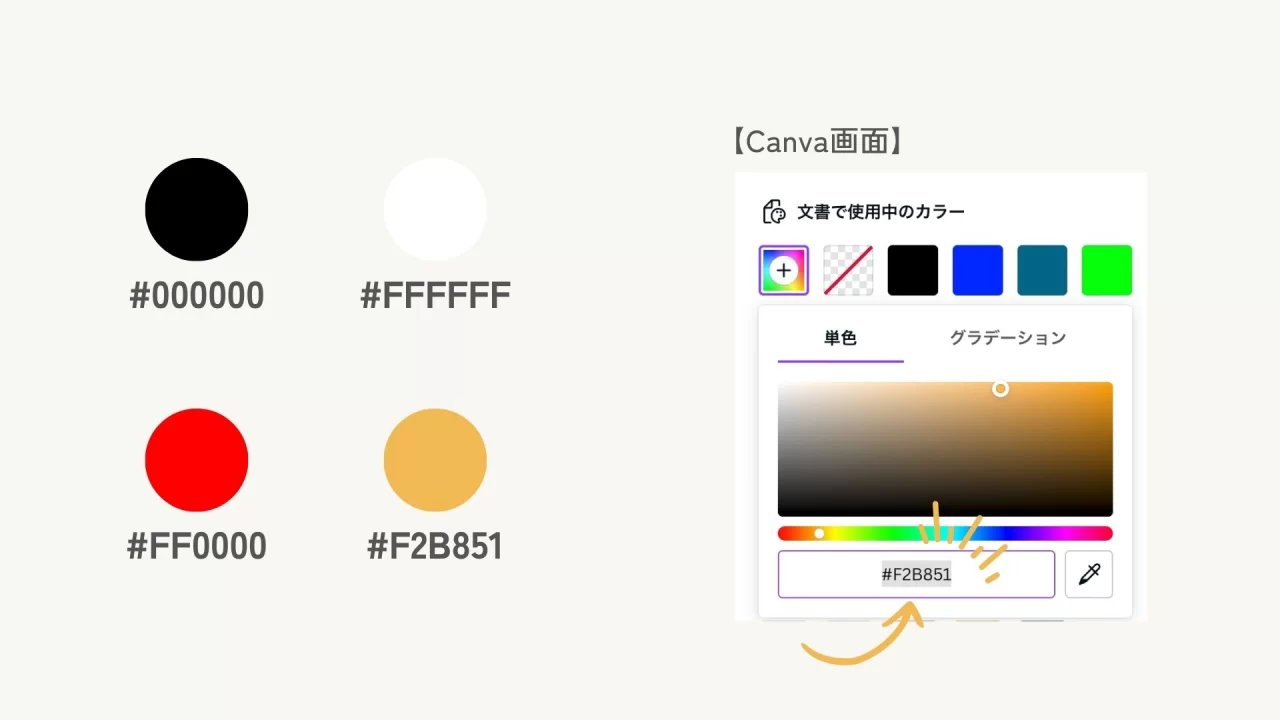
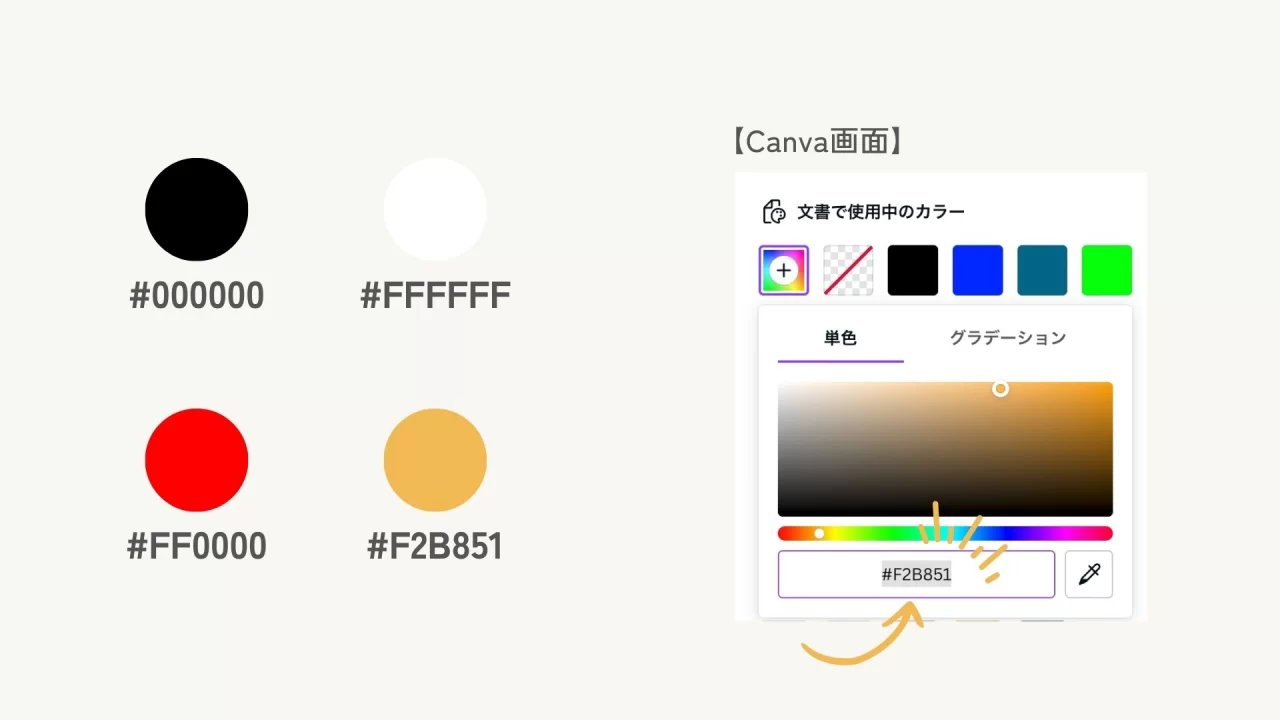
RGBのカラーコード


誰に伝えても同じ色を共有するために、色には名前がついています。
RGBでは、「#」+ 6桁の英数字 で色を表現します。
例えば、黒は #000000、白は #FFFFFF、赤は #FF0000 となります。



数学の公式のように覚えてね!
色の三原則


色の三原則は、CMY(シーエムワイ)で表現されます。
CMYとは、C:シアン・M:マゼンダ・Y:イエローの3色のこと。
グラフィックデザインでは、ここに、K(ケー):ブラックが入ります。プリンターに利用されているインクカラーもCMYKで販売されています。
グラフィックデザインの色は、全てCMYKで作ります。RGBと混在しないよう気を付けましょう。
RGBとは逆に、全ての色を合わせると、黒になる特徴があります。
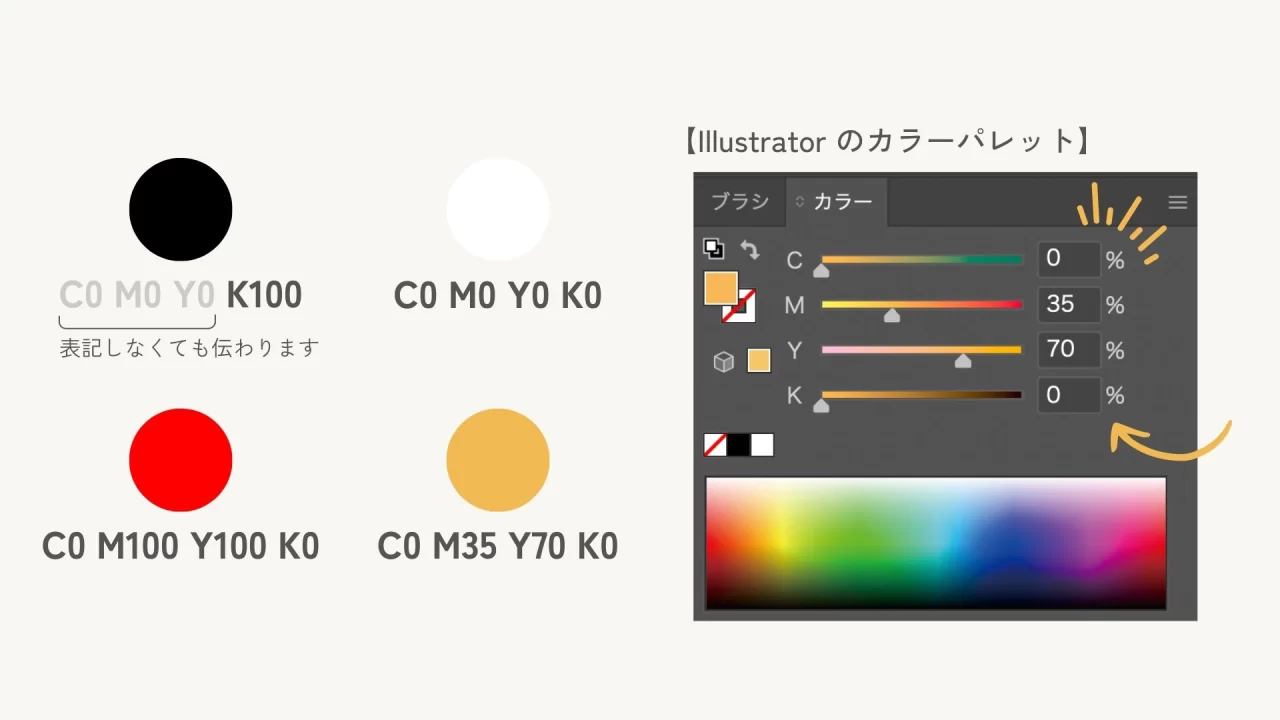
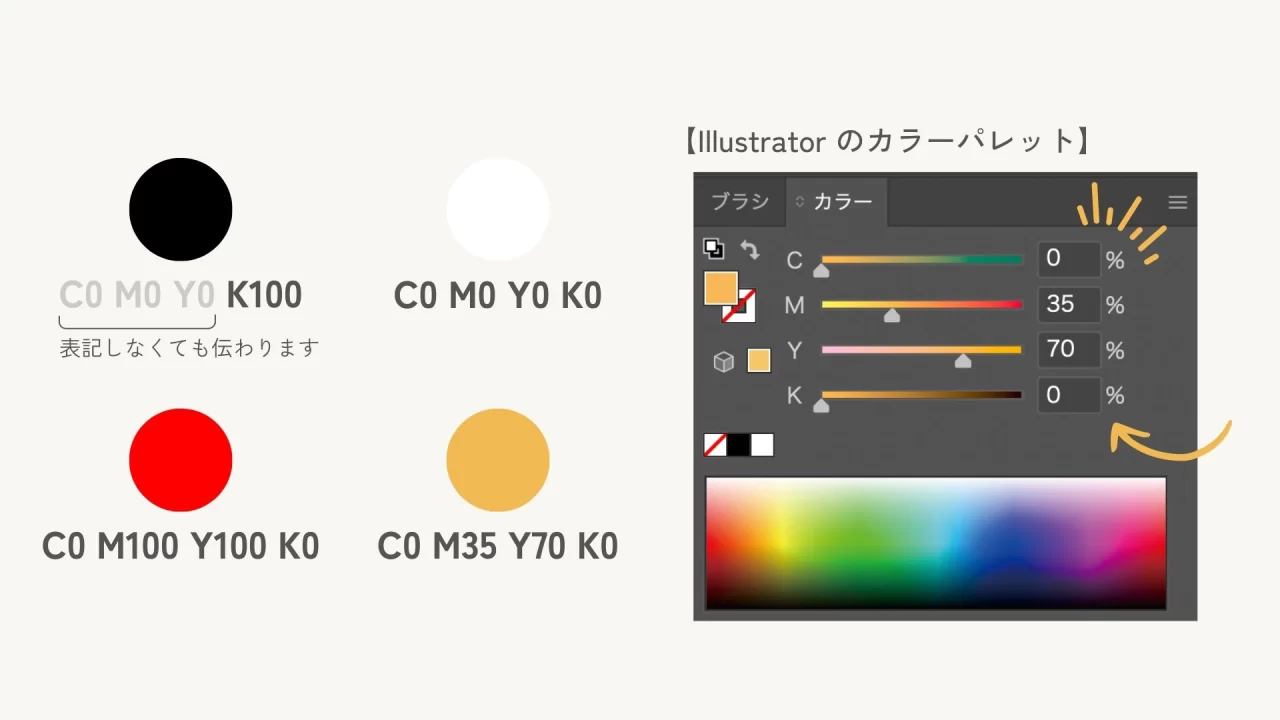
CMYKのカラーコード


CMYKでは、それぞれの割合を「%」 で色を表現します。
例えば、黒は K100、赤は C0 M100 Y100 K0、イエローは C0 M35 Y70 K0 となります。
※0%の場合、表記しなくても伝わります。M35 Y70←でもOK。
色の種類


色の種類もいろいろ。
よくデザイン現場で登場するのは以下の5つです。
- 有彩色
- 無彩色
- 寒色
- 暖色
- 中性色
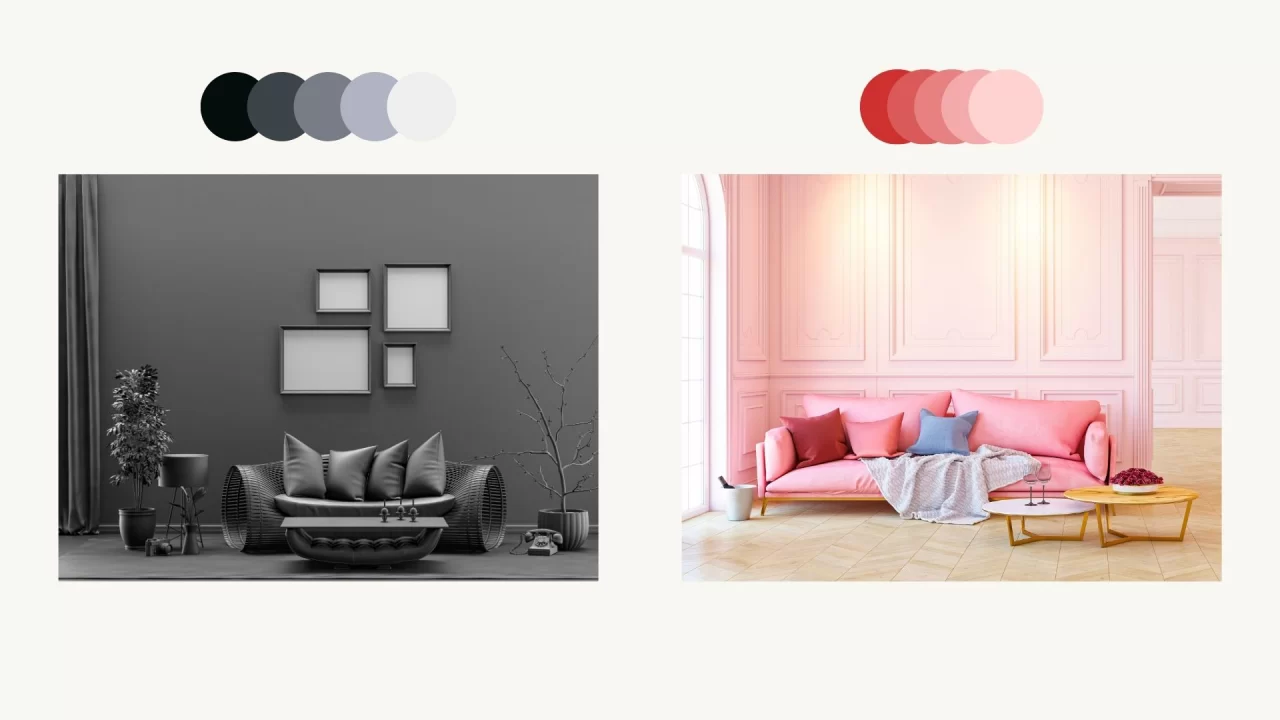
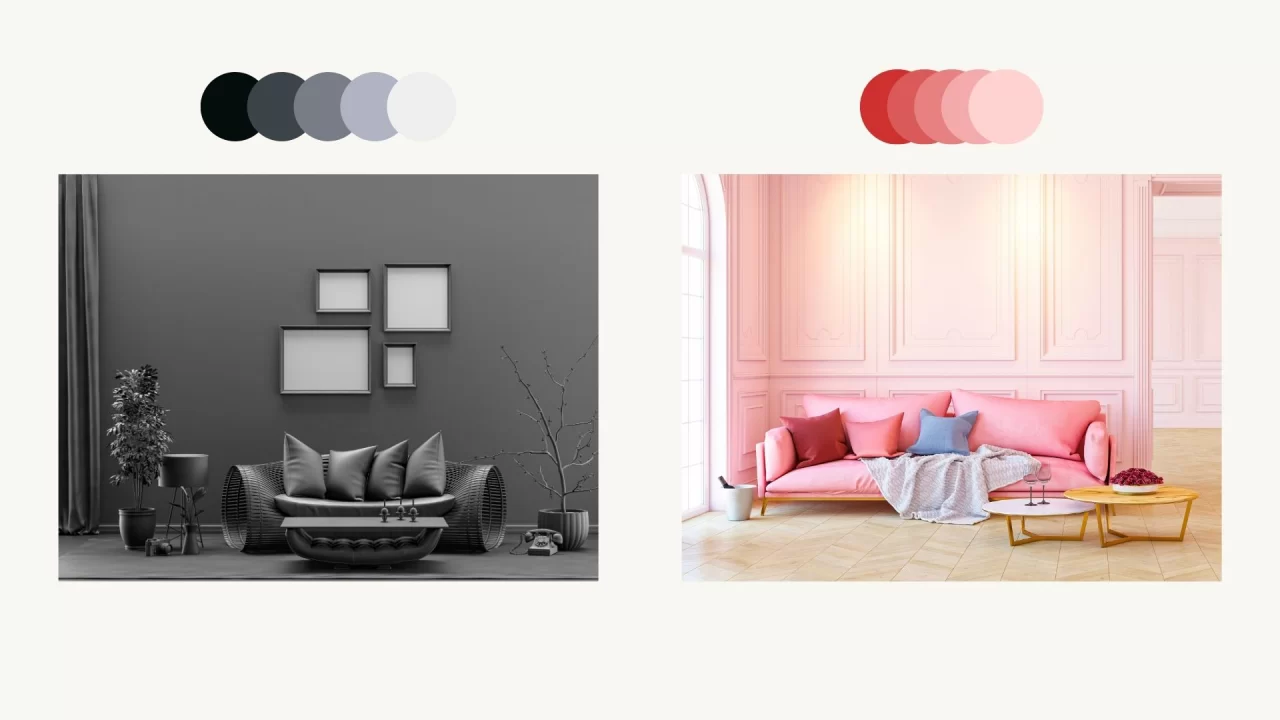
有彩色・無彩色


白・黒・グレーといったモノクロ写真のような色味のないものが「無彩色」。逆に、色味があるものを「有彩色」と言います。
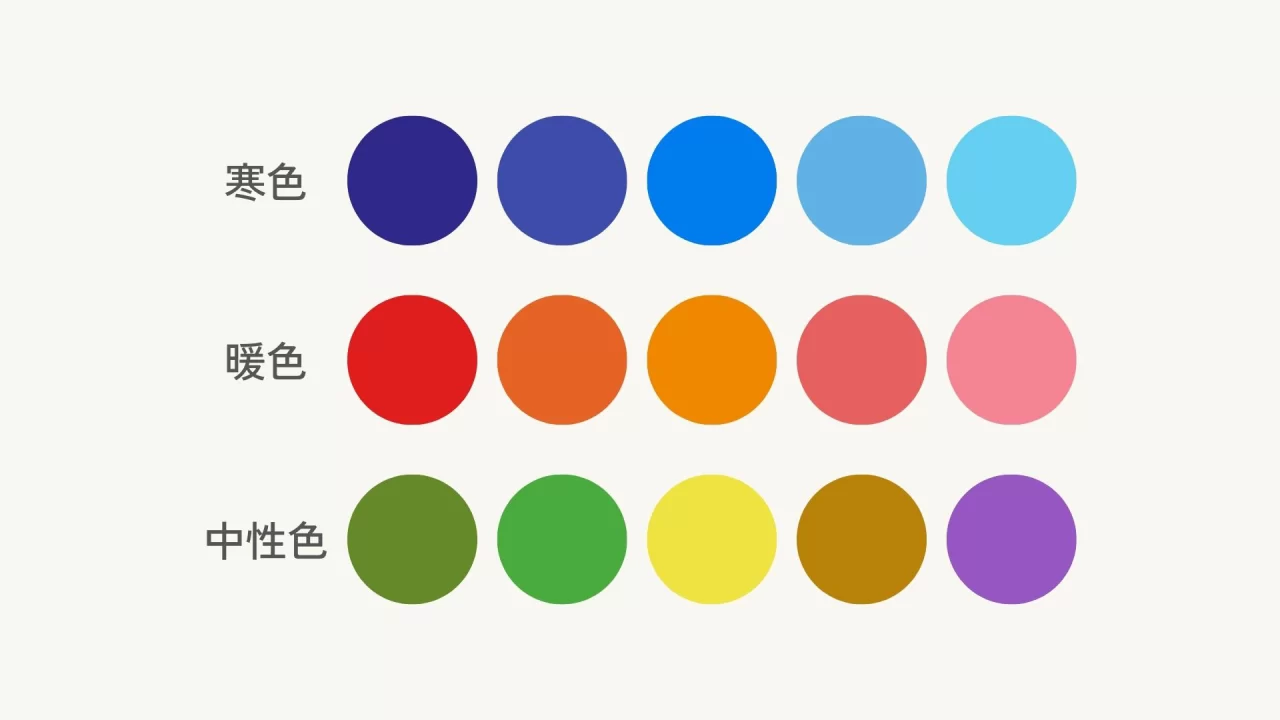
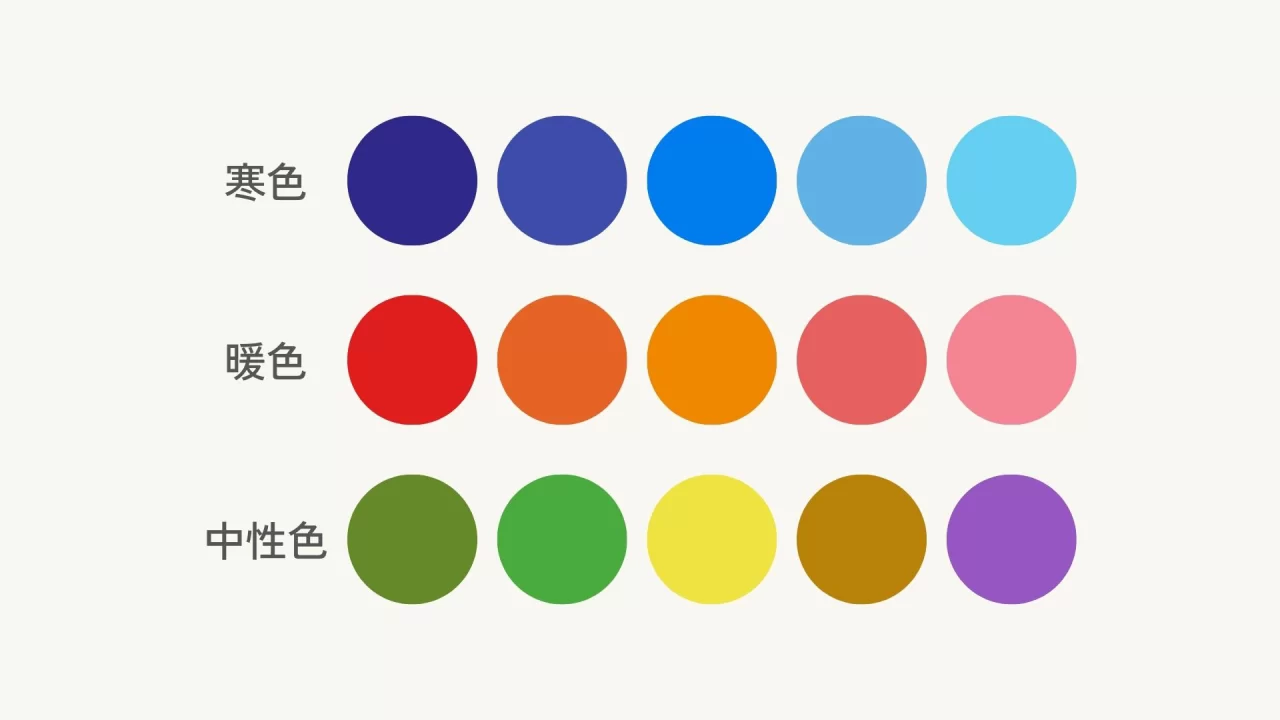
寒色・暖色・中性色


青みの強い色を「寒色」。
赤みの強い色を「暖色」。
その他、青から赤へ変わる途中の色を「中性色」と言います。
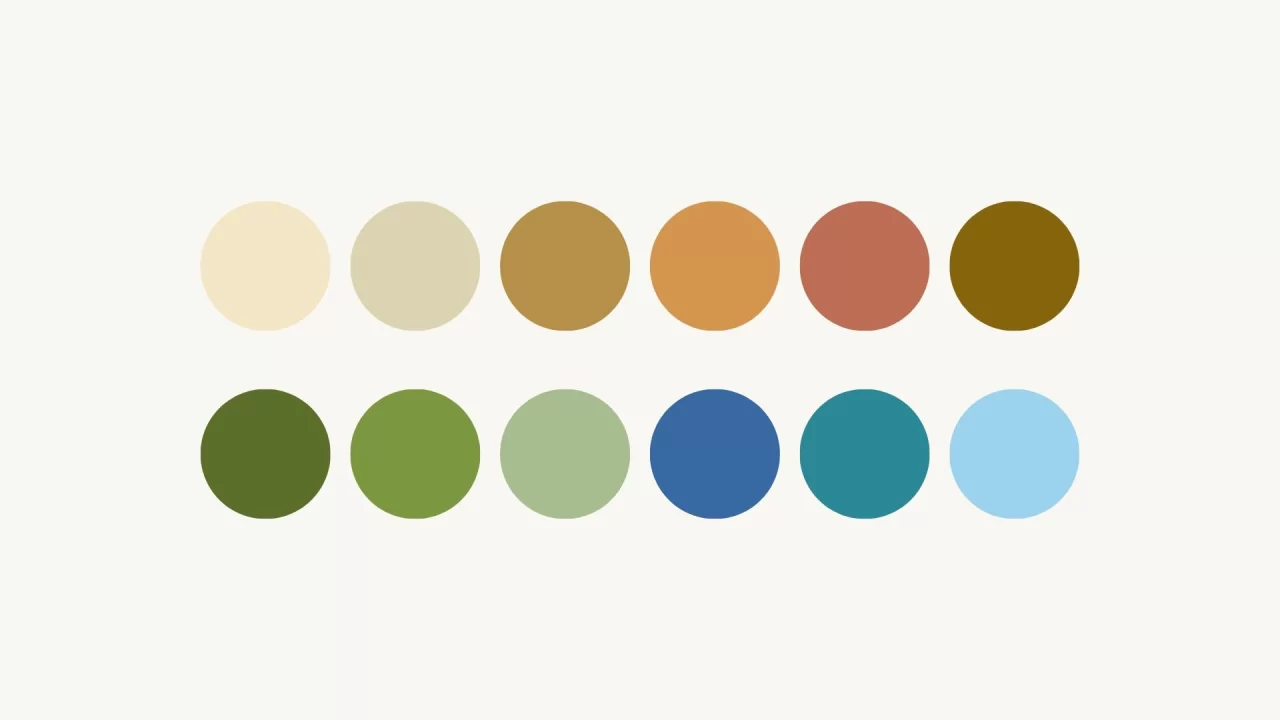
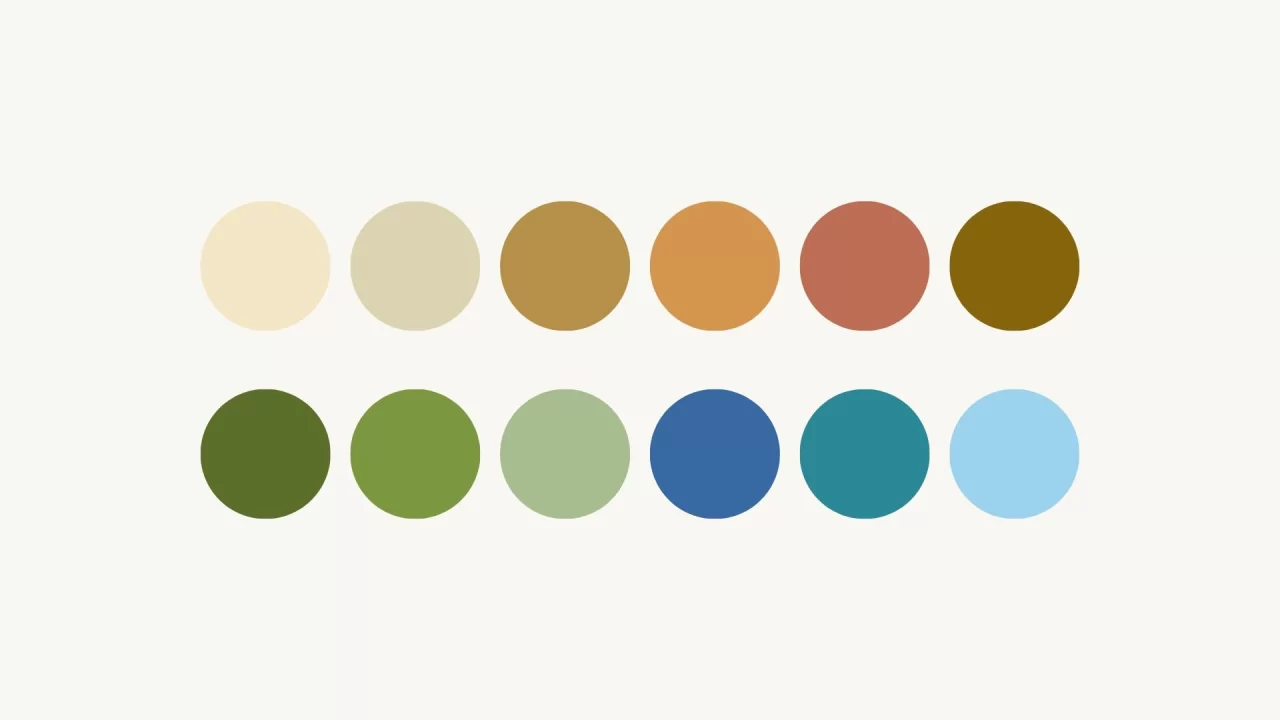
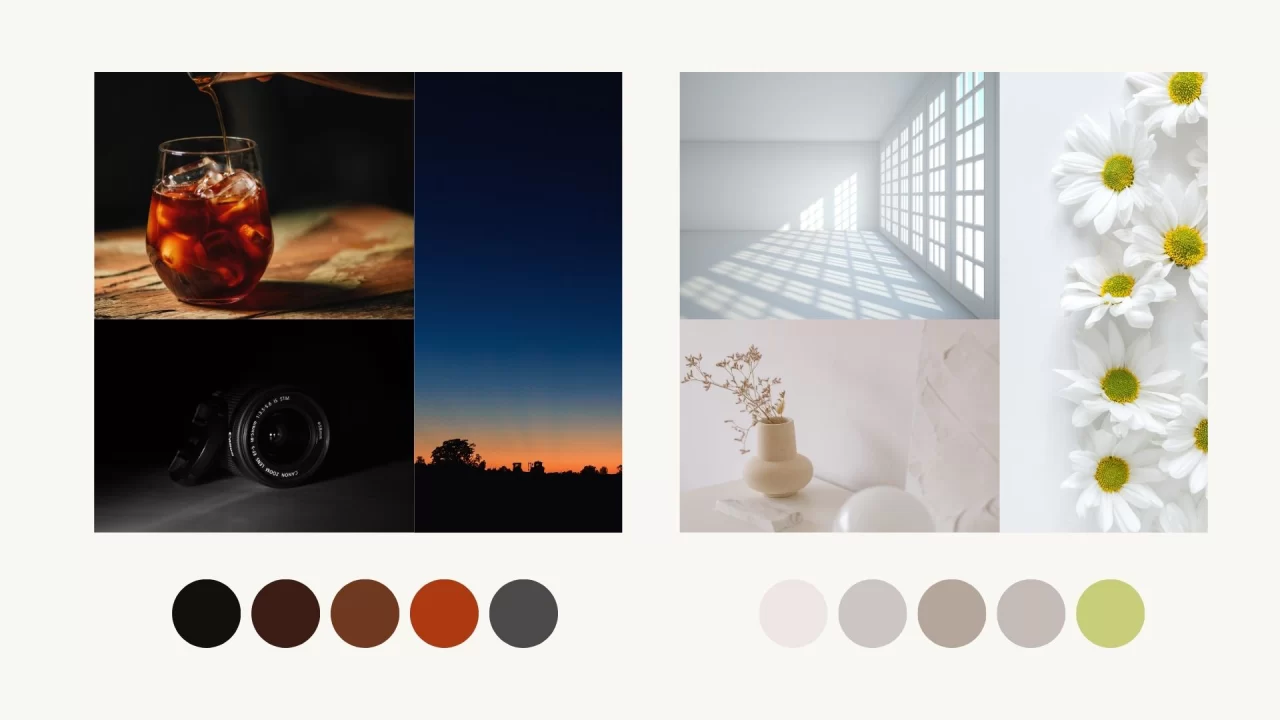
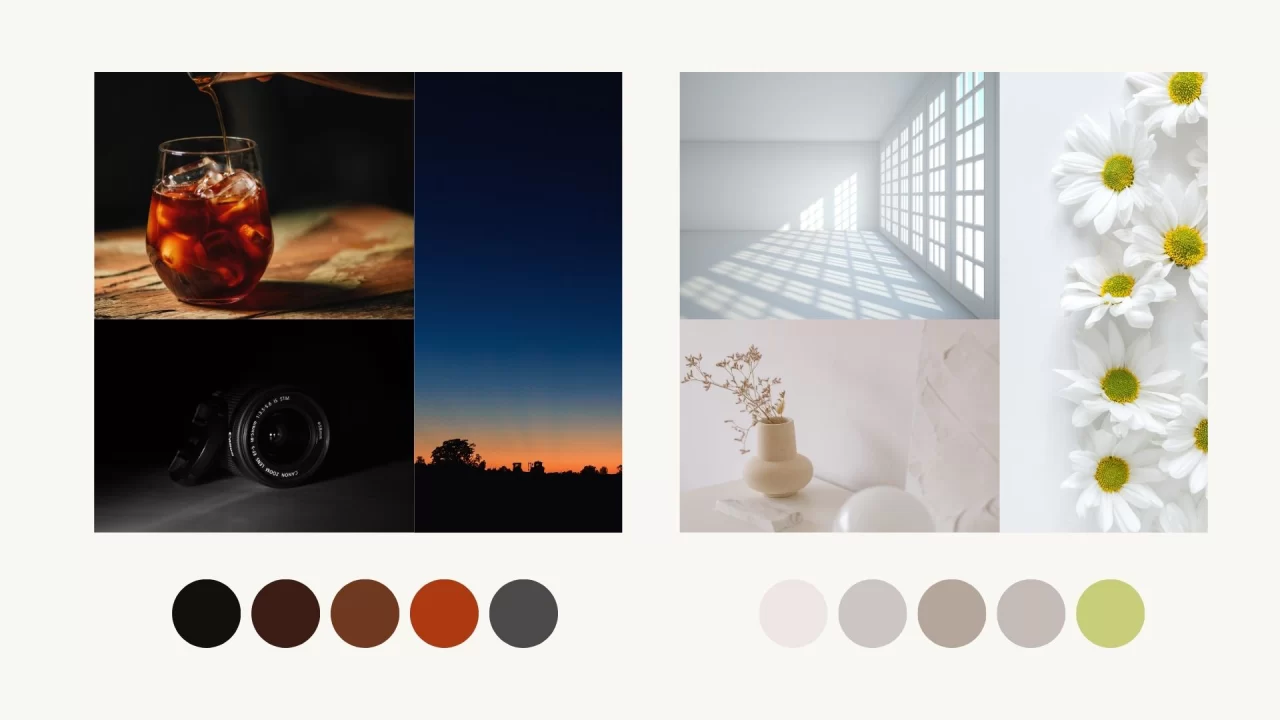
アースカラー


アースカラーとは、海・山・植物など、地球にある自然色のこと。
デザイン現場では、環境や暮らしに関心が強い、女性向けデザインにも取り入れやすいので、ぜひ覚えてくださいね。
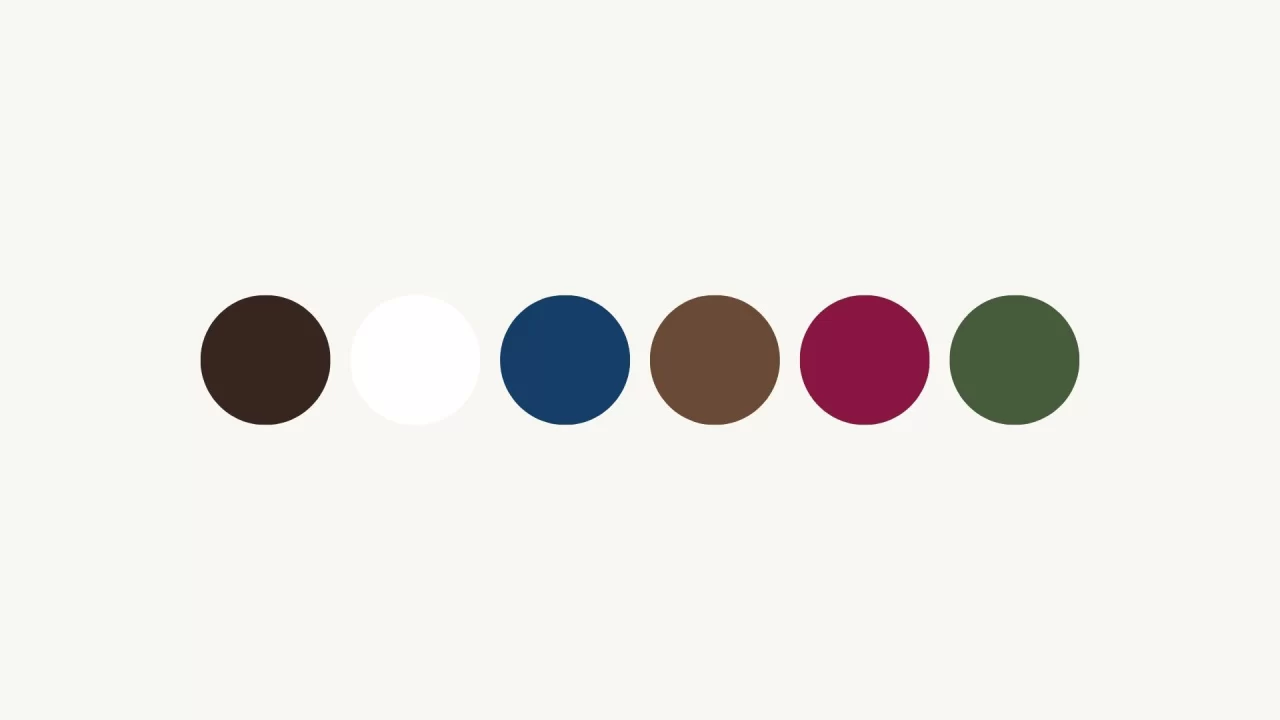
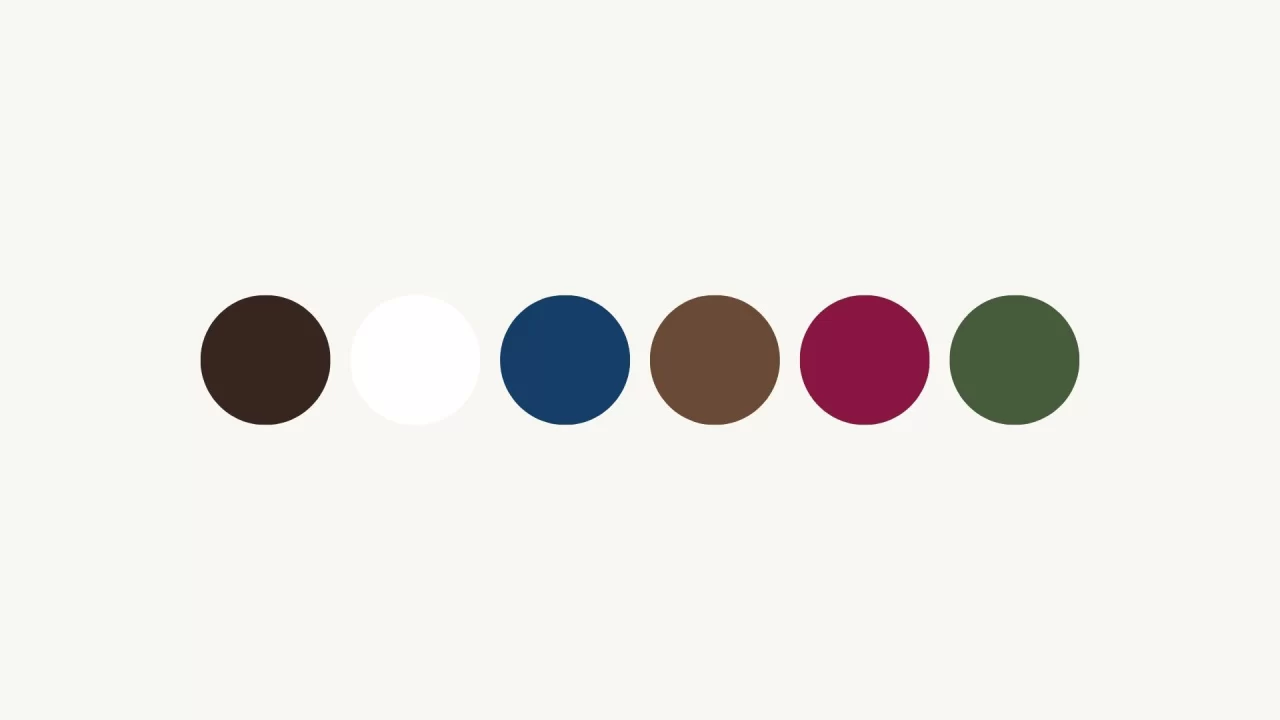
土台色


土台色とは、デザインのベースに使いやすい色のこと。
洋服を選ぶとき、この土台色をベースにすると、まとまりやすいでしょう。
紺・茶・カーキなど、冬のコートに多く使われている色でもあります。
その他


全体的に白っぽい色を明清色(めいせいしょく)、黒っぽい色を暗清色(あんせいしょく)と名前がついていますが、お客様へ伝わりにくいです。
かわりに、ビビットカラー、くすみカラー、パステルカラー、ダークカラーと伝えることが多いです。



暗清色というより「もう少しダークな感じにしましょうか?」とお話した方が、伝わりやすいですね。
色がもっているイメージ
色がもっているイメージを知ると、目的に合ったカラー選びができるようになります。
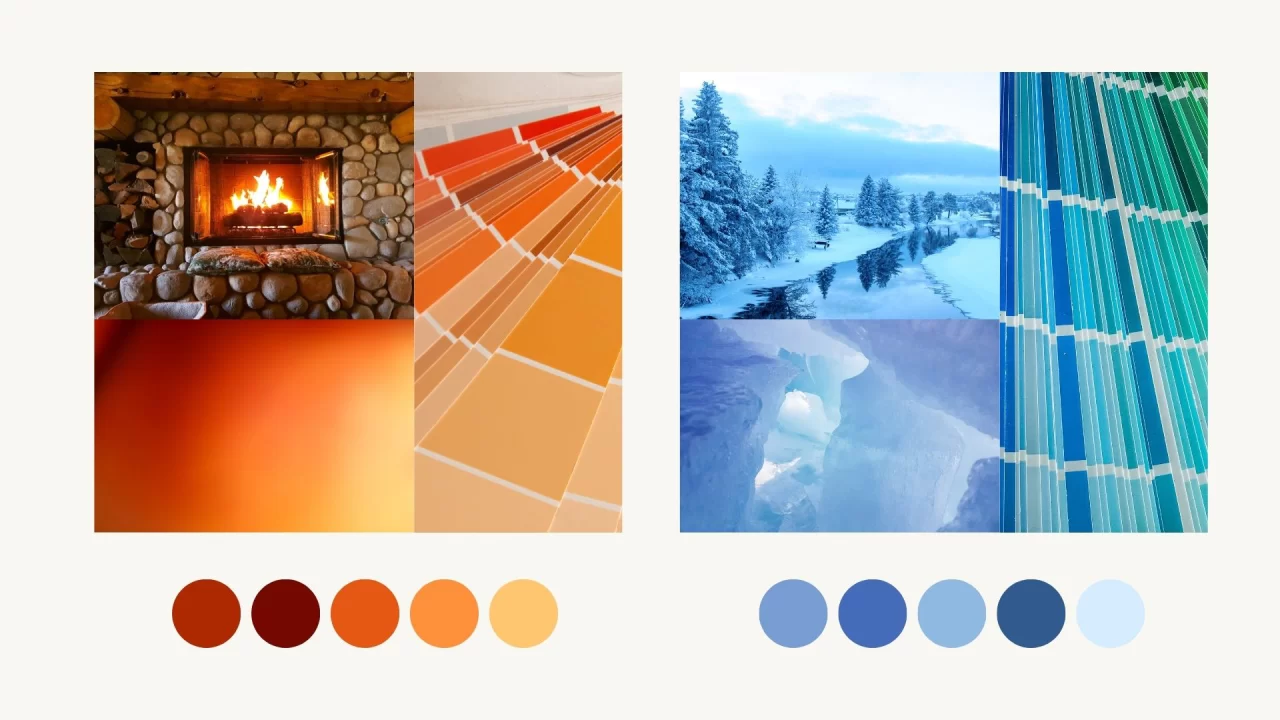
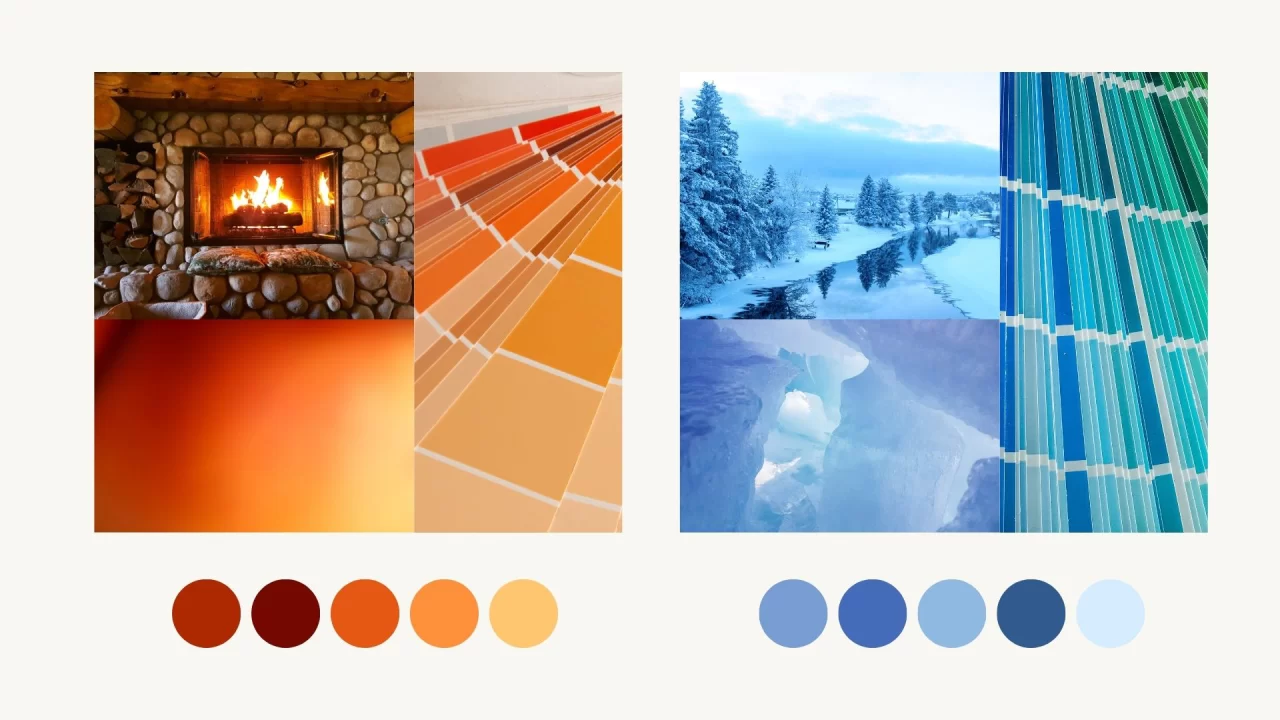
寒い・暖かい


暖色は、暖かさを感じやすい色で、秋冬のデザインによく似合います。また膨張色でもあるため、前へ広がりを感じる色です。
寒色は、涼しさ・寒さを感じやすい色で、夏・冬のデザインによく似合います。また、収縮色でもあるため、キュッと引き締め効果のある色です。
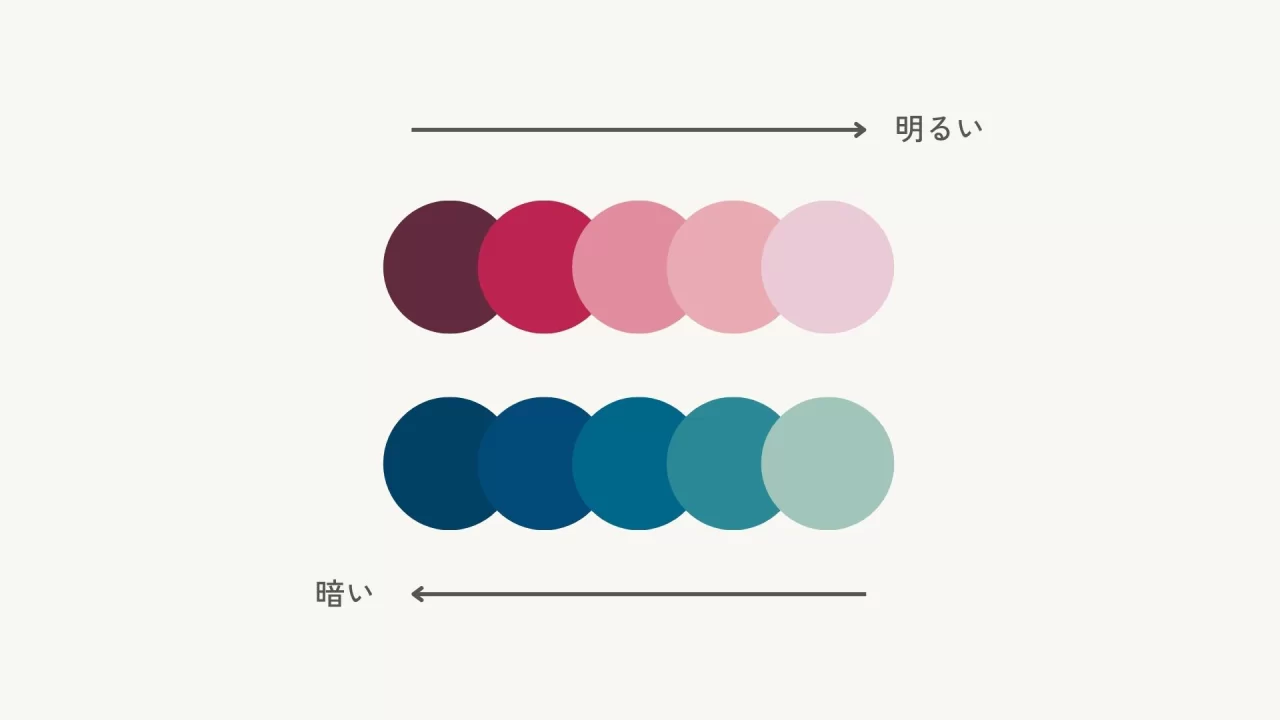
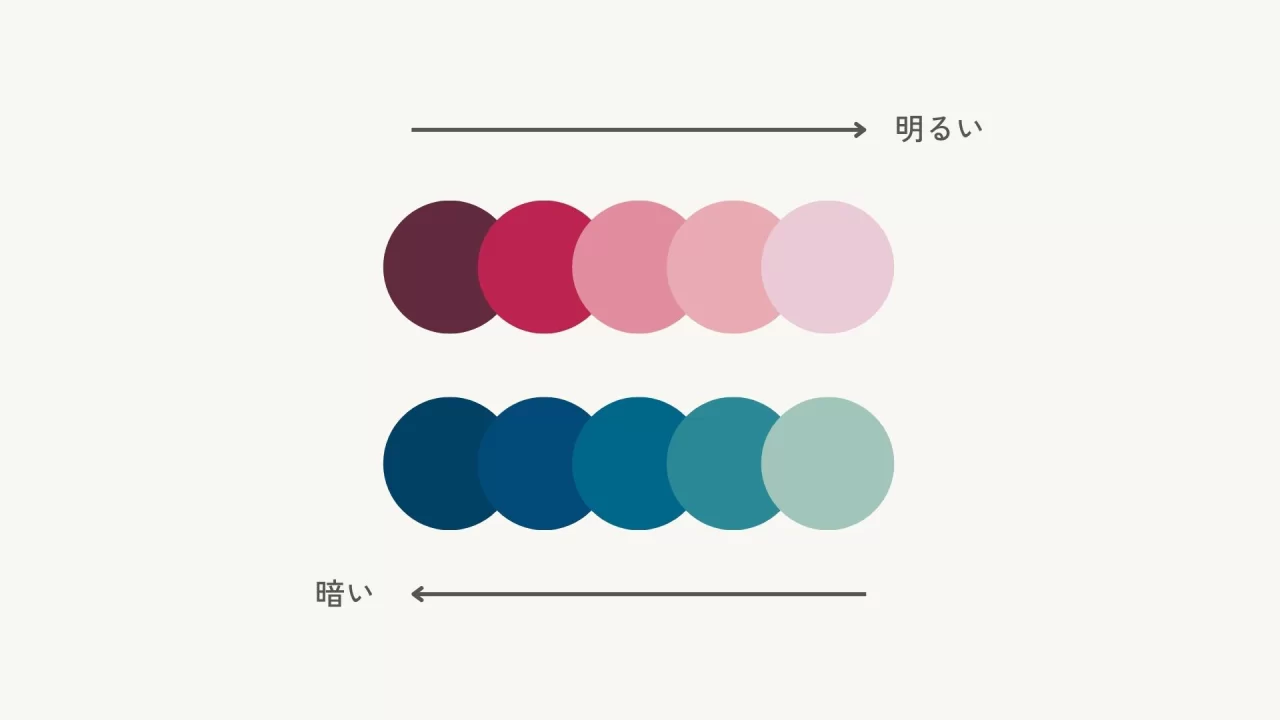
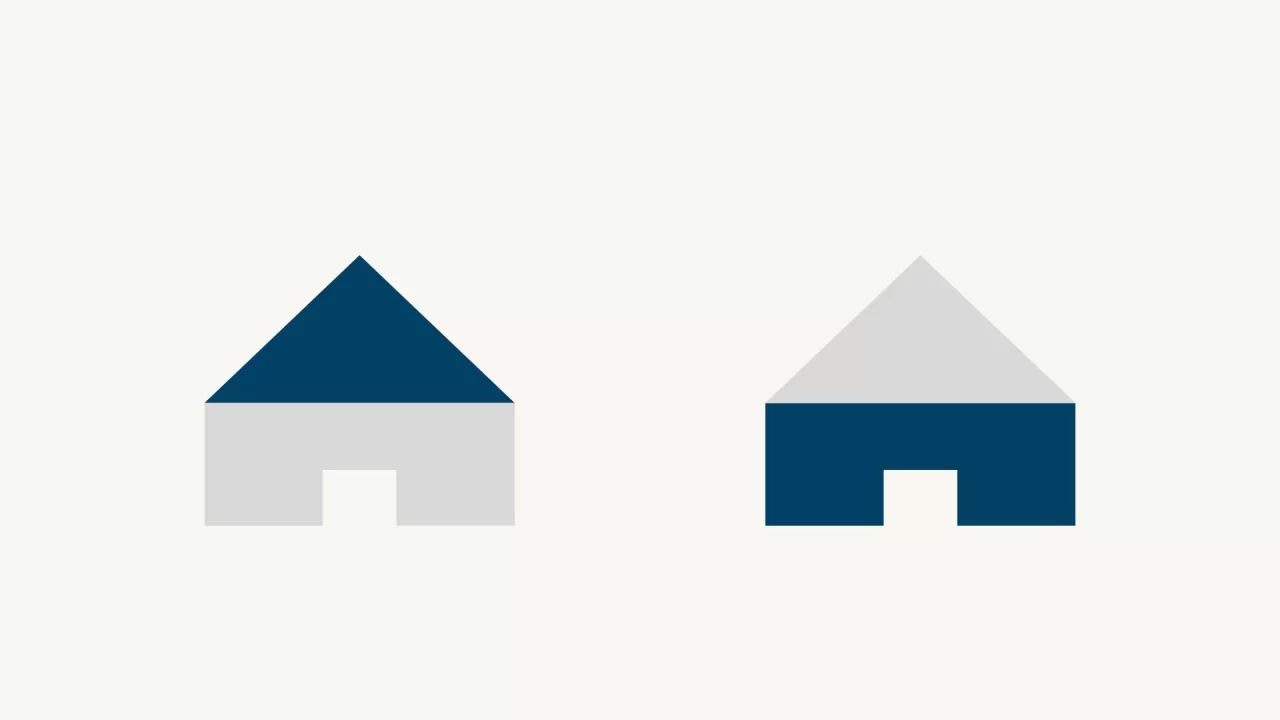
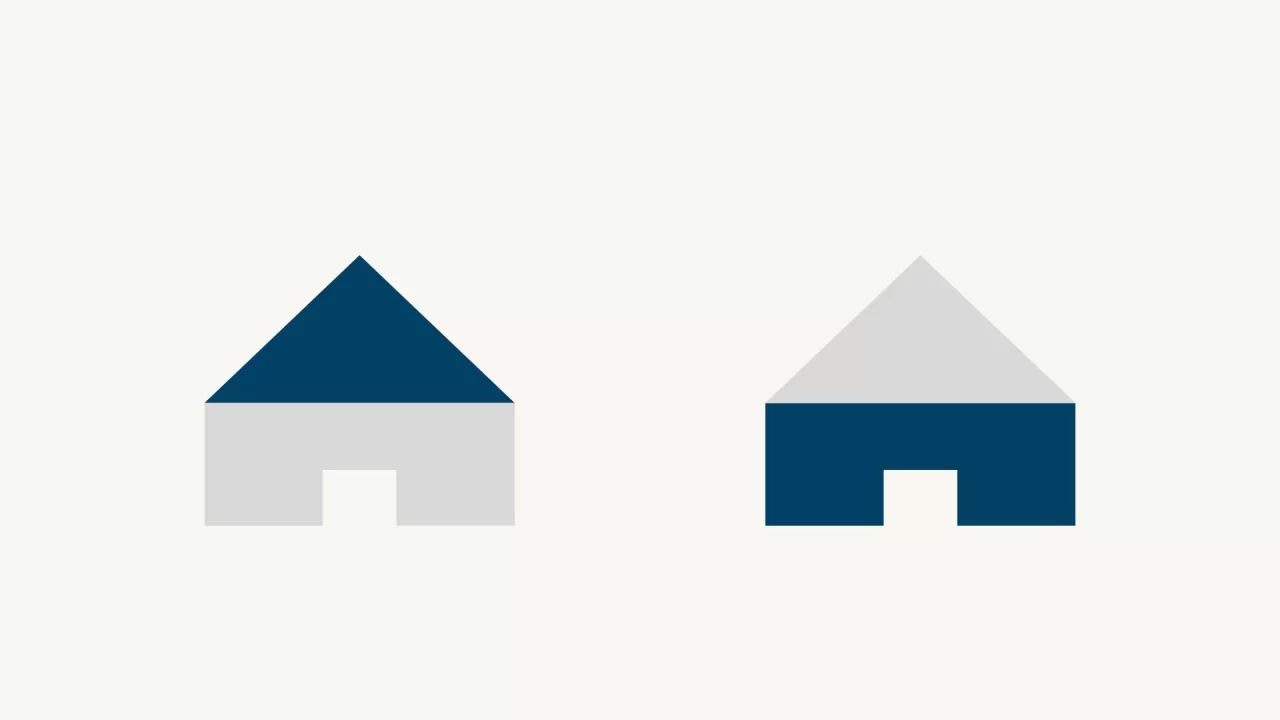
軽い・重い


暗い色は、重たい印象に。
明るい色は、軽い印象を与えます。
下のイラストは、どう感じるでしょうか?
右側のお家の方が、重心が下にあり安定感を感じます。
とはいえ、お客様からすると、この2択ならどちらでもいいと思う方が多いです。そんな場合は、イメージに合った方を選びましょう。
家のイラストなら、安定感が欲しいので、右の配色にします。





このような、色を決める時の理由も、お客様へ説明できるスキルになるんですよ!
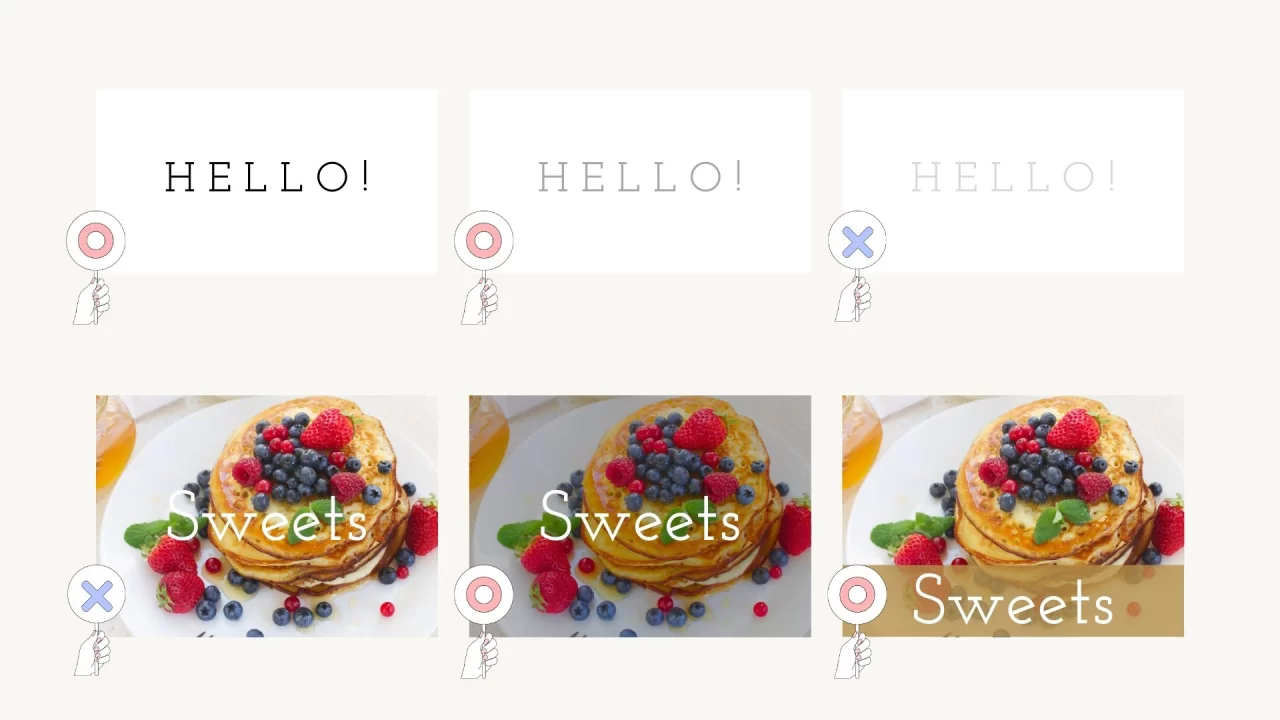
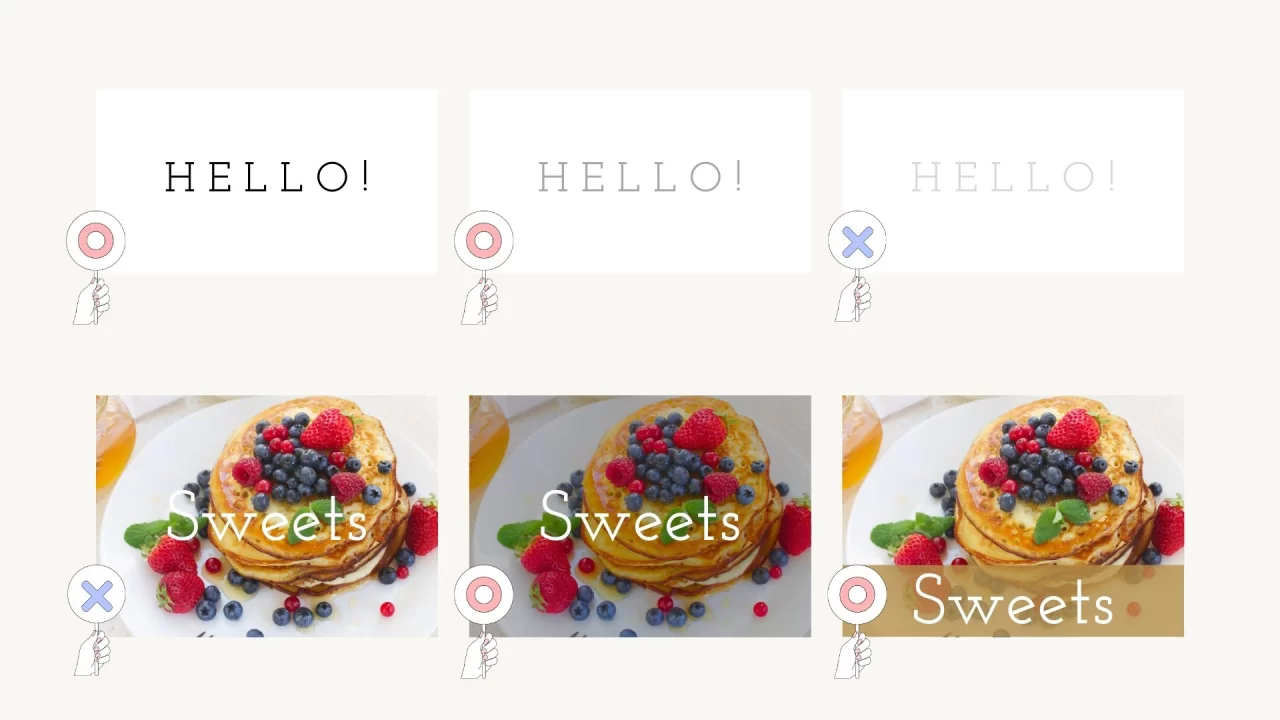
色のコントラスト


テキストと色を組み合わせる場合、コントラストが重要になります。
コントラスト = 色の差の割合
テキストはお客様に読んでもらえないと意味がありません。
※装飾扱いのテキストは別。
理由がない限り、コントラストの高い色を選ぶ、または、読みやすいようにデザインを工夫しましょう。
まとめ
今回の記事では、配色を考えるために必要な色の基本知識 をご紹介しました。



配色を選ぶときの参考にしてみてくださいね!
もっとデザイン現場に近い実践的な色の知識をまとめました。こちらも合わせてチェックしてみてください。
色が人に与える心理効果とデザイナーがやっている配色方法をご紹介(準備中)
それでは、また!