こんにちは、デザイナーのIKUE(@salon.198)です。
「色が人に与える心理効果」を聞いたことはありますか?
色の心理効果を知ることで、配色の方向性が絞りやすくなります。
この記事では、色が人に与える心理効果と普段仕事で使っている配色方法をあわせてご紹介します。
なんとなく・・・ではなく、その色を選んだ理由も一緒にデザインできるようになるので、ぜひ最後までご覧ください!


このブログでは、おうちで働きたい女性の方向けに、基本から学べるデザイン知識と働き方をシェアしています。
- おうちで働くスキルを身につけたい
- これからデザインを学びたい
- デザイン知識を身に付けたい
- デザイナーとして働きたい
色の選び方


まずはじめに、私が普段仕事で実践している、カラー選び・考え方をご紹介します。
▼色の基本についてはコチラの記事をご覧ください。


配色を考える時、まず一番に気にかけるポイントはこの2つ。
- 季節感
- サービス内容
過去の仕事を振り返っても、春はピンク、夏はブルー、秋はオレンジ、冬は赤 を必ず使ってきました。


街を歩いていても、その季節ごとに定番のカラーがあります。そして、その色を見ると
夏がきたな〜
クリスマスがきたな〜
と感じる人が多いのです。
なぜ多いのか?というと、小さな頃から繰り返しその色を意識せずに見てきたからです。



この感覚は日本だけかもしれません。文化、生活習慣が違うため、海外の配色はまた少し違ってきます。お国によって「セクシーに感じる色」が違うってご存知ですか?日本ではピンク系ですが、アメリカはブルーなんです。面白いですよね!
デザインは、相手の目的を達成するもの。色も、用途や目的に合うイメージで選びましょう。
季節から選ぶ定番カラーは、カンタンでブレにくい選び方です。
下の画像で、パッと見て、春らしく感じるのはどちらでしょうか?




右のパープルも間違っていませんが、左の方が春らしく感じます。



ただし、年齢層が上の方向け という意図があったら、パープルの見え方が変わってきます。
季節から選ぶ、定番カラー
お仕事では「季節」が関係する確率がとても高いです。
いつ頃(季節)必要なものなのか? も、配色の参考になるので、はじめに聞いておきましょう。
では、私自身仕事で使う配色をご紹介します。
色は、3色+黒+白までに。色を増やす時は、同系色をプラスしていきましょう。色数は多いほど、デザインの難易度が上がります。また、選んだ3色は、なんとなくでいいので、メイン・サブ・ベースカラーで、使い分けしましょう。



主観ですが、慣れるまでは、ベース(下地)は、薄い色の方が扱いやすいのでオススメ。様子を見ながら、濃くしていくといいと思います。
春・Spring


メインカラーにピンク、サブカラー(ポイントカラー)にグリーンやパープルなど、本当によく使います。また、淡いピンクももちろんですが、家電セールや、春の引っ越しシーズンなどに、よく強めのピンクが使われているので、チェックしてみてくださいね。
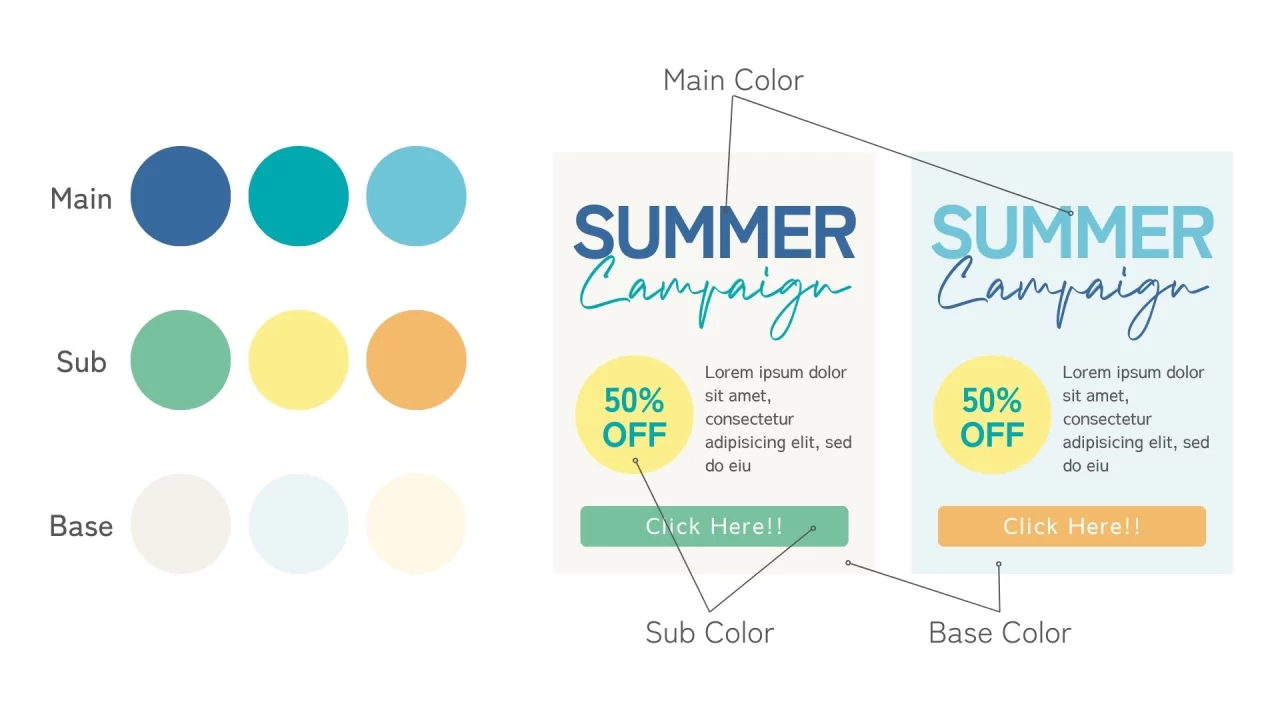
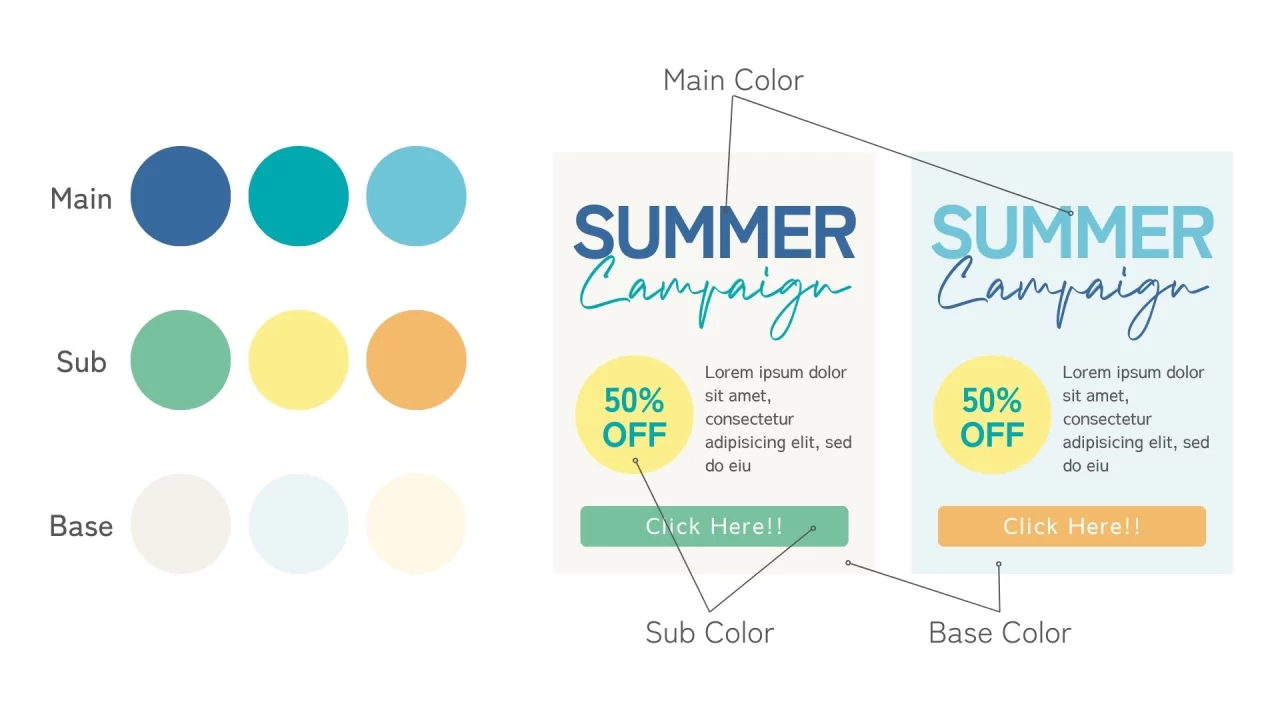
夏・Summer


メインカラーにブルー、サブカラー(ポイントカラー)にグリーンやイエロー系が似合います。
イエローが入ると元気感がUPするので、夏にハマります。また、緑よりのブルー(エメラルドグリーン)を入れるとオシャレさがUPすると、私は思っていて、よく仕事で使います。
秋・Autumn


メインカラーにオレンジやブラウンを。サブカラー(ポイントカラー)に、マスタードイエローや深みのあるグリーンが似合います。秋は、温かみのある暖色系、濃いめの色がよく合います。文字色もブラウンにして遊んでみるのもオススメです。
冬・Winter


メインカラーに赤を。サブカラー(ポイントカラー)に、ゴールド、グリーン、紺など。冬は、雪や氷のイメージからブルー系のデザインも多いです。私の場合、年末のクリスマスからお正月に向けたデザインを担当することが多いため、赤をよく使います。
メインカラーに、ゴールド、シルバーなどキラキラする色を合わせると、クリスマスらしさがUP。
ややオレンジ寄りの赤を選ぶと、お正月感がUPしますよ!


↓





いつもと違うカラーを選ぶと、修正になることが多かったです。その季節らしいことが、お客様にとって優先になる場合が多いのも事実。
とはいえ、毎回同じもつまらないので、ボツになっても、ときどき攻める気持ちも必要です。
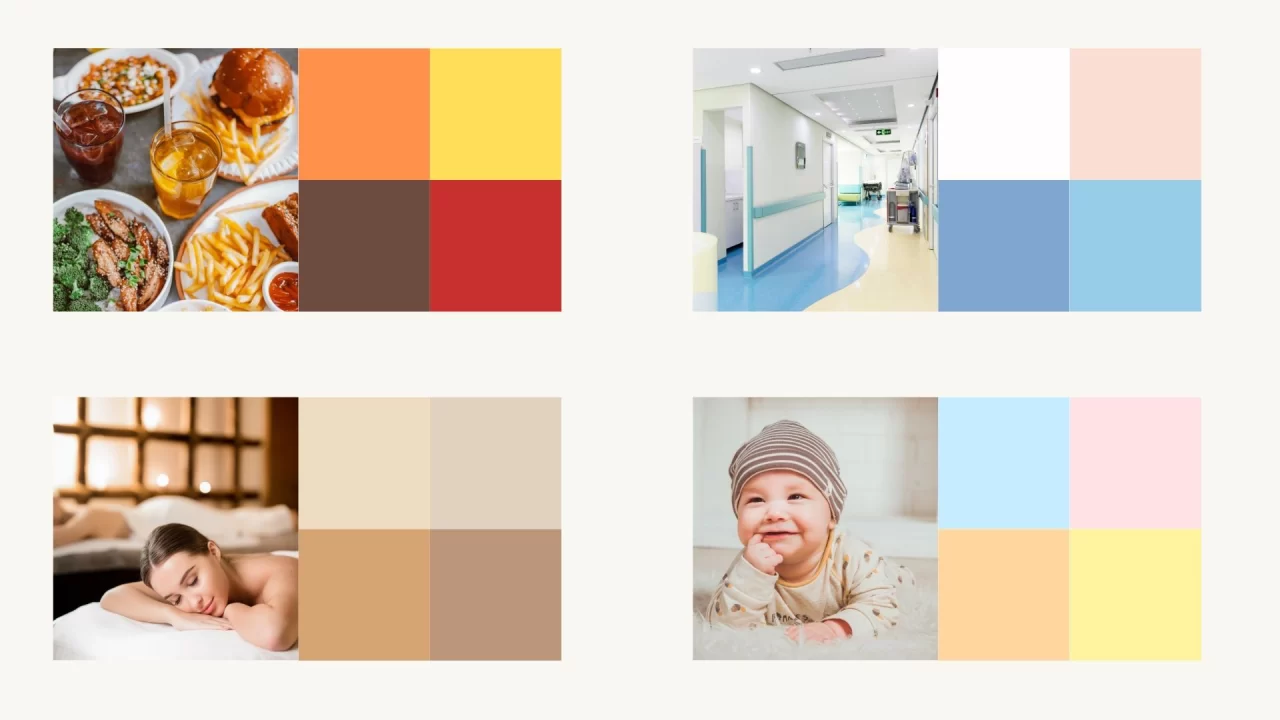
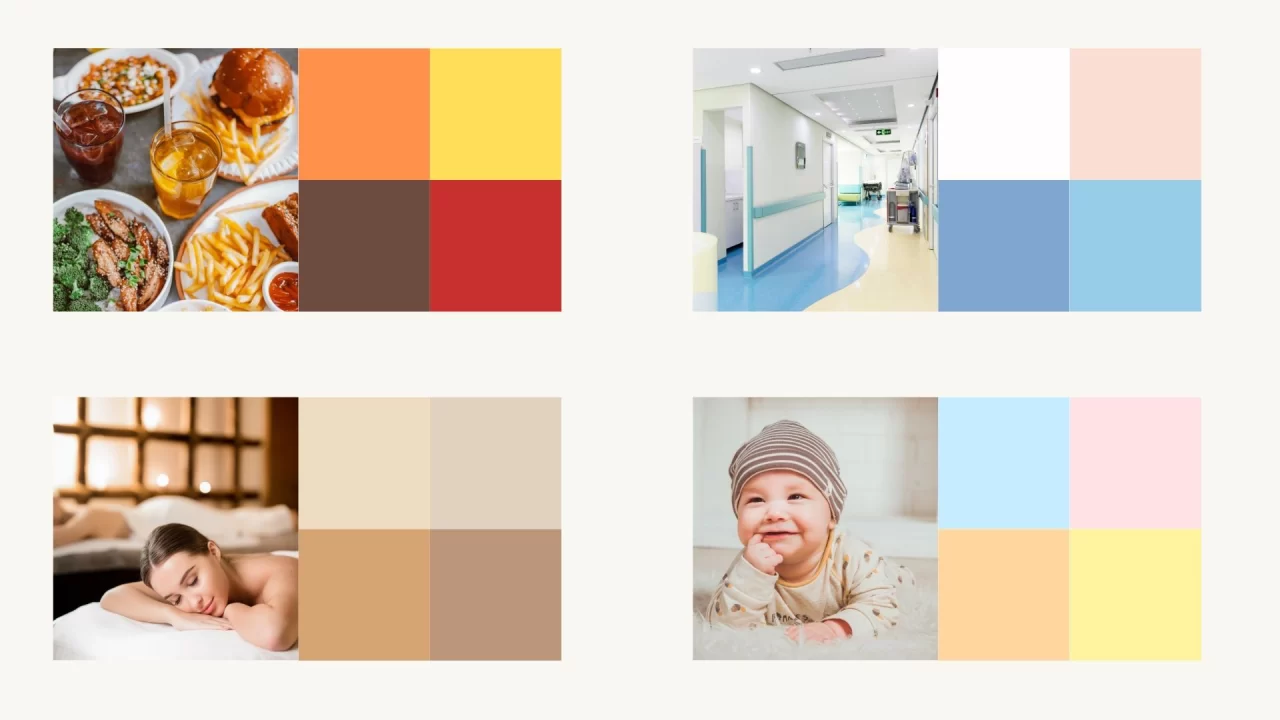
商品・サービス内容で決める
その業界・ジャンルで、大体決まっている場合が多いです。
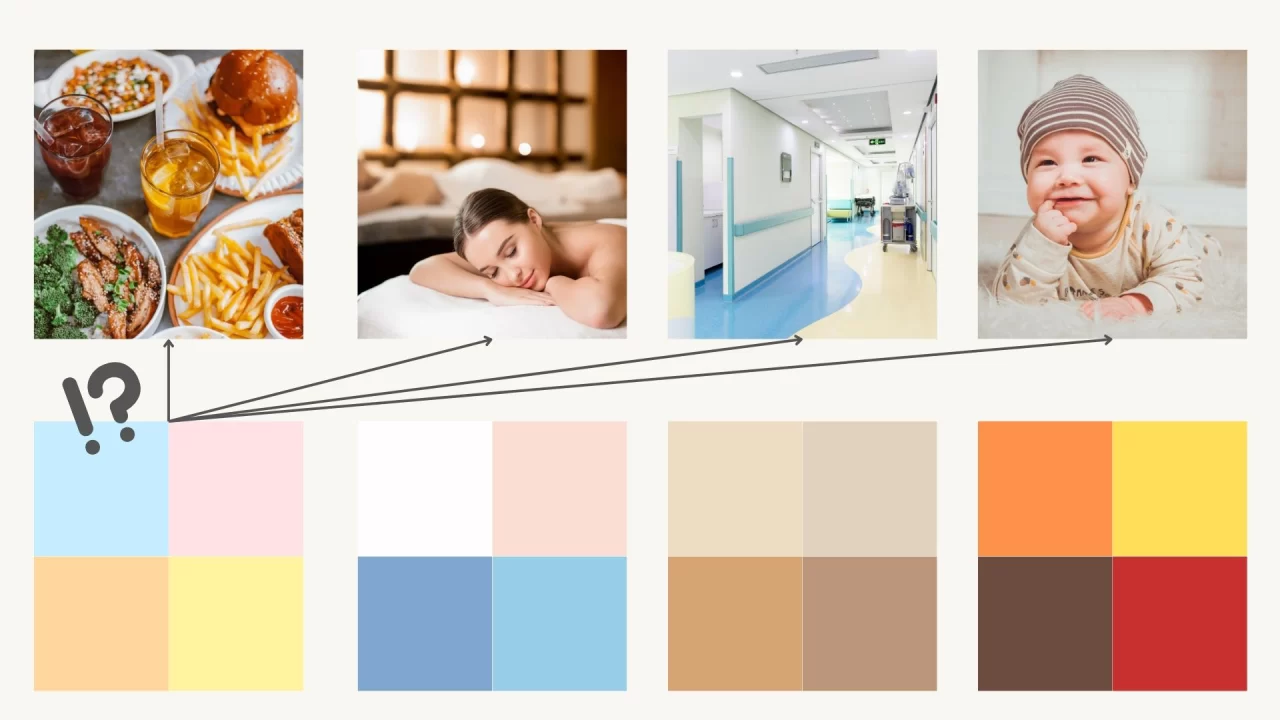
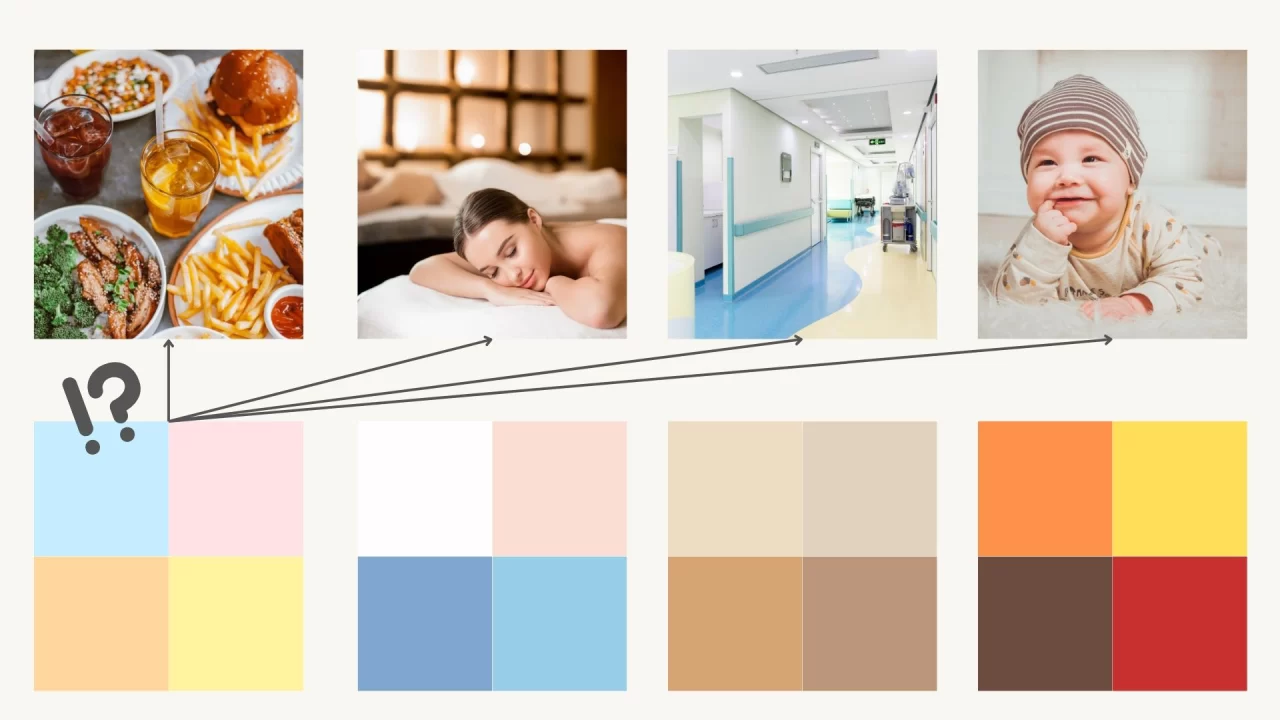
例えば、次の写真と色をつなげてみてください。


決して正解はありませんが、並び替えたものがこちらです↓


いかがでしょうか?なんとなく、イメージとあっていませんか?
これも、季節の定番カラーと同じで、普段の生活で見慣れている印象か強いからです。
逆に違うと、違和感が出ます。この違和感をうまく利用して、差別化につなげる場合もありますが、慣れないうちは避けましょう。
季節・サービス内容以外で選ぶ時


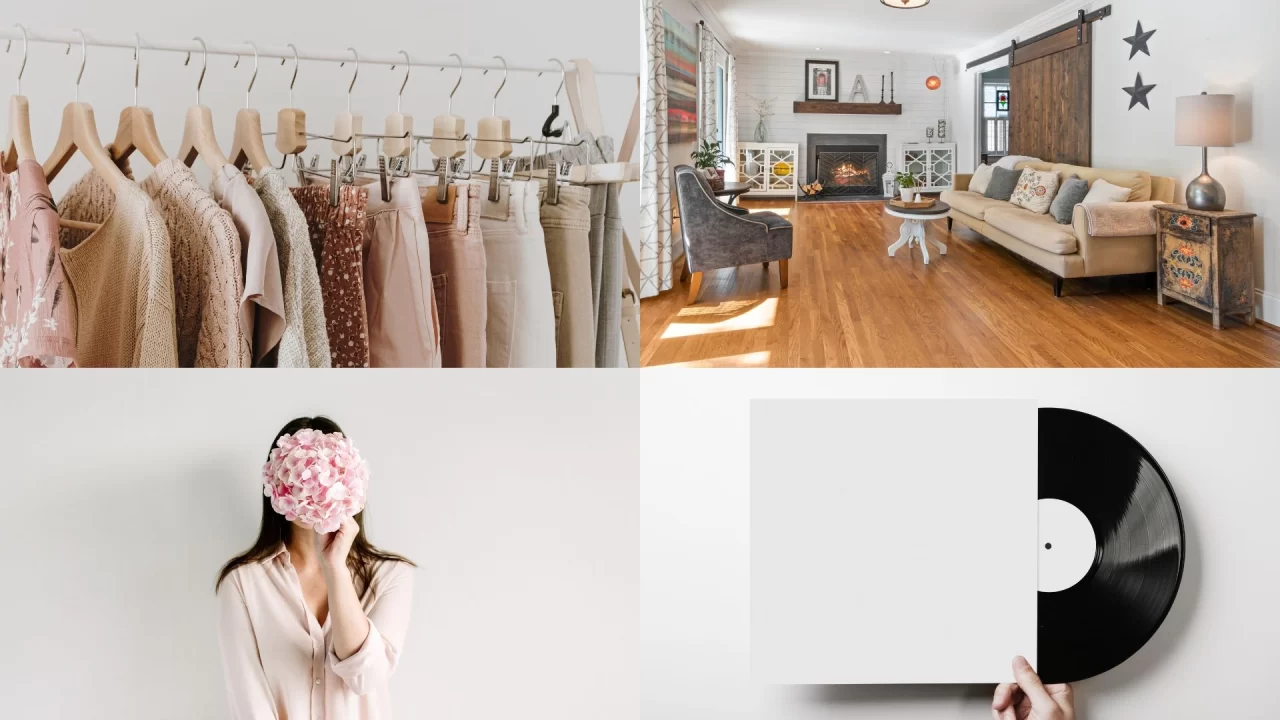
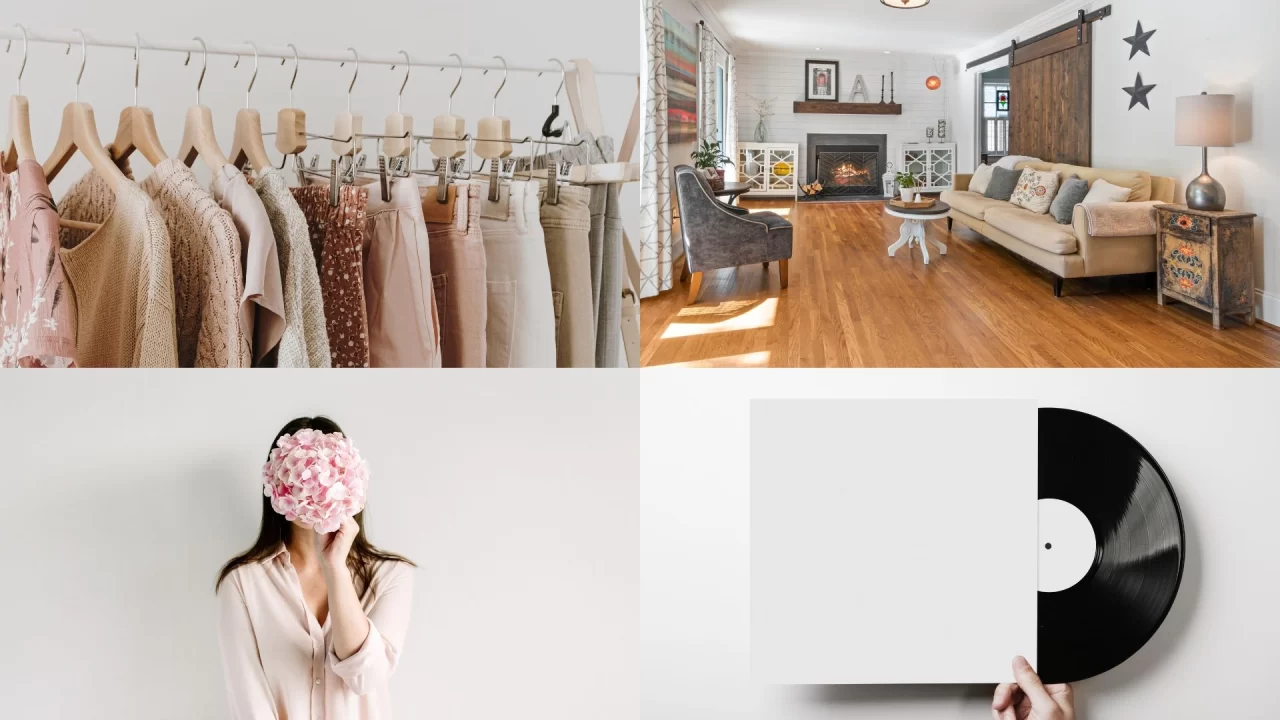
その人らしい色・私らしい色の選び方
- 普段よく着ている、服の色から選ぶ
クリーゼットを眺めてみてください。一番多い色や、お気に入りの服の色からピックアップしてみましょう。 - 好きなインテリアのイメージから選ぶ
ナチュラル系なら、ベージュやグリーン。アジアン、エスニック系なら、赤や紫など。画像検索して選んでみましょう。 - 相手を(自分を)季節に例えてみる
イエベ・ブルベ・・など、パーソナルカラーをもとに考えるのもオススメです。 - 音楽のジャンルから選ぶ
アーティストの雰囲気や、好きなジャケットデザイン、音楽がかかっている場所からイメージを広げてみましょう。
このように、多方面から、ネットで検索してみましょう。絞り込めるはずです!
頭で考えず、絵で(ビジュアルで)見ることを意識するのがポイントです。
季節感やサービス内容が関係ない場合の色選び
デザインをするとき、季節感やサービス内容が、関係ない場合があります。
そんな時は、デザインの中で使う素材から選ぶと良いでしょう。




この2つのデザインでは、左の方が、落ち着いて見えます。
カボチャの背景カラーと同じ色をデザインに選ぶことで、統一感が生まれ、カボチャが引き立って見えませんか?



色の指定がない場合、関連性のある色を選びましょう。今回は茶色にしましたが、オレンジや白系もアリです。
では、画像も何もない時は、どうしたら良いでしょうか。
そんな時は、言葉から連想するイメージから色を選びましょう。


上の画像の場合「Pumpkin Pie」という言葉が入っているので「かぼちゃ」や「パイ」をイメージさせる色を選ぶと、意味がつながります。右のピンクにする場合は、お客様への説明が必要になります。
連想するイメージの参考には、色の持っている心理効果を知ると便利です。
次でご紹介していきますね!
色の持っている心理効果
ホワイト|白


スッキリとクールなイメージなら、青みが強い白を。
柔らかく表現したい場合は、黄色みのあるアイボリーなど・・・同じ「白」でも用途によって、使い分けできる万能色です。
ポジティブなイメージ:純粋・純真さ・神聖・清潔・始まり・無・透明感・スタート・リセット・決意
ネガティブなイメージ: 空虚・無・緊張・完璧主義
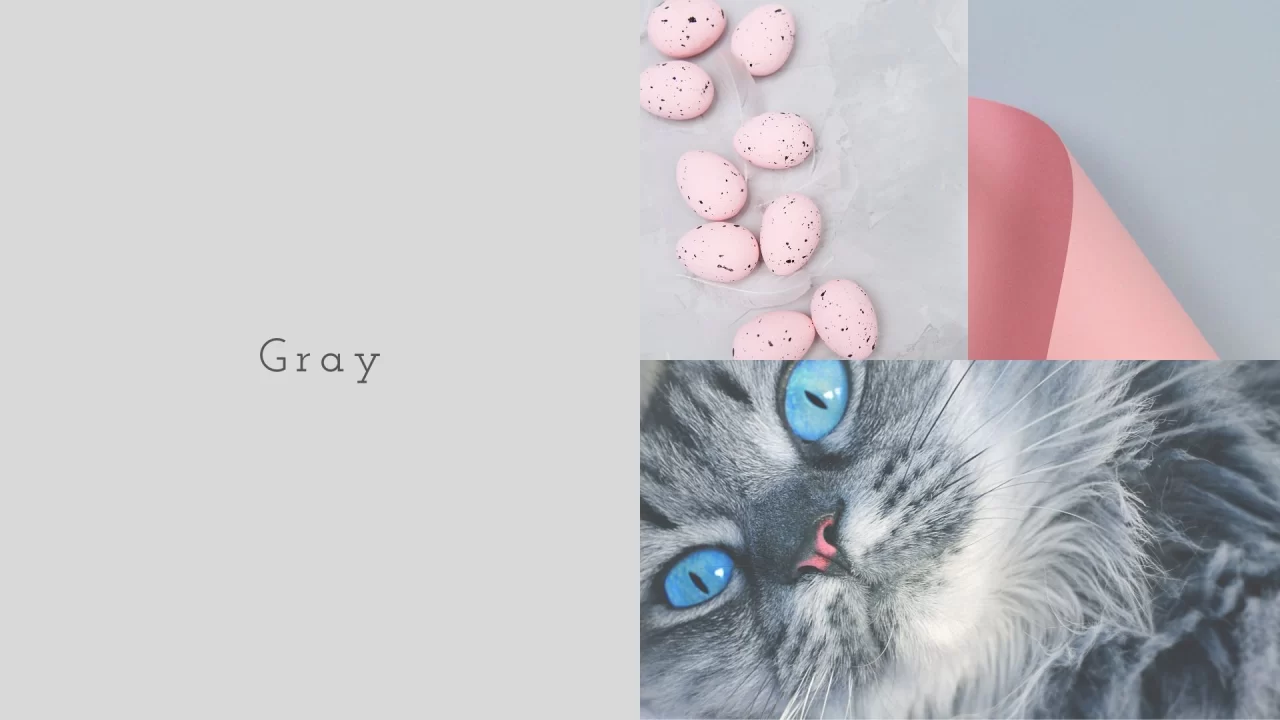
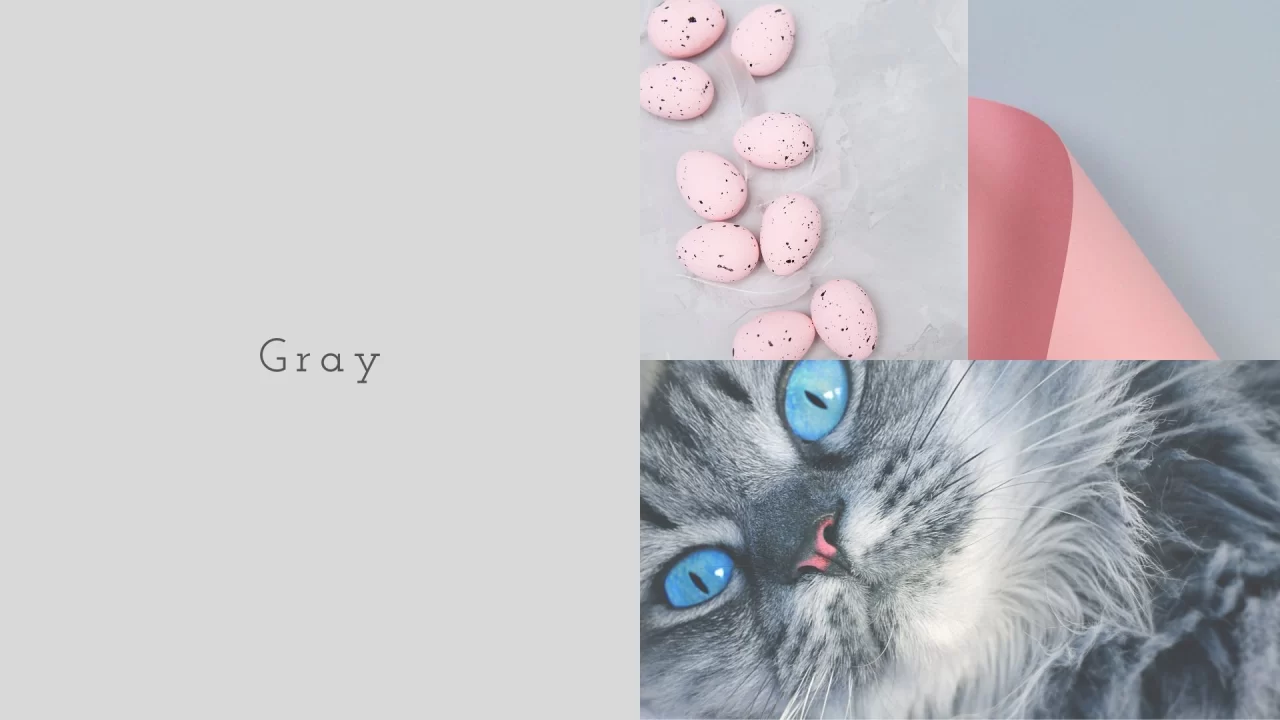
グレー|灰色


お洒落な雰囲気が出やすい安定感のある色。組み合わせる色によって、甘くもクールにもなります。
ポジティブなイメージ:落ち着き・大人・真面目・ニュートラル・柔軟・控えめ・中立
ネガティブなイメージ:抑うつ・迷い・不信・不安・迷い
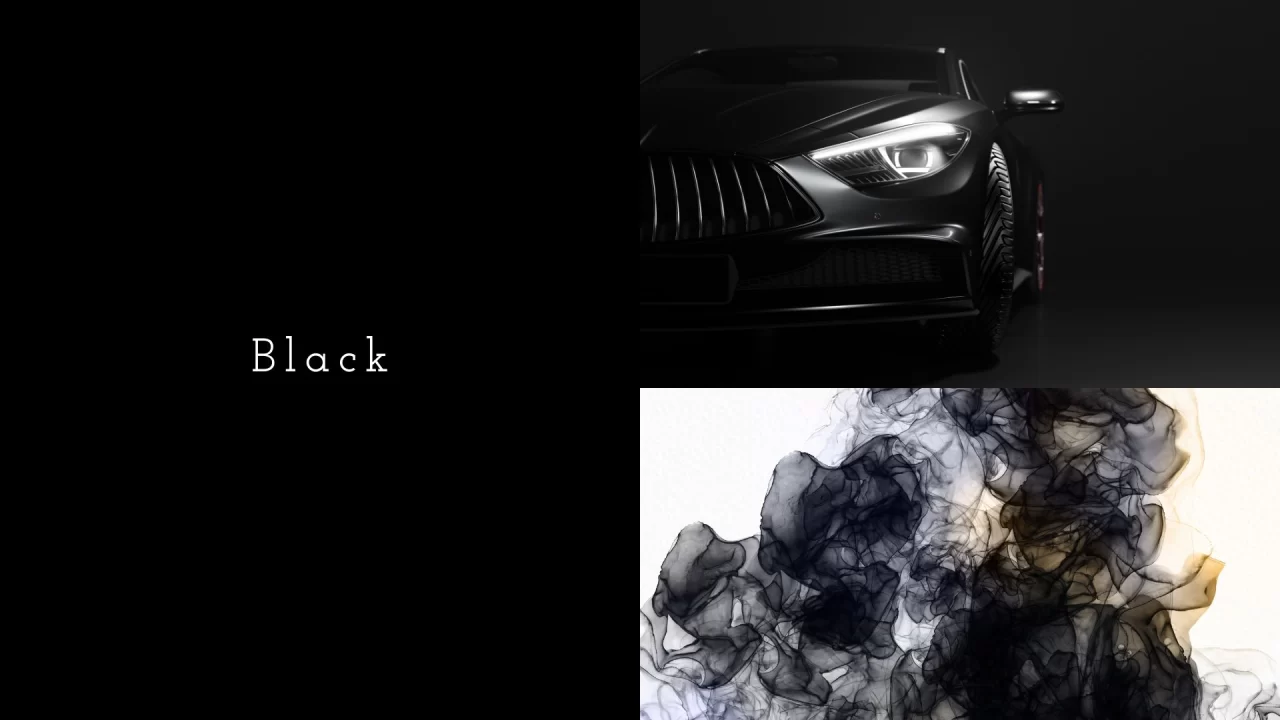
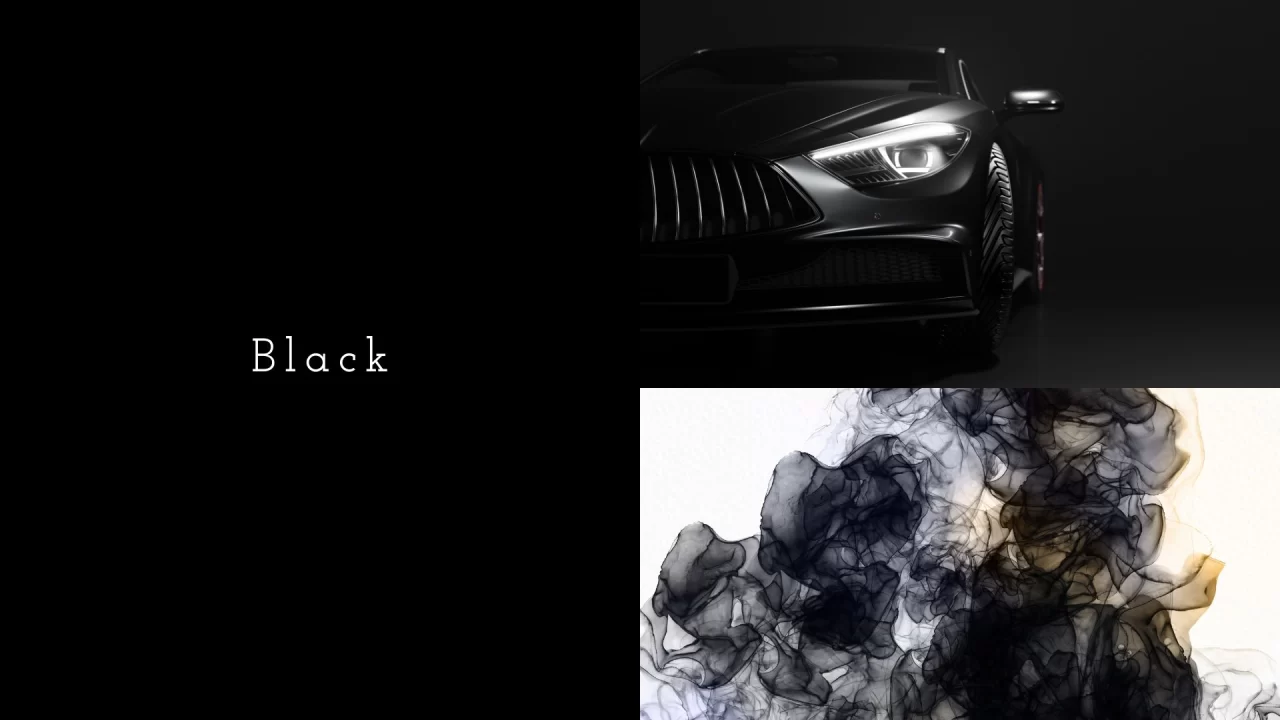
ブラック|黒


黒の使う面積が広い程、一番重みのある色だと思います。
デザインに利用する時、黒1色で使うのもよし、重たすぎると感じた時、うっすらグラデーションにすると高級感と奥行きが出るのでオススメです。
ポジティブなイメージ:高級感・重厚感・高級感・力強さ・かっこよさ・プロフェッショナル
ネガティブなイメージ:恐怖・不安・死・悪・恐怖・ 抑圧
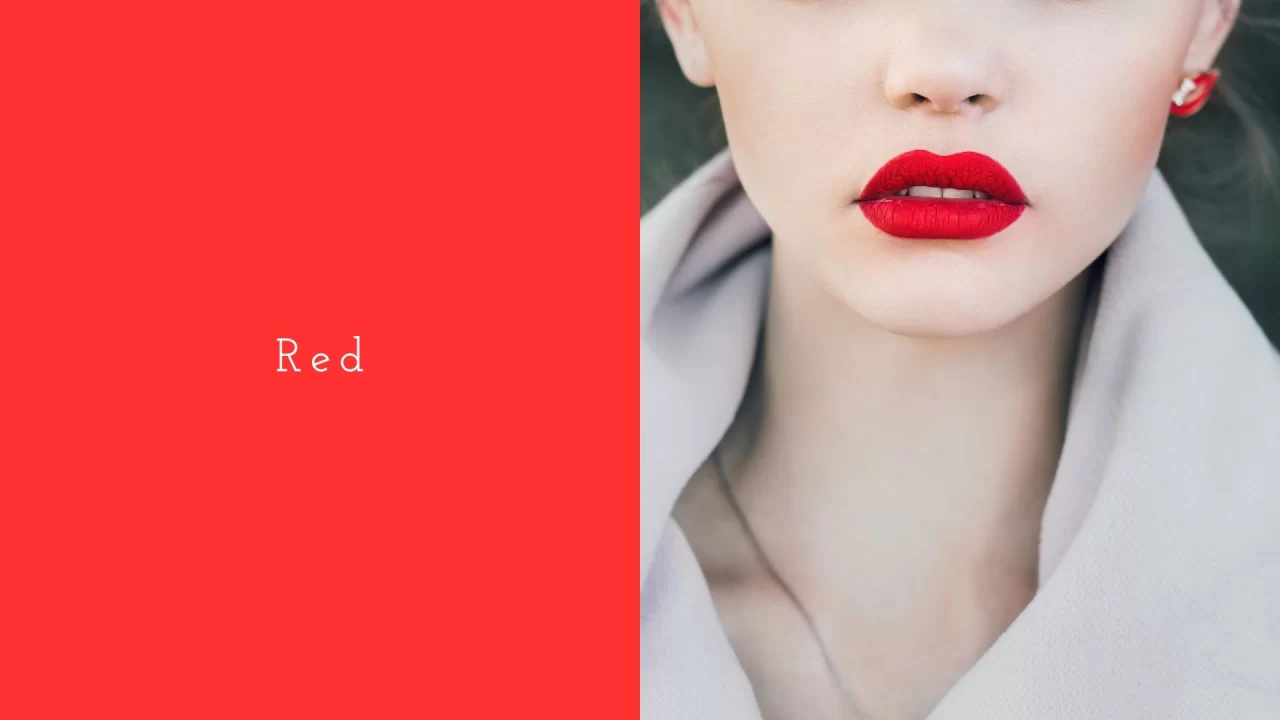
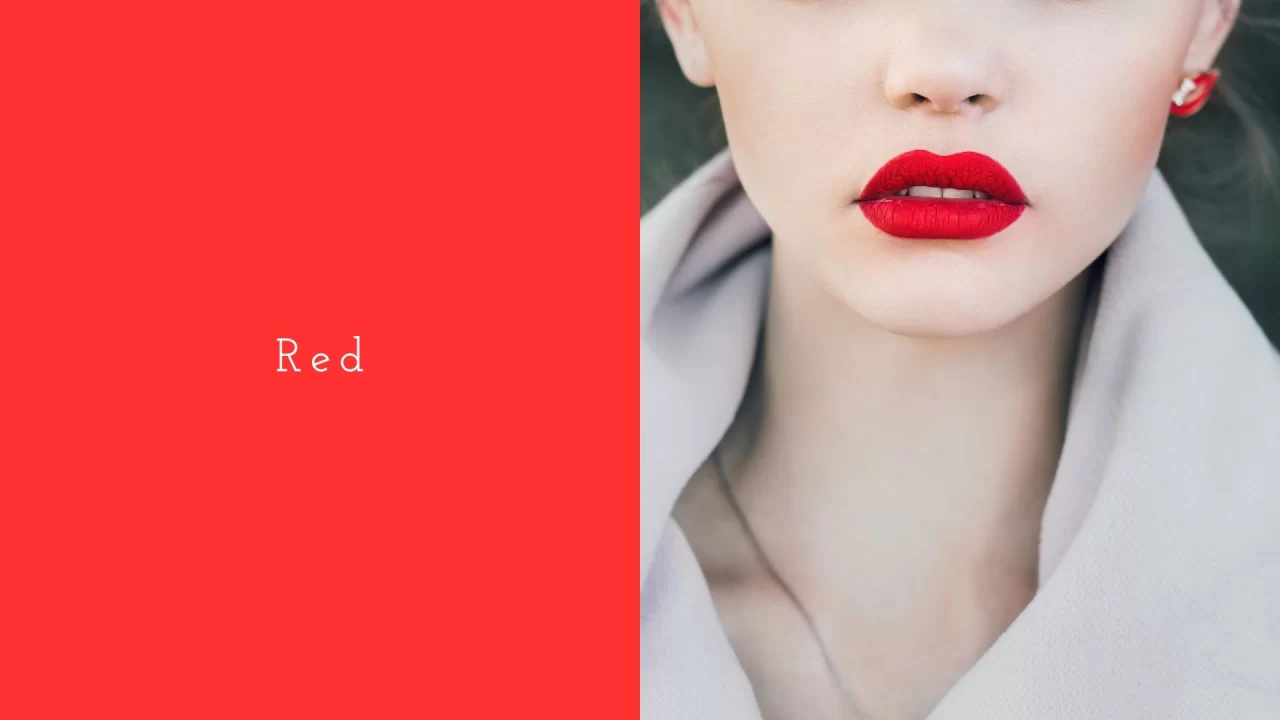
レッド|赤


赤はとても強い色です。なので、デザインのアクセントカラーにすると使いやすいです。ファッションで例えると、バッグや靴など小物だけ赤にするイメージです。また、WEBデザインでは、ボタンの色にして目立たせる使い方もします。
強い色は、いい意味でも、悪い意味でも目立つので、全体に使うより、ポイント使いで徐々に慣れていくのがオススメです。
- 黒は別。黒は無彩色なので、確かに強いですが、赤よりは使いやすいです。主観です!
ポジティブなイメージ:情熱・活力・高揚・華やか・エネルギー・活力・元気
ネガティブなイメージ:怒り・攻撃的・破壊・暴力・警戒心・注意力・興奮・刺激
オレンジ|橙


カジュアルで、楽しい雰囲気が出やすい色。夏〜秋向けのデザインに活躍する色です。
ポジティブなイメージ:ぬくもり・喜び・活発・陽気・明るい・暖かい・元気・安心・活動的・健全・冒険心・社交的
ネガティブなイメージ:落ち着きがない・自己アピール・楽観的・安っぽい・能天気
イエロー|黄


ノートに書いた大切な部分を黄色の蛍光ペンでなぞることがあるように、人の目を奪う注目色です。
注目させつつも、赤と青の間の中間色でもあるので、広い面積に使っても、重たくならない特徴があります。
ポイント使い、全面使い、両方いける色です。
ポジティブなイメージ:楽しさ・元気・軽快・希望・元気・明るい・若さ・希望・喜び・好奇心・無邪気
ネガティブなイメージ:甘え・さびしさ・注意・注目・幼稚・未熟
グリーン|緑


アースカラー(海・大地・空などの自然界の色)で刺激のない色と言われています。安心感や成長などのイメージから、新商品や健康食品などのデザインに向いています。
また色の濃さで、季節感が変わります。明るい緑なら春先に、濃いグリーンなら、秋のデザインに似合うでしょう。
ポジティブなイメージ:癒やし・リラックス・調和・平和・安全・若々しい・やさしい・新鮮・健康・自然・エコ・成長・生命力・協調・バランス
ネガティブなイメージ:受け身・保守的・未熟・初心者・マイペース
ブルー|青


知的でクールな印象があるため、ビジネス関連によく登場します。誠実さを与えやすいので、名刺やホームページの色に使われています。
ポジティブなイメージ:落ち着き・信頼感・誠実・爽やか・清潔・清涼感・知的・先進的・冷静・鎮静・抑制・集中力・クール 自立
ネガティブなイメージ:悲しさ・冷たい・孤独・憂鬱・孤独感・寂しさ
パープル|紫


神秘的な雰囲気があるため、スピリチュアルなデザインに向いています。また、大人の女性むけ商品にもよく登場します。少しデザインに入るだけで、お洒落な雰囲気にもなるので、ポイント使いからがオススメです。
ポジティブなイメージ:上品・気品・妖艶・神秘・高貴・神秘的・魅惑的・優雅さ・女性的・魅力的・癒し・成熟
ネガティブなイメージ:葛藤・疲労感・不安・下品・二面性
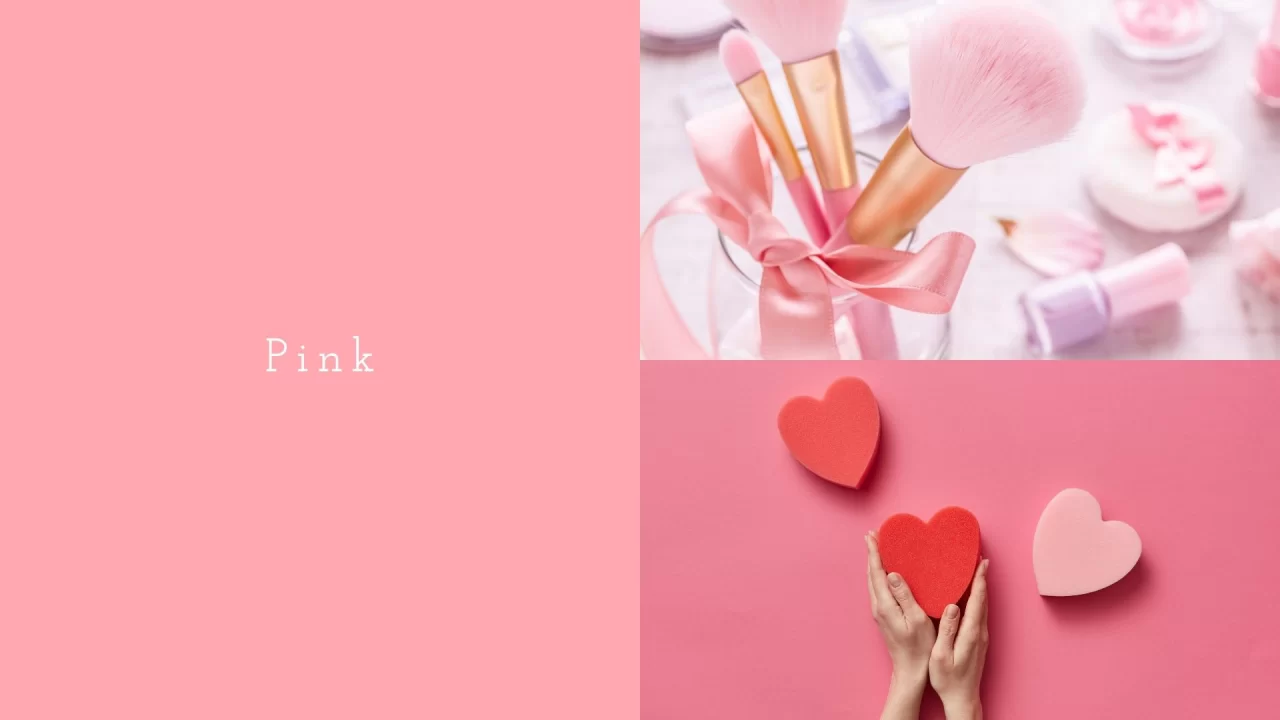
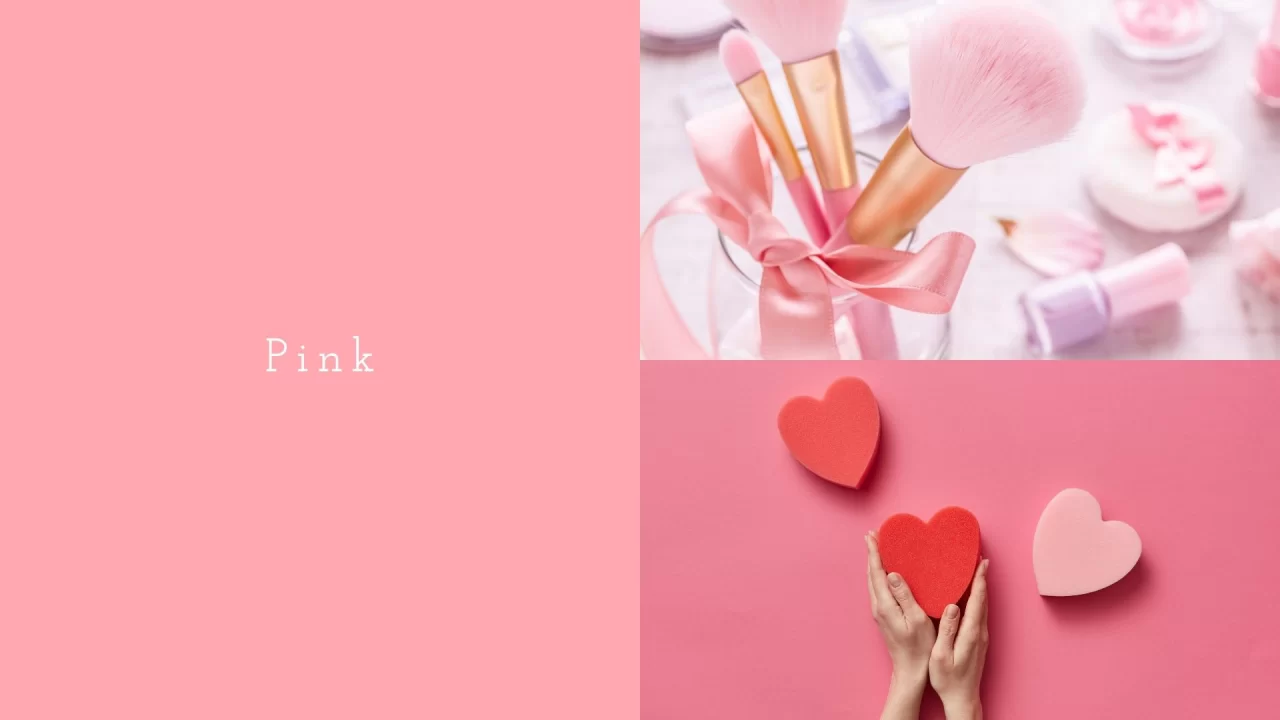
ピンク|桃色


人に対して優しい印象を与える色なので、季節でも商品やサービスでも、使いやすい色です。
プレゼントの包装紙やリボンにも多く使われています。
ポジティブなイメージ:かわいい・幸福・愛情・甘い・安らぐ・愛情
ネガティブなイメージ:幼稚・不安定
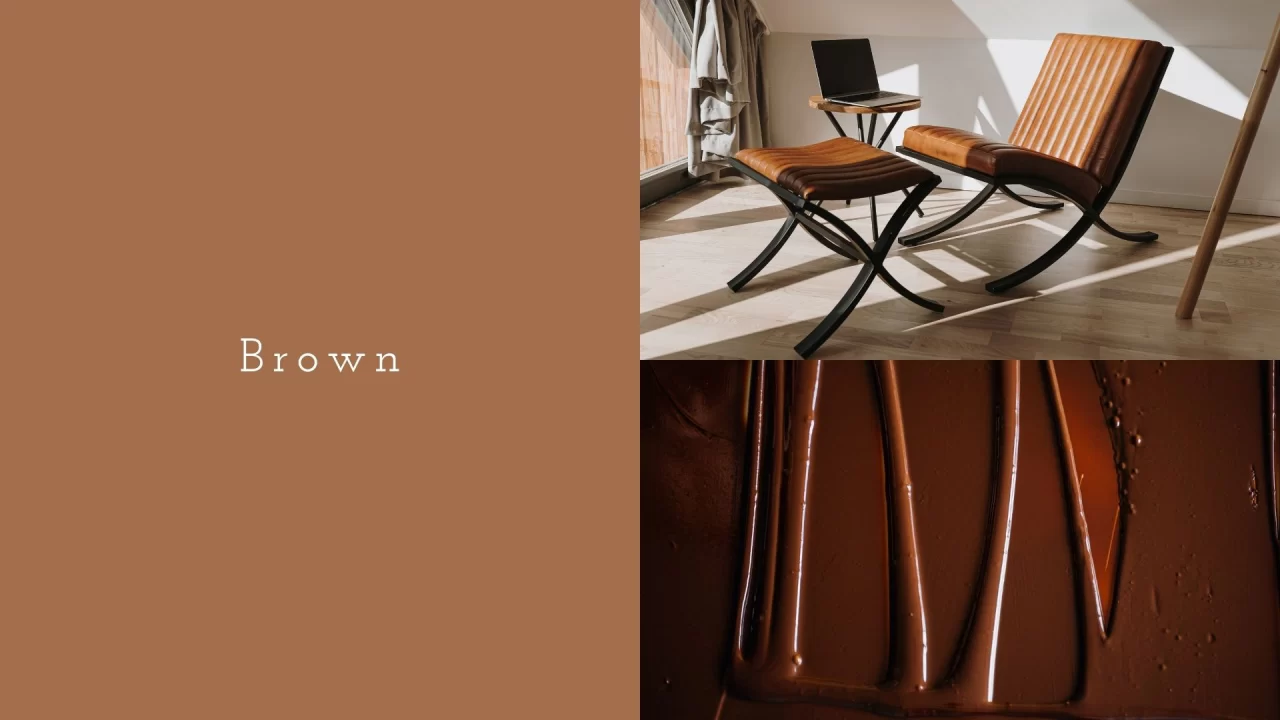
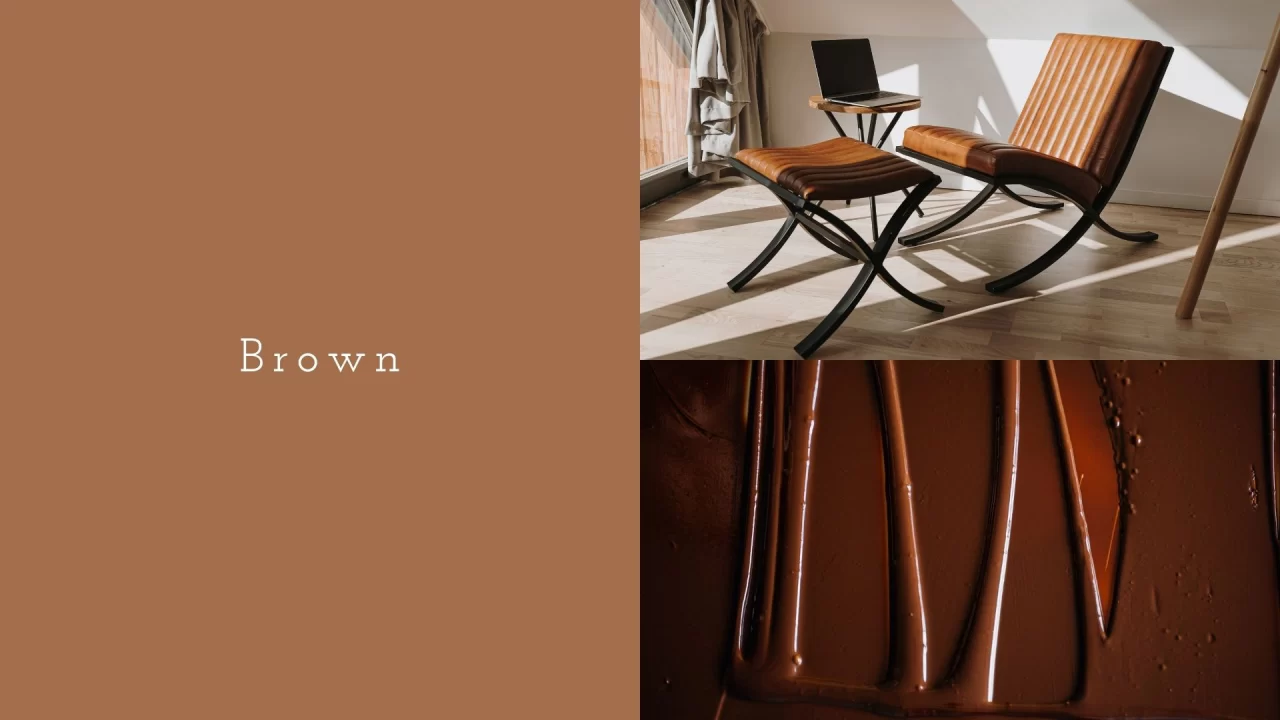
ブラウン|茶


ブラウンを使う方法の一つに、黒い文字の代わりにすることがあります。黒よりもブラウンにすると柔らかく、可読性(読みやすさ)も落ちにくいので。秋のデザインはもちろん、全体がブラウン系のデザインの時、文字色を試してみてください、グッとハマる時がありますよ。
ポジティブなイメージ:穏やか・落ち着き・自然・堅実・温和・上品・落ち着き・安心・充実
ネガティブなイメージ:保守的・地味・頑固
時短につながる参考サイト
最後に時短につながる便利サイトをご紹介しますね。



ブックマークしておくと便利だね〜
3色選ぶのに便利!
COLORSUPPLYYY
https://colorsupplyyy.com/app/
2色選ぶのに便利!
PIGMENT
https://pigment.shapefactory.co/
HELLO COLOR
https://jxnblk.github.io/hello-color/
まとめ
今回は、色が人に与える心理効果とデザイナーがやっている配色方法 のご紹介でした。
慣れないうちは、マネです!自分で考えず定番を狙って、色の引き出しを作りましょう。慣れてくると少しづつ自分のスタイルが勝手に出てきますよ。



結局、自分で自我は抑えられないのです。
最初はマネでも、あとから自分のものになるので、ガンガンマネしていきましょう〜